マジで簡単!!画像を使わず角丸を実現するjQuery Corner

以前の記事でjQueryを使って簡単に角丸を作れるjQuery curvyCornersとして角丸を簡単に実現するプラグインをご紹介しましたが、もっと簡単に角丸を作るプラグイン jquery.corner.jsのご紹介。
こちらのプラグインでは、角丸の大きさの他に形状が多数設定できます。
設置方法
配布ページよりデータをダウンロードし、利用したいhtmlのhead要素などでファイルを読み込みます。
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.corner.js" type="text/javascript"></script>そんでもって、角丸を設定します。
デフォルトの場合
<script type="text/javascript">
$('#sample').corner();
</script>べベル形状の場合
<script type="text/javascript">
$('#sample').corner("bevel");
</script>角丸の大きさを詳細に設定する場合
<script type="text/javascript">
$('#sample').corner("30px");
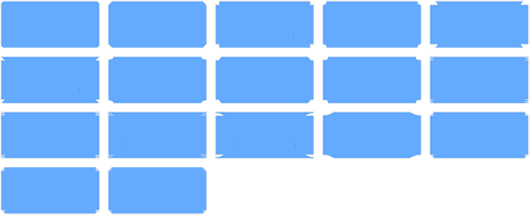
</script>サンプル

こんな感じのができます。
オプションにより複雑な設定ができますが、普通の角丸以外はあまり使わないかもしれないですね。

