[バシャログスタッフの道具箱] アットいうまにアイコン作成「@icon変換」
タブブラウザが主流になり、デザイナーの方々は favicon を作成する機会も増えているのではないでしょうか。
今回ご紹介するソフトは、favicon の作成にバッチリ使えるアイコン作成・変換ツール「@icon変換」です。
巷に溢れる icon 作成ソフト(オンライン含)と比べて「@icon変換」が優れているのは
- フリーソフトなので、気軽にダウンロード
- インストールが不要(レジストリを書き換えない)で、お手軽
- BMP や PNG や PSD を読み込んで ICO に変換できる(つまり使い慣れた Photoshop や Fireworks でアイコンを作れば良い)
- マルチプルアイコン(複数のアイコンをひとつのファイルにする)対応
- アルファチャンネルの設定がわかりやすい
- ICO や EXE、DLL も読み込めるので、アイコンビューアとしても使える
といったところです。
それでは超簡単ではありますが、アイコンを作る手順をご説明します。
STEP1 グラフィックソフトで画像を作成する

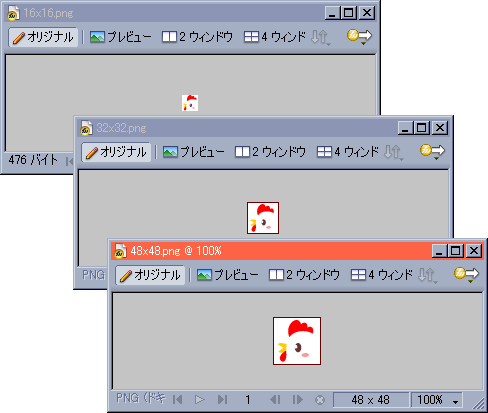
使い慣れたグラフィックソフトで画像を作成します。
例では、Fireworks を使って 16x16、32x32、48x48 の 3 種類のサイズの画像を作成。
そして、PNG で保存。
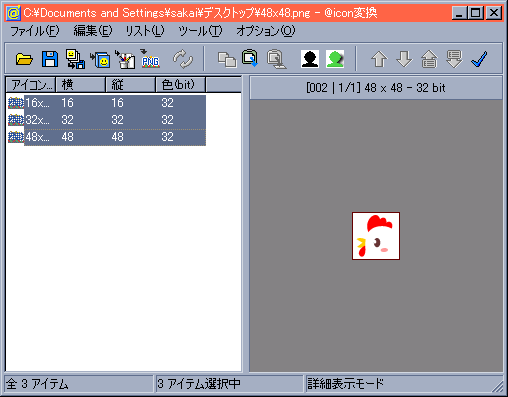
STEP2 作成した画像を@icon変換で ICO 形式に変換する

作成した画像を@icon変換にドロップ。
全て選択して、マルチicon として ICO 形式で保存。
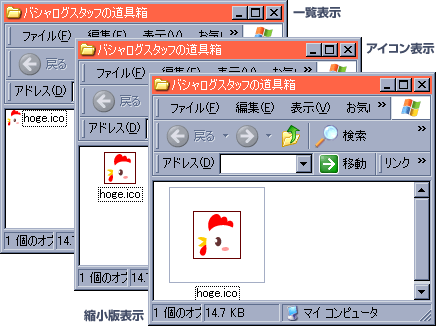
STEP3 完成

完成です。
エクスプローラーの表示を切り替えると、どの表示でも綺麗なことがわかります。
お手軽でオススメです。
