[Photoshop CS5] 画像処理が格段に楽になる Photoshop アクションいろいろ

シーブレイン、Webデザイナーの Latin です。
今回が初ブログとなります(汗)今後ともどうぞ宜しくお願いいたします。
早速何を書こうか非常に悩みましたが、まずは基本に立ち返り、"画像処理作業"などの日常のルーティンワークを格段に早く、効率的にする事ができる Photoshop のアクションコマンドをまとめてみました。
え?そんなもん既に使ってるって?
そうおっしゃらず・・・まだ使ってない方はぜひ一度試してみてくださいね!
今回は私が個人的によく使っているアクションコマンドと、有用性の高そうなものをご紹介させていただきます。 その前に Photoshop アクションコマンドの簡単な説明を。
【 Photoshop のアクション】とは?
例えば、写真のリサイズや色調変換などの作業を10回・・・100回と繰り返しやってると嫌気が差してきますよね^^;アクションはそんな作業の工程をコマンドとして登録しておくことで、ボタン一つで実行でき、かつ大量のファイルに同じ処理を施すことができます。(バッチ処理)
Excelでマクロなどをよく使われている方は、まさに「マクロ」と言うと分かりやすいかもしれません。
それでは、簡単なアクションから登録してみます。
画像のリサイズ
ウェブサイトで使っている画像のサイズは、大抵決まっているケースが多いかと思います。特に一度に大量の画像を決まったサイズにリサイズしなければならない場合、リサイズの一連の作業をアクションとして登録しておくと一気に処理する事が可能です。
(バッチ処理については後述します。)
まずは作業の工程をアクションとして登録してみます。
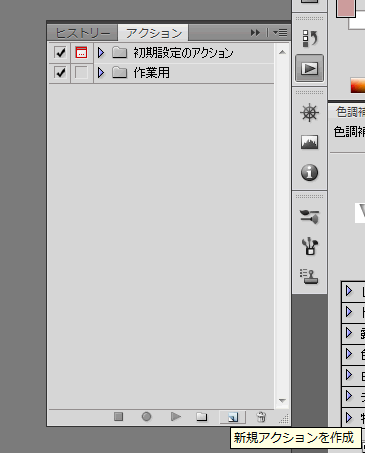
- アクションパネル→新規アクションを作成

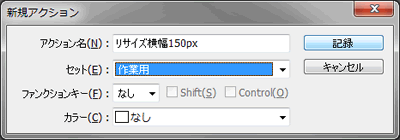
- アクションの名前をつける
何でも良いですが、とりあえず「リサイズ横幅150px」で作ってみます。
※デフォルトで「初期設定のアクション」フォルダがありますが、自分で作成したアクションをまとめられるように「作業用」など任意の名前で新規フォルダやセットを作っておくとわかりやすくて良いかと思います。
- 記録ボタンをクリックして記録スタート
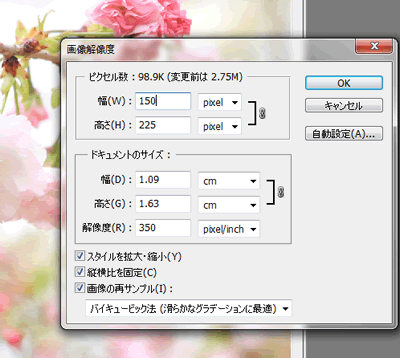
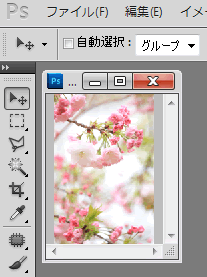
- イメージ→画像解像度→ピクセル数の数値を幅150pxに指定→OK


