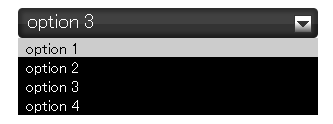
セレクトボックスをカスタマイズするjavascript【Select Box】

今回ご紹介するのは、セレクトボックスをカスタマイズするjavascriptです。
cssのみでセレクトボックスをカスタマイズしようとすると、ボーダーや背景色ぐらいしか変更できないなぁと思っていましたが、javascriptと併用するば、もっとデザインを施すことができるようです。
使用方法
ダウンロード
以下のjavascriptをダウンロードします。script.aculo.usについては、effects.jsなど一式を使用しますのでご注意を。
htmlへの記述
ダウンロードしたjavascriptをhead内への記述します。
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous/scriptaculous.js"></script>
<script type="text/javascript" src="js/select.js"></script> body内への記述は以下になります。
<select id="options" name="options" class="combo">
<option value="1">option 1</option>
option value="2">option 2</option>
<option value="3" selected="selected">option 3</option>
<option value="4">option 4</option>
</select>
<script type="text/javascript">
new Autocompleter.SelectBox('options');
</script>CSS記述
cssについては、デザインによって適宜変更してください。
div.autocomplete {
width: 300px;
background: #000000;
text-align: left;
}
div.autocomplete ul {
list-style-type:none;
margin: 0;
padding: 0;
}
div.autocomplete ul li.selected {
background: #CCCCCC;
color: #000000;
}
div.autocomplete ul li {
list-style-type: none;
margin: 0;
padding: 0;
color: #FFFFFF;
text-indent: 0.5em;
cursor: pointer;
}
.combo {
width: 300px;
height:30px;
border: none;
background: url('bg_select.gif') no-repeat 0 0;
font-size: 20px;
color: #FFFFFF;
cursor: pointer;
text-indent: 0.5em;
}