Titanium Mobile を使って、シンプルなRSSリーダーを作る

こんにちは!最近はTitanium MobileでiPhoneアプリを作りたいと思っていろいろ遊んでいるtanakaです。
Titanium Mobile は スマートフォンアプリ(iPhone, Android)を作るためのツール群です。
Titanium Mobile を使うと JavaScript を使ってネイティブアプリケーションを作ることができます。
今日はシンプルなRSSリーダーを作る方法をご紹介します。
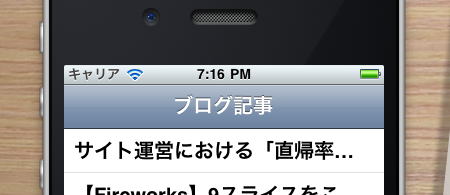
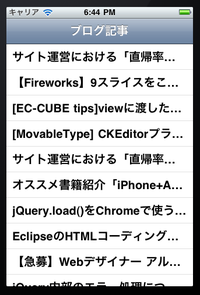
完成イメージ
アプリの大まかな仕様
- iPhone をターゲットにします
- RSSの取得に Titanium.Yahoo.yql を使います
- 取得した記事一覧を TableView で表示します
- 記事タイトルがタップされたら記事ページを表示します
準備
開発環境には次の準備が必要です。
- iOS SDK(+XCode), Titanium Developer (Titanium をインストールしよう - Titanium Mobileで作る! iPhone/Androidアプリが参考になります)
エディタは何でもかまいませんが、JavaScriptのシンタックスハイライトやコード補完機能があると便利です。
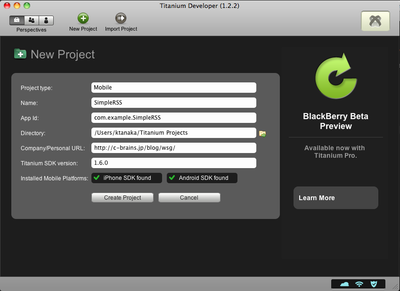
プロジェクトの作成
New Projectをクリックして、次の情報を入力してみました
- Project tyle: Mobile
- Name: SimpleRSS
- App Id: com.example.SimpleRSS
- Directory: /Users/ktanaka/Titanium Projects
- Company/Personal URL: http://c-brains.jp/blog/wsg/
- Titanium SDK Version: 1.6.0
Create Project をクリックすると、必要なファイルが生成されます。
ソースコード
生成されたプロジェクトディレクトリ(Titanium Projects/SimpleRSS)のResources/app.js はサンプルコードがデフォルトで入っています。すべて削除して、次のコードで置き換えます。
// Window, Tab, TabGroup等必要なGUIの部品を作る
var win = Titanium.UI.createWindow({
title: 'ブログ記事',
backgroundColor: '#fff'
});
var tableView = Titanium.UI.createTableView({
data: []
});
win.add(tableView);
var tab = Titanium.UI.createTab({
window: win
});
var tabGroup = Titanium.UI.createTabGroup();
tabGroup.addTab(tab);
win.hideTabBar();
// 表示
tabGroup.open();
// RSS を取得して、TableViewに表示する
var query = 'SELECT * FROM rss WHERE url="http://feeds.feedburner.com/bashalog"';
Titanium.Yahoo.yql(query, function (d) {
var rows = [],
i,
// d.data.item で記事のリストにアクセスできる
rssitems = d.data.item;
// TableViewで記事のタイトル一覧を表示
for (i = 0; i < rssitems.length; i++) {
rows.push({
title: rssitems[i].title
});
}
tableView.setData(rows);
// TableView 内がタップされたときの動作を定義する
tableView.addEventListener(
'click',
function(e){
// コールバック内では e.index でどの列がタップされたか取得できます
var entryWindow,
entryView;
// 新しくWindowを作ってWebViewを表示します
entryWindow = Titanium.UI.createWindow({
title: rssitems[e.index].title
});
entryView = Titanium.UI.createWebView({
url: rssitems[e.index].link
});
entryWindow.add(entryView);
// 現在のTabでWebViewのWindowを表示
tab.open(entryWindow);
}
);
});1行目〜21行目は、必要なUI部品の生成、24行目〜38行目は、RSSを取得して、TableViewに格納、表示をしています。 そして、41行目〜59行目では、TableViewがタップされたときにWebViewで元記事を表示しています。
ソースコードのポイント
RSSを取得・解析するのに Titanium.Yahoo.yql を使っています。このメソッドを使うと、 取得したデータはすでにJavaScriptのハッシュになっているため、DOM APIを使うより、 記述量が減るメリットがあります。
この記事では、ソースコードを1ファイルにまとめていますが、ソースコードの量が増えた時 のためにWindowごとにファイルをわけるのがいいみたいです。連載:Titanium Mobileで作る! iPhone/Androidアプリ|gihyo.jp … 技術評論社が参考になります。
まとめ
- Titanium Mobile のTableView, WebView を使ってアプリケーションを作りました
- タップしたとき新しいWindowを表示する方法を紹介しました
- YQLを使うと、RSS(などのWebリソース)を取得・処理するのがとても楽になります
参考文献
- 連載:Titanium Mobileで作る! iPhone/Androidアプリ|gihyo.jp … 技術評論社 Titanium Mobileを使ったアプリの作成のチュートリアルです。作り始めるのに非常に参考になります
- Appcelerator Developer Center - API Titaniumアプリのソースコードで使えるAPIの一覧です
- titanium-mobile-doc-ja - Google Code UI部品などのAPIの使い方が非常に充実しています。(しかも日本語で)
 | WEB+DB PRESS Vol.61 WEB+DB PRESS編集部 技術評論社 2011-02-24 売り上げランキング : 457 Amazonで詳しく見る by G-Tools |
 | JavaScriptパターン ―優れたアプリケーションのための作法 Stoyan Stefanov 豊福 剛 オライリージャパン 2011-02-16 売り上げランキング : 1814 Amazonで詳しく見る by G-Tools |




![[Titanium Mobile]設定情報などをアプリ内で共有するためのメソッドを作る](https://bashalog.c-brains.jp/images/cat_php.png)
