スマートフォンサイトにてフォームボタンのコーディング時に覚えておきたいCSSプロパティ

禁煙してから3ヶ月、着実に体重が増加しているishidaです。
先週土曜日にCSS Nite LP13に参加してきました。
ちょうどスマートフォンのデザインとコーディングのお仕事が進行中でしたので、とても参考になりました。現在セミナー内容を振り返り学習中です。
それとCSS Nite関連ですと、何やら CSS Nite LP14 にて弊社メンバーが登壇するとかしないとか。
スマートフォンコーディングでは、CSS3で角丸やらグラデーションが使えるので画像の使用頻度は少なくなります。ボタンまわりについてもCSSのみで実装する機会が多いです。
フォームのsubmitボタンをCSSのみで表現する際には、ちょっとクセがありましたので 解決方法をご紹介します。
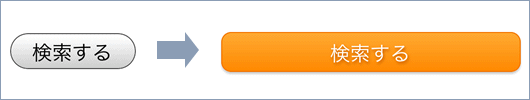
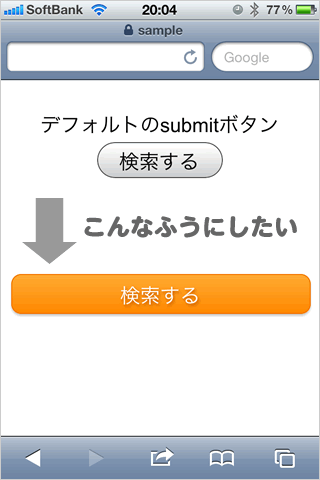
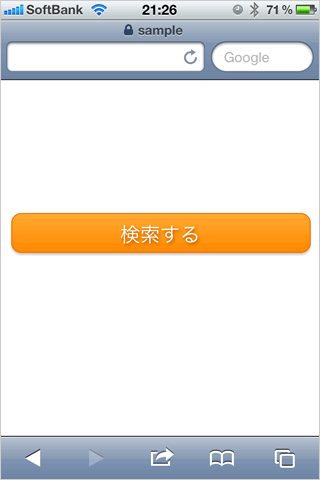
検索するsubmitボタンを、以下のようなデザインをCSSのみで実装することにします。

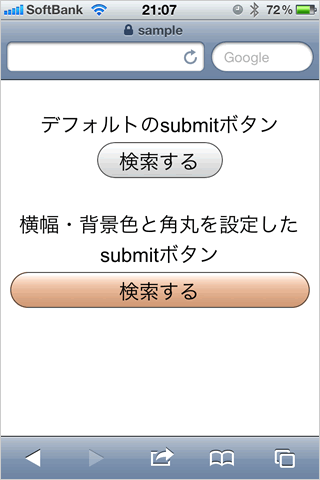
まずは簡単に横幅と背景色・角丸をCSSで設定してみます。
CSSは以下です。
.btnA {
width: 300px;
background: #FF6600;
-webkit-border-radius: 10px;
}
横幅の設定は有効でしたが、それ以外の背景色と角丸は有効になりません。
背景色はオレンジを設定しているのに、薄い色になっちゃってます。
フォーム関連要素のCSS表現は、やっぱり限界あるよなぁと思っていましたが、Safari の CSS3拡張プロパティがこれを解消してくれます。
-webkit-appearance
-webkit-appearance は Safari の CSS3拡張プロパティです。
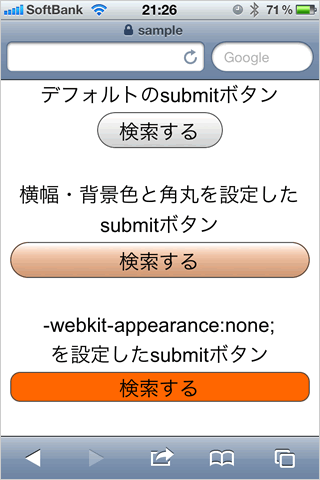
以下のように-webkit-appearanceプロパティにnoneを設定します。
.btnB {
width: 300px;
background: #FF6600;
-webkit-border-radius: 10px;
-webkit-appearance: none;
}
背景色のオレンジおよび角丸が有効になりましたね。
-webkit-appearanceプロパティは標準的なUIを表現するもので、noneに設定することでデフォルト設定を無効にすることが出来ます。
最後に
最初に紹介したボタンデザインをCSSで実装したサンプルコードは以下になります。
.btnC {
width: 300px;
margin: 0;
padding: 5px;
background: -webkit-gradient(linear, left top, left bottom, from(#FFAA33), to(#FF8800));
border: 1px #F27300 solid;
color: #FFF;
-webkit-appearance: none;
-webkit-border-radius: 10px;
-webkit-box-shadow: 0 2px 2px #CCC;
text-shadow: 1px 2px 3px #C45C00;
}
フォームボタンまわりのCSSでハマらないために、覚えておきたいものです。
参考記事
http://trentwalton.com/2010/07/14/css-webkit-appearance/