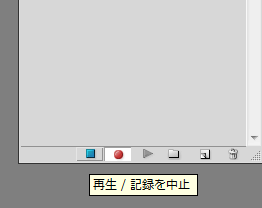
- アクションパネルの■ボタン「再生/記録を中止」で記録終了

これでアクションの登録は完了です。
ね?簡単ですよね♪
このアクションは、「幅150px」を指定するシンプルなアクションです。
予めサイトで用いる画像の縦横比で画像をトリミング(切り抜き)しておき、バッチ処理をする事で一括して画像の横幅を150pxでリサイズしてくれます。
画像をCMYK形式からRGB形式へ変換
お客さんから頂いたチラシやパンフレットの電子データの画像を取り出し、Webサイトへ反映するタスクなどは案外多いですよね。印刷物(紙媒体)で使っている画像の色形式はCMYKですが、Webで用いる画像形式はディスプレイ出力用のRGB形式ですので、色形式を変換しなければ画像が汚くなってしまいます。逆の場合も同じで、RGBからCMYKへ変換する工程もアクションとして登録しておくと便利です。
- アクションパネル→新規アクションを作成
- アクション名「RGB→CMYK」
- 記録ボタンをクリックして記録スタート
- イメージ→モード→CMYKにチェック
- アクションパネルの■ボタン「再生/記録を中止」で記録終了
画像の書き出し(JPEG-画質90)
色形式の変換やリサイズ、補正処理をした後は、画像の書き出し作業が必要になるかと思います。これもアクション化する事が可能です。JPEG高画質、低画質、PNGやGIF、透過GIFなど予めパターンを想定し、アクションを作っておくと便利です。
- アクションパネル→新規アクションを作成
- アクション名「Web用に書き出し-JPEG90」
- 記録ボタンをクリックして記録スタート
- ファイル→ Web およびデバイス用に保存→JPEG、画質90→保存
- アクションパネルの■ボタン「再生/記録を中止」で記録終了
登録したアクションで一括バッチ処理!
アクションの最大のメリットはバッチ処理が出来るという点です。やり方は簡単!- バッチ処理用にデータの保存先フォルダをつくる
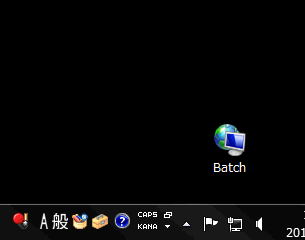
ココが一番のポイントですが、バッチ処理でデータの保存先となるフォルダをデスクトップなどに予め作っておく事を強くオススメします。むしろ、「保存するアクション」を登録する前にフォルダ作成しておき、そこでも保存先としてバッチ用フォルダを登録しておきます。
CS5になってから、日本語文字を含むフォルダ名だと不具合が起こる事があったので、私は「Batch」という名前でフォルダを作成しています。
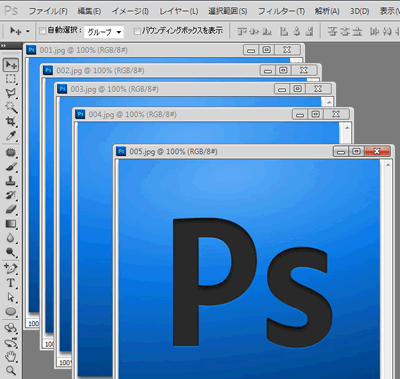
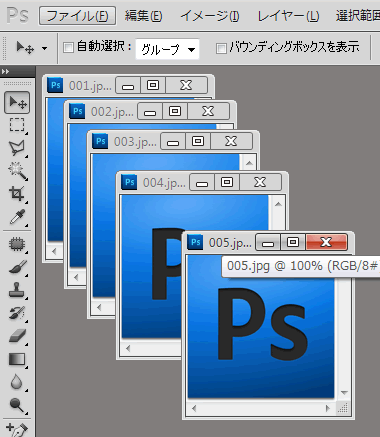
- 一括処理したいファイルを全て開く ※

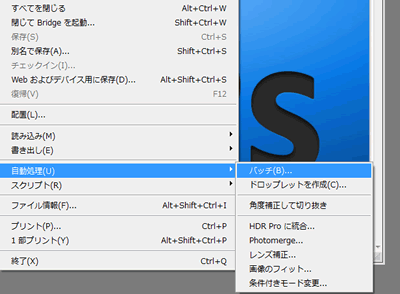
- Photoshopメニューファイルを選択
- 自動処理→バッチ

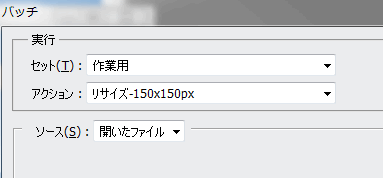
- セットとアクション・・・は使いたいアクションを選択
- ソース・・・適用したいファイル群を選択します。ここでは開いたファイルで。

- 実行後・・・「保存して閉じる」を選択すると自動的にファイルを閉じてくれます。ここではなしで。

その他登録しておくと便利!?アクションいろいろ
アンシャープ20画像を小さなサイズに縮小した際のピンボケを綺麗にします。
【アクション工程】
フィルター→シャープ→アンシャープマスク→量20%・半径2pxなど
色形式グレースケール
【アクション工程】
イメージ→モード→グレースケール
そのままPSD保存
人物などの画像の細かな補正作業をした場合は、PSDデータとして持っておきたいですよね?
ですのでPSDデータとしてそのまま保存します。バッチ処理ではあまり使わないと思いますが、私は面倒くさがり屋なのでファイル一つでも結構使ってます。
【アクション工程】
ファイル→別名保存→ファイル形式:Photoshop PSD →保存
そのままEPS保存
紙媒体で画像を使う際は、EPSがまだまだ多いかと思います。オプション選択とか面倒なのでこれも登録しちゃってます。
【アクション工程】
ファイル→別名保存→ファイル形式:Photoshop EPS →プレビュー:TIFF(8bit/pixel)、JPEG-最高画質 →保存
上記は全て基礎的なアクションをご紹介しましたが、タスクの内容によってはいくらでも応用が可能なので、ぜひお試しください。
より緻密なアクションが欲しい!手軽に使いたい!という方は以下のようにファイル化したアクションを配布しているサイトもありますので、ぜひ使ってみてください。
一枚もの写真なんかにはすごく良さそうですね!
【参考リンク】
![[Photoshop CS5] 画像処理が格段に楽になる Photoshop アクションいろいろ](https://bashalog.c-brains.jp/images/cat_photoshop.png)