【Photoshop】アートボードの書き出しも画像アセットを使うと楽!って気づいたときの話
こんにちは。sitoです。
今回は、タイトルの通りなのですが、アートボードの書き出しだって画像アセットにしちゃえば常に自動で最新版が書き出されるからめっちゃ楽じゃん!って気づいたときのお話です。
背景
Photoshopでアートボードが使えるようになってから、1ファイル内で複数のデザイン作れるし、サイズの変更も楽ちんだし、めっちゃ便利になりましたね。
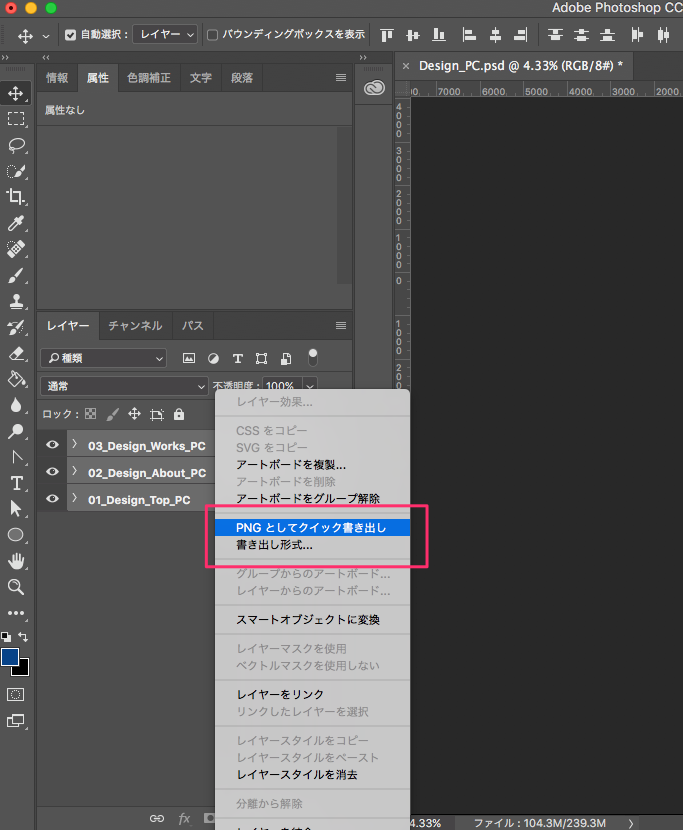
当初は私も、アートボードを書き出す際は、いろいろなサイトに書かれているように、「クイック書き出し」や、「書き出し形式」からjpegやpngで書き出していました。

アートボードのおかげで作業がだいぶ楽になったとはいえ、この「書き出し」というプロセスは依然として存在しつづけているわけで、デザインに修正が入るたびにこの「書き出し」ってやつが地味にめんどくさかったりしていたわけです。
転機
そんな中で私は1つのデザインデータに出会ったのです。
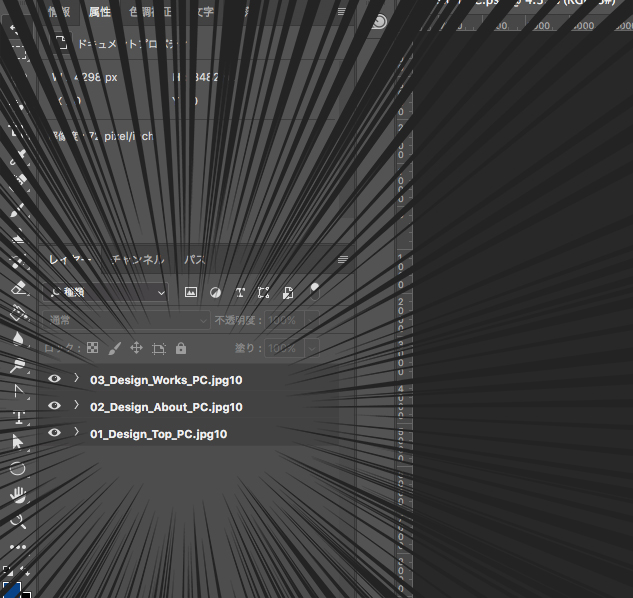
それはクライアントから提供されたデザインで、確認を頼まれたのでそのPSDを開いたところ、、、

うわぁぁぁぁ!!!!その手があったかぁぁぁぁぁぁ!!!!!!!
(※画像は実際のファイルではありませんが、とりあえずこんな感じだったわけです。
まさに目からウロコってやつだったのです。
これなら修正のたびに毎回めんどくさい書き出しをしなくて済むわけです。
めっちゃ楽やん・・・ってなったわけです。
画像アセットはコーディングのときに画像を書き出すのに使うみたいな先入観があったのでまったく思いつきませんでした。
それ以来、ずっとアートボードは画像アセットで書き出しています。
正しい使い方ではない気がしますが、今のところ不都合はないです。
ただ、アートボード名をそのままにしておくと、コーダーさんがコーディング用の画像を書き出す際に、アートボード全体も書き出されてしまいます。
その点は、嫌がられる可能性があるのかなあ、と。
実際そのような指摘をされたことはまだありませんが、デザインがFIXしたらアートボード名から拡張子は消しておくのがいいのかもしれません。
以上、アートボードの書き出しも画像アセットを使うと楽!って気づいたときの話でした。





