マウスストーカーがすごいサイトまとめ
マウスストーカーとは、画面上のカーソルにキラキラ追従していたあれです。個人サイトが隆盛を極めていたときによく見たあれです。サンプルは以下のリンクより参照されたし。
すっかり見なくなったと思っていたら、最近このマウスストーカーを取り入れているサイトをちらほら見かけるようになりました。気になったデザインのものをいくつかピックアップしたいと思います。チェケラ!
Blend | A creative agency

イタリアのクリエイティブエージェンシーのサイト。ここでは透過された円が追従してきますが、リンク可能なエリアに入ると大きくなって矢印が現れます。トップのマウスオンでぼかしが鮮明になる挙動もいい。
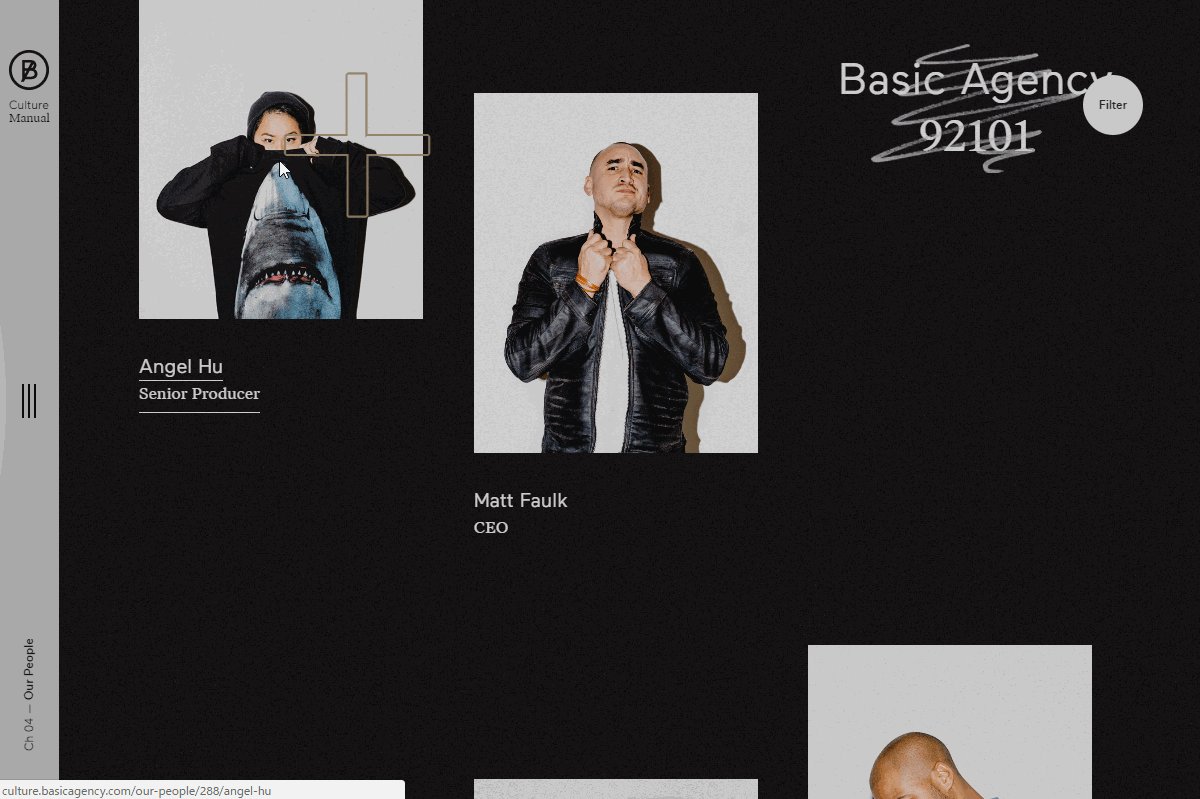
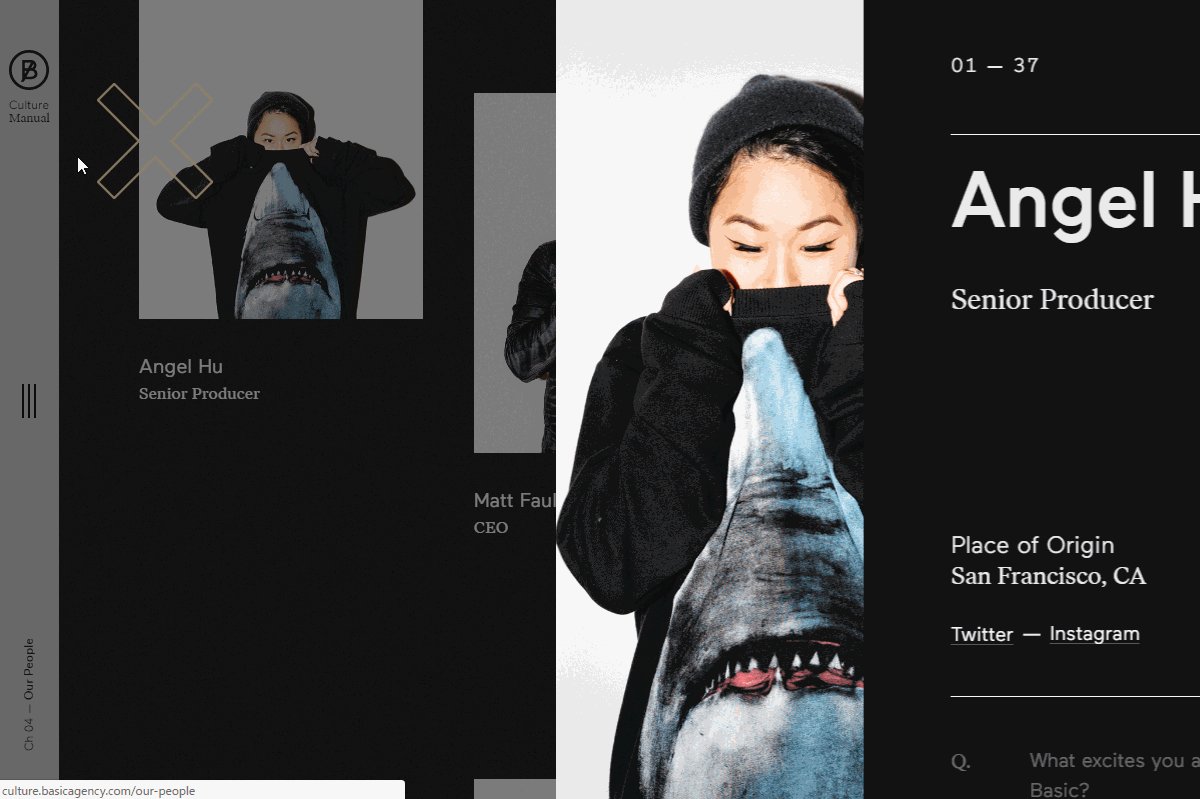
BASIC™ | Culture Manual

上のgifはメンバー紹介で、詳細がある場合は+のオブジェクトが、閉じる時は×が追従します。他にも下に要素がある場合は下矢印、次のページに遷移する場合は右矢印と目にも楽しくアナウンスしてくれます。
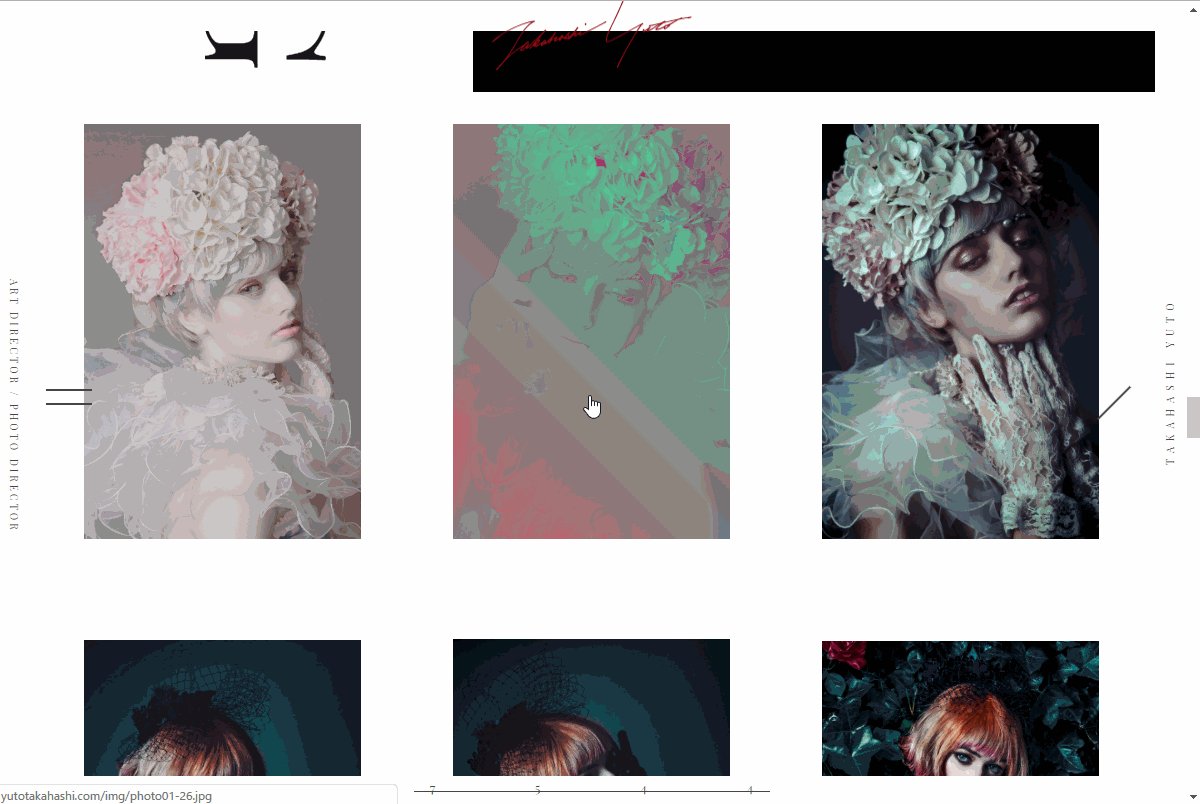
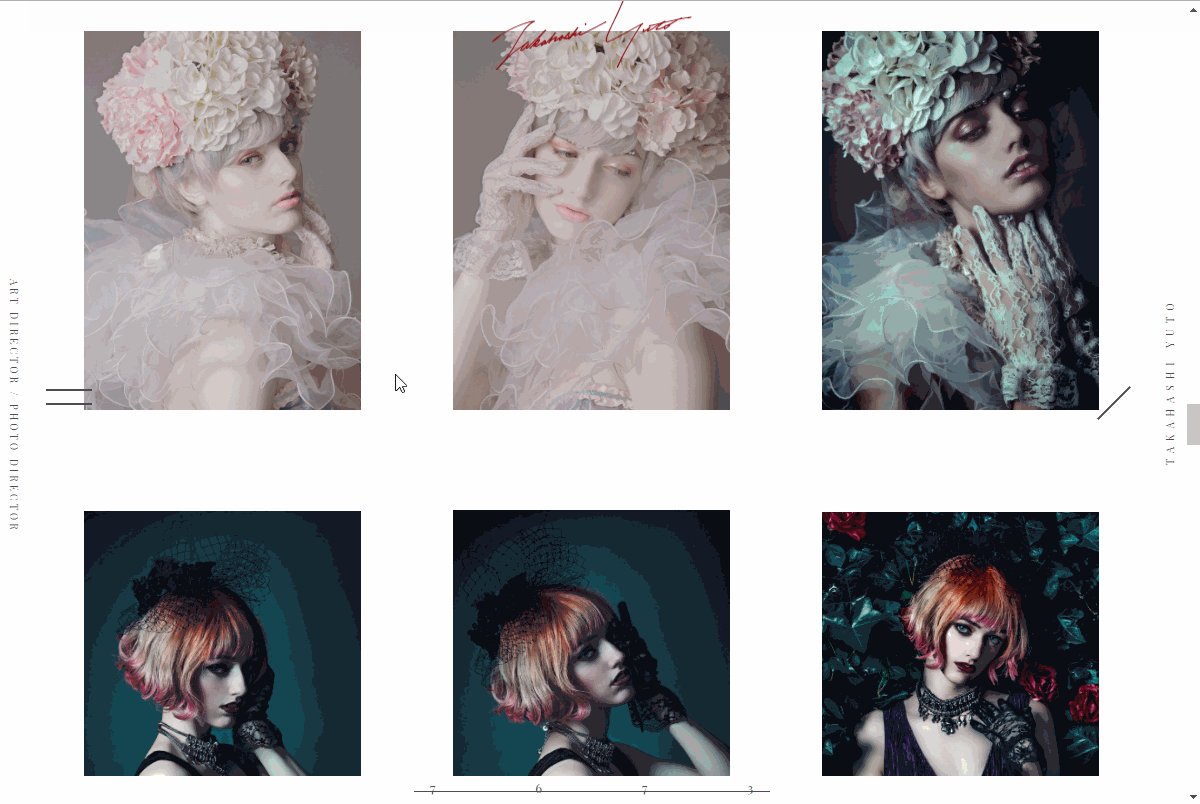
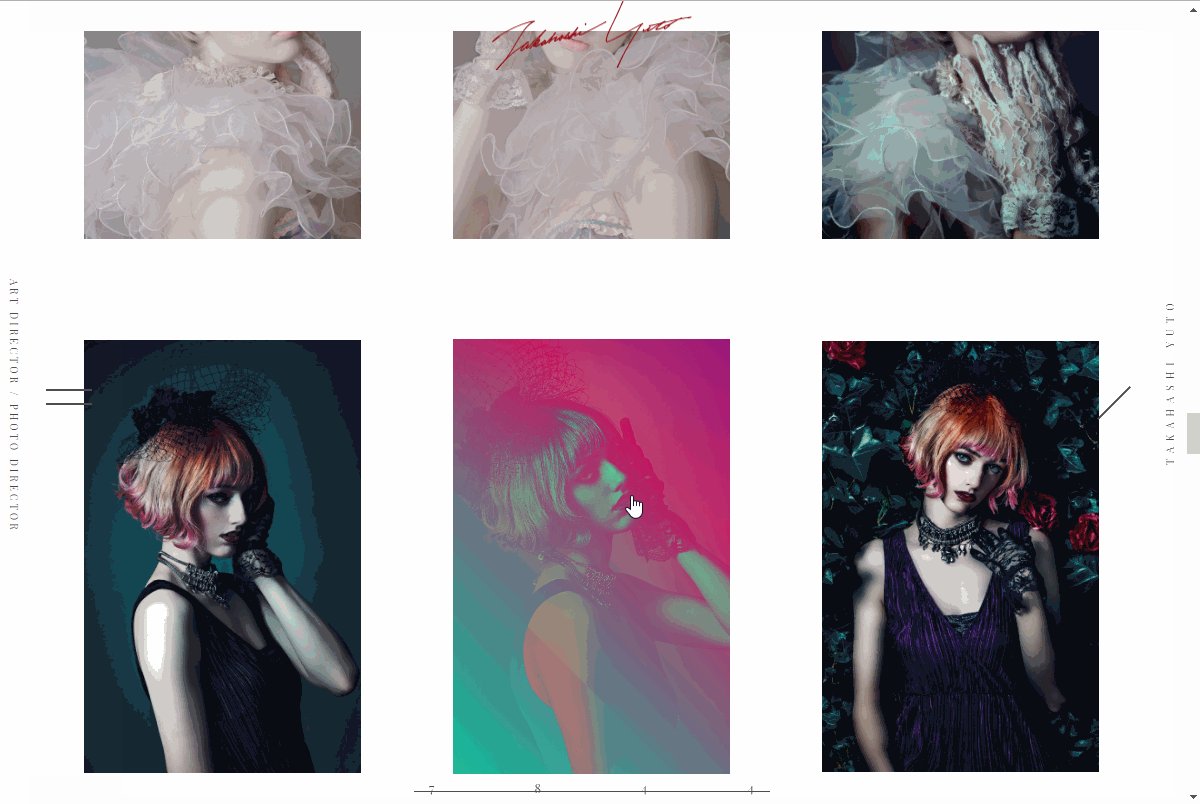
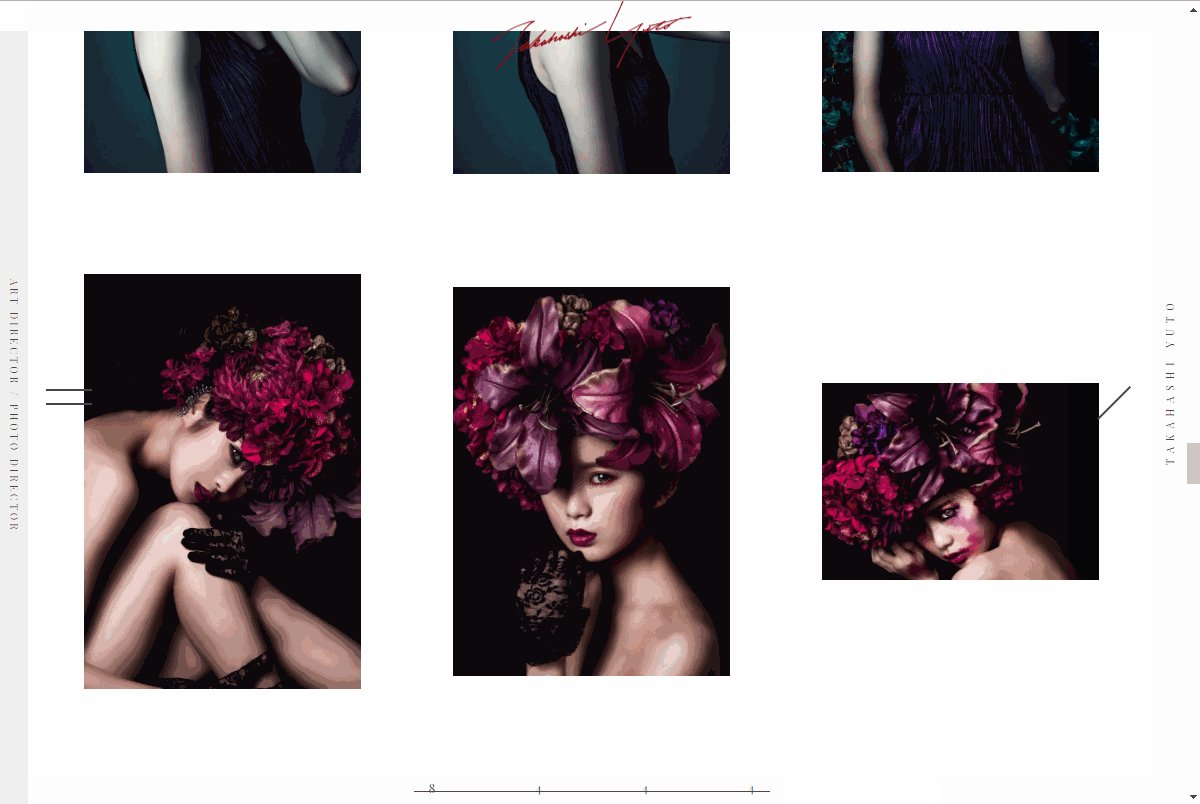
Yuto Takahashi - Designer

ポートフォリオサイト。