【CSS】ページの上下左右中央にボックスを配置する時、最低限のマージンを確保するサンプル

こんにちは、まだ1月感覚の抜けないhakoishiです。
ただでさえ短い2月、気がついたら「そんなのあったっけ?」になってそうでどうしよう。
さて、今回はページの上下左右中央にボックスを配置する時、最低限のマージンを確保する方法をご紹介します。
言葉では伝えにくいので早速サンプル。
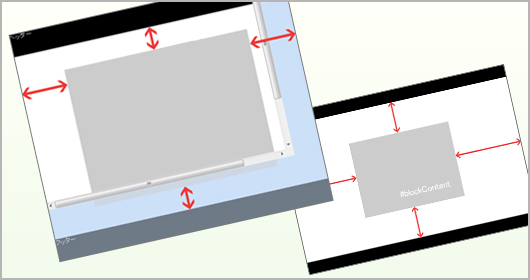
ウィンドウを広げたり縮めたりしてみてください。
ページ中央に配置されたグレーのボックスが、ウィンドウが一定サイズ以下(このサンプルの場合、ヘッダー、フッターを別として縦400px、横600px)になるとそのままの配置で固定されます。
※IE7以降対応です。
エラーページとかアクセスマップとか、中身がちょっぴりしかないんだけどちょっとだけこだわりたいなー、なんてページに使うと良いんではないでしょうか?
まずはベース。当ブログのこの記事でご紹介したソースに記述を足していきます。
最低限のマージンを確保するという謳いですが、中央に配置したボックスを囲むボックス達に最低限の幅・高さを持たせる形です。
HTML
<div id="container">
<div id="header">
ヘッダー
<!-- /#header --></div>
<div id="content">
<div id="blockContent">
<h1>中央配置サンプル</h1>
<p>ページの上下左右中央にボックスを配置する時、<br />
最低限のマージンを確保するサンプル</p>
<!-- /#blockContent --></div>
<!-- /#content --></div>
<!-- /#container --></div>
<div id="footer">
フッター
<!-- /#footer --></div>
CSS
html,body {
height: 100%;
}
#container {
position: relative;/* ポイント1:絶対配置の基点 */
min-height: 100%;
_height: 100%;
min-width: 600px; /* ポイント2:最低限確保したい幅 */
}
#header {
height: 50px;
background-color: #000;
color: #FFF;
}
#content {
height: 400px; /* ポイント3:最低限確保したい高さ */
padding-bottom: 50px;
}
#blockContent { /* ポイント4:中央配置 */
position: absolute;
height: 300px;
width: 400px;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -200px;
background-color: #ccc;
text-align: center;
}
#footer {
height: 50px;
margin-top: -50px;
background: #000;
color: #FFF;
z-index: 10;
position: relative;
}
ポイント1
最低限確保したい幅を指定します。
ポイント2
#containerにposition:relative;を指定し、このボックスをポイント4の#blockContentを絶対配置する際の基点とします。
ポイント3
最低限確保したい高さを指定します。
ポイント4
#blockContentをど真ん中に配置する為のソースを記述します。
絶対配置にして、基準となるボックスの中央に始点を持ってきた上で、ネガティブマージンで自身の半分のサイズだけ左上にずらす。定番テクニックですね。
まとめ
IE7以降対応ですが、高さだけならIE6でも保ってくれます。
そこは妥協できる、というようでしたら是非。
