続 噂のa-blog cmsをさくらインターネットにインストールしてみる

風邪がなかなか治らないichikawaです。皆様もくれぐれもお気を付け下さい。
今回は「噂のa-blog cmsをさくらインターネットにインストールしてみる」の記事の続きを書きたいと思います。
前回の記事から早2ヶ月。a blog cmsのバージョンも、1.0.2から1.1.0になっています。
気分を改め最初からインストールしましたが、説明は前回の続き、下記の画面から行いたいと思います。
ただ説明不要なくらい簡単ですが…

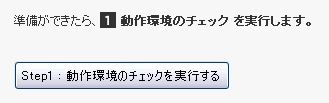
Step1:動作環境のチェックを実行する
まず上記の画面下にある「動作環境のチェックを実行する」ボタンをクリックしましょう。

次のような画面に遷移します。

PHPのバージョンや設定したパーミッションなど、a blog cmsが正しく動くための動作環境のチェックが行われます。
上記画面のように問題がなかったら「Step2:ドメインの設定」に進みましょう。
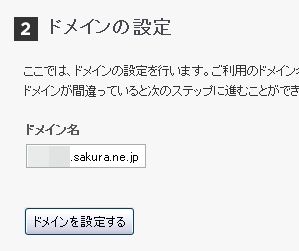
Step2:ドメインの設定

上記画面に遷移したら、ドメインを確認し設定しましょう。
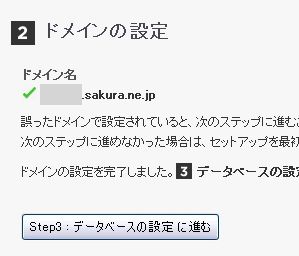
下記の画面が出たら正常に設定ができました。

上記でドメインが確認できたら、「Step3:データベースの設定に進む」をクリックして進みましょう。
Step3:データベースの設定
さくらインターネットでの自分のデータベースの設定はこちらから確認できます。
上記に従って、設定に必要な個所を入力し、データベースを設定しましょう。
(私は前回のインストールにてテーブル先頭文字列に「acms」を指定してしまったので、今回は「acms2」にしました。)

以下が確認ページです。Google Maps API Keyは、インストール後でも設定可能です。

確認してOKなら「Step4:テーブルの作成に進む」をクリックして進みましょう。
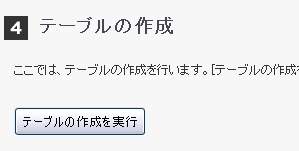
Step4:テーブルの作成
以下のページから、「テーブル作成を実行」をクリックしてテーブルを作成しましょう。

正常にテーブルが作成されると、以下のページが表示されるはずです。

問題なければ。「Step5:ブログの設定」に進みましょう。
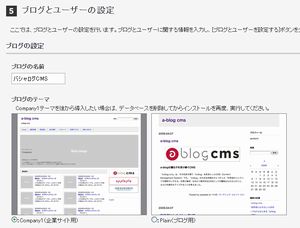
Step5:ブログの設定
まず、ブログの名前とブログのテーマを設定します。

今回は、「バシャログCMS」という名前で、テーマは企業サイト用を選択しました。
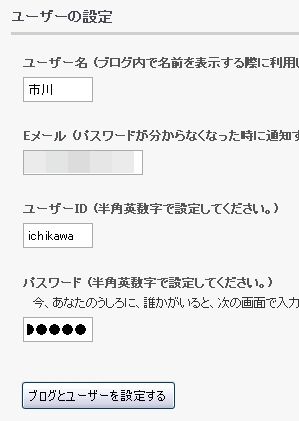
続いてユーザーの設定です。

必要項目を入力したら、ブログとユーザーを設定しましょう。
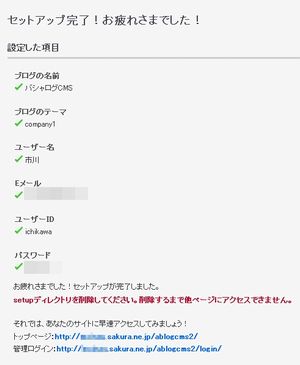
セットアップ完了

以上でセットアップ完了です。
setupディレクトリを削除してから、アクセスしてみましょう!
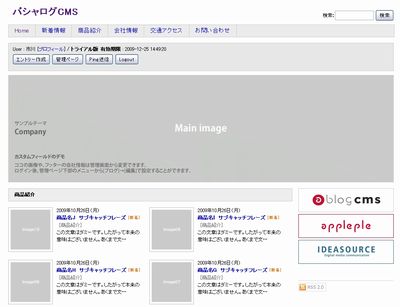
トップページ

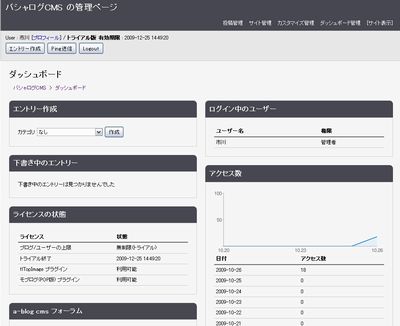
管理画面トップページ

こちらは60日間無料で試すことができます。
ゆっくりカスタマイズなど試すことができますね。
詳しくは公式サイトをご覧ください。