スマートフォンサイト提案を作るための参考資料とツール

こんにちは、「夜になると体温38度」が二日連続で来たinoueです。
こういうのも風邪なんでしょうかね。ただの知恵熱?
さて、前回「Androidアプリ開発に役立つサイト7つ」というエントリーを書きましたが、
webサイトのスマートフォン対応についてもお客様にご提案させていただく機会がぐんと増えてきています。
そこで、今回はスマートフォン対応サイトの提案をする際に役に立ったサイトをご紹介します。
参考資料 2つ

「実践!iPhone&Androidサイト制作ガイド」という連載の第6回目の記事です。
タイトルどおり、実際のwebサイトをスマートフォンの特徴に沿ってリデザインしていく手順を解説しています。
画面設計の際に考慮するポイントについて基本をおさえられる記事です。

素敵なデザインのiPhoneとその紹介webサイトのまとめ記事です。
Part.5のページにPart.4以前へのリンクがあります。
実際にどんな画面デザインのスマートフォンサイトがあるのか(実現できるのか)を検討する際には、こういったまとめサイトがたいへん有用です。
PCサイトでのアピール方法も一緒に学べて非常にありがたい!
便利なツール 1つ

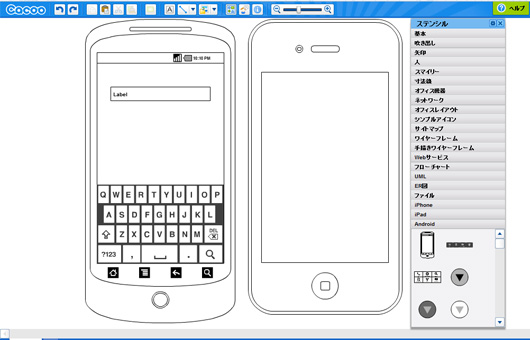
正式版としてリリースされたオンラインドローツールcacooには、iPhoneやAndroidのデザインテンプレートが装備されています。
スクリーンショットの流用などをせず、自在にワイヤーフレームが描けるので提案資料づくりにはなくてはならないツールです。
なお、スクリーンショットの取り込みについても「カメラ機能」や「URLからの取り込み」など便利な機能があるので有効活用したいところです。
さいごに
提案資料として「見た目」を作りこんだ後は、実寸大のモニター表示や プリントアウトしたものに実際に指をあててみると、実物感が湧いて、改善すべき点などがチェックしやすいです。
以上、提案づくりに行きづまった際にほんのちょっと参考になれば幸いです。