PHOTOGRAPHYの写真を拡大するとマウスポインタがバツになり、どこをクリックしても閉じることがわかります。雨に打たれる学生に光が当たってる写真が神々しくて素敵。
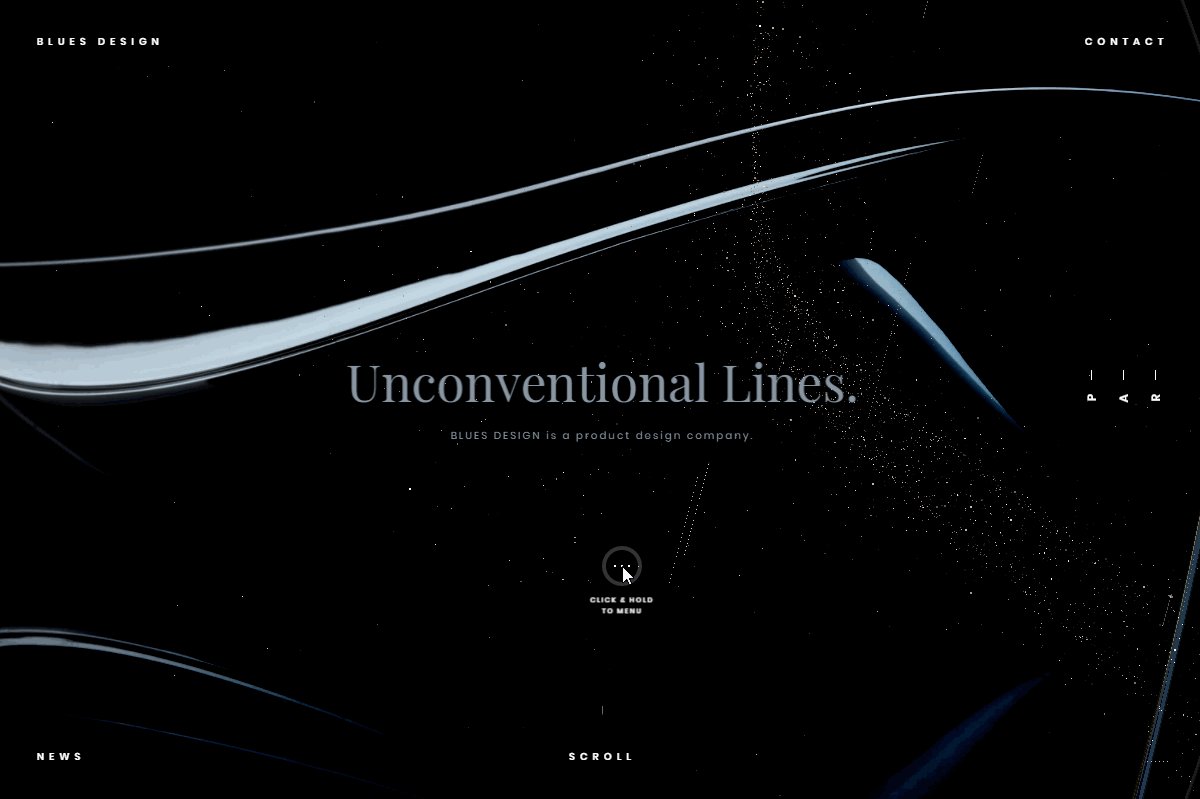
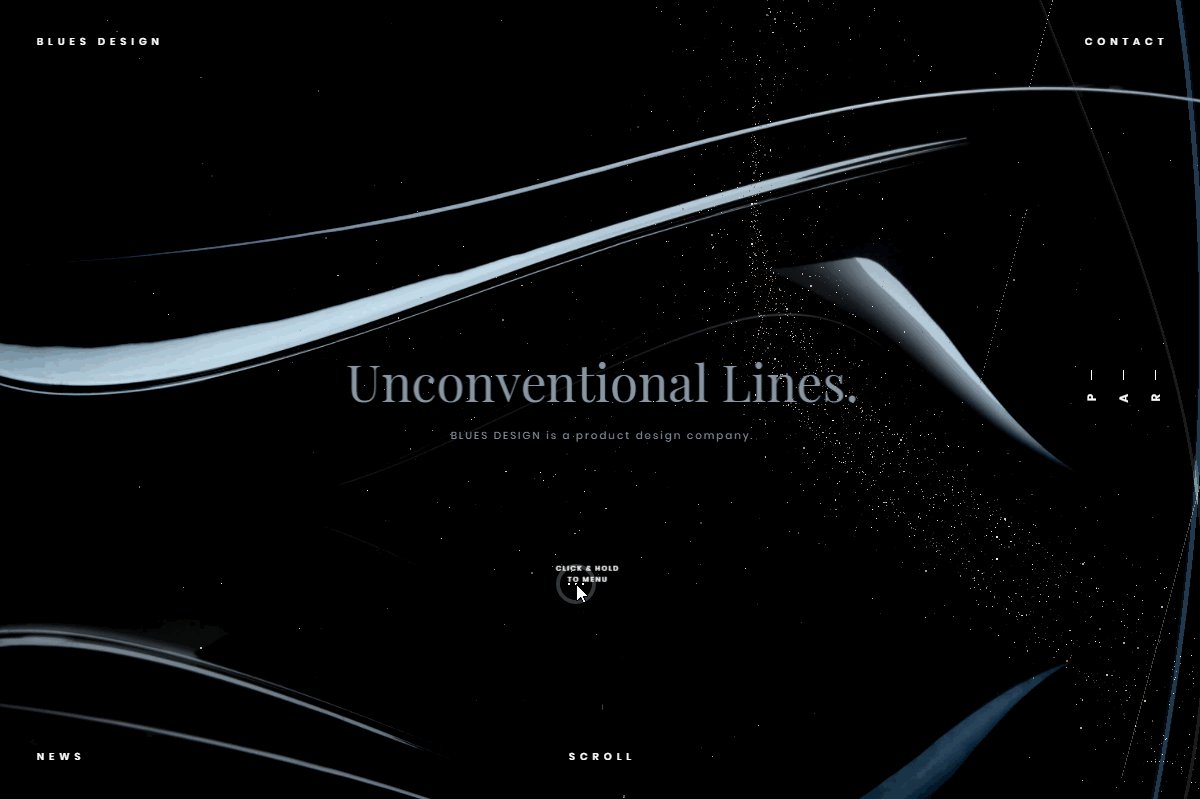
