Facebook のソーシャルプラグインを導入しよう その2

最近朝が寒すぎて、毎朝「死んだらどうしてくれんだ」とかブツブツいいながら歩いてる kimoto です。
え!?明日雪降るの!?
さて、以前書いた「Facebook のソーシャルプラグインを導入しよう」という記事が好評をいただいてます。
ということで、今回はその時紹介しなかったプラグインを紹介していこうと思います。
それではどうぞ。
Subscribe Button
まずは、前回の記事の時にはまだ無かったプラグイン、「購読ボタン」です。 友達になりたいわけじゃないけど発言は常にフォローしたい。そんな時に「購読」という行動を取れるようになりましたが、それをワンクリックで行うことのできるボタンを外部サイトに置けるプラグインです。
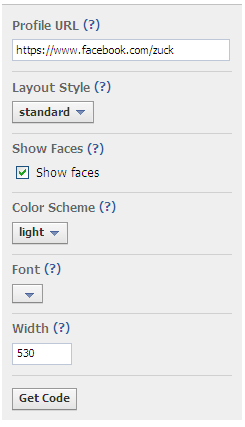
このページに行くと、以下のような入力フォームが現れます。

「Profile URL」に、誰のフィードなのか、その人のプロフィールの URL を入力します。
「Layout Style」は見た目を3種類変更できます。
「Show Faces」は既に購読している人の顔アイコンを出すか否か。
「Color Scheme」で明るいエリアにするか暗いエリアにするかを選べます。
「Font」でボタンの文字を、
「Width」はプラグインの横幅。
そして「Get Code」をクリックして取得できたコードをコピペで貼り付けたのがこちら。
今回は、Facebook 創始者 マーク・ザッカーバーグのフィード購読ボタンを作ってみています。
何人に購読されているか、また、友達の中で購読している人がいればその人の顔アイコンが表示されます。
そして、「フィード購読」をクリックすると購読することができます。
Activity Feed
次は、「Activity Feed」です。
こちらはとあるサイト全体を対象とし、そこで友達がどのように動いているかが見えるプラグインです。
例えば友達の ○○ さんが(サイト内の)どこのページシェアしました、とか。そういうのが表示されます。
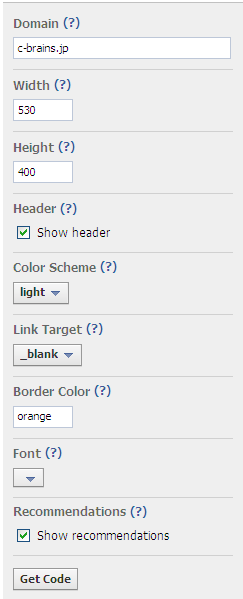
このページに行くと、以下のような入力フォームが現れるので入力します。

「Domain」に見せたいサイトのドメインを表示します。今回はこのブログのドメイン、「c-brains.jp」を入れました。
「Width」はプラグインの横幅。
「Height」はプラグインの高さ。
「Header」は Facebook っぽい雰囲気を出すヘッダを表示するかどうか。
「Color Scheme」で明るいエリアにするか暗いエリアにするかを選べます。
「Link Target」はリンクの飛び先の指定ができます。
「Border Color」はプラグインの枠の色を指定できます(red、blue など)。
「Font」でボタンの文字を、
「Recommendations」は「おすすめ」も表示するかどうかを選べます。
そして「Get Code」をクリックして取得できたコードをコピペで貼り付けたのがこちら。
このように表示されます。
Facepile
最後にプラグインの中でもかなりシンプルな「Facepile」。
このプラグインを設置すると、指定した Facebook ページに「いいね!」してる友達の顔だけをシンプルに表示する事ができます。
ただし、友達で「いいね!」をしてる人が居ないと何も表示されなくなる事にご注意。
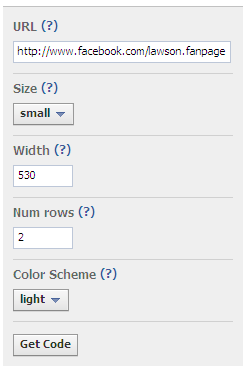
このページに行くと以下のような入力フォームが現れます。

「URL」にページの URL を入力します。「https」だとうまくいかない場合があるので、その時は「http」に書き換えて入力してください。
「Size」は、「small」と「large」、つまり大小を選べます。ただ、「large」を選んでも下の「Width」や「Num rows」次第では小さくなったりします。
「Width」はプラグインの横幅。
「Num rows」は顔アイコンを表示する行数。
「Color Scheme」で明るいエリアにするか暗いエリアにするかを選べます。
そして、同じように「Get Code」をクリックして取得できたコードをコピペで貼り付けるとこうなります。
バシャログ。のFacebook ページだと何も表示されない人が多いと思いますので、ファンの多さで有名なローソンの facebook ページの Facepile を設置してみます。
顔アイコンは表示されてますか?
その他
今回もう一つ、「Live Stream」の説明をしようと思ったんですが、こちらはアプリIDを取得する必要があったりと、他のプラグインと比べるとすこーし複雑で、長くなってしまいます。
なので、これはまた別の機会に紹介しようと思います。
ポピュラーなプラグインは前回紹介したので、今回のはそれほど使う機会はないかもしれません。
まあでもカンタンに設置できるので、興味があれば試してみてください。
んで、やはりプラグインの記事なので、最後にコメント欄を置いてみようと思います。
何かあればコメントをどうぞ!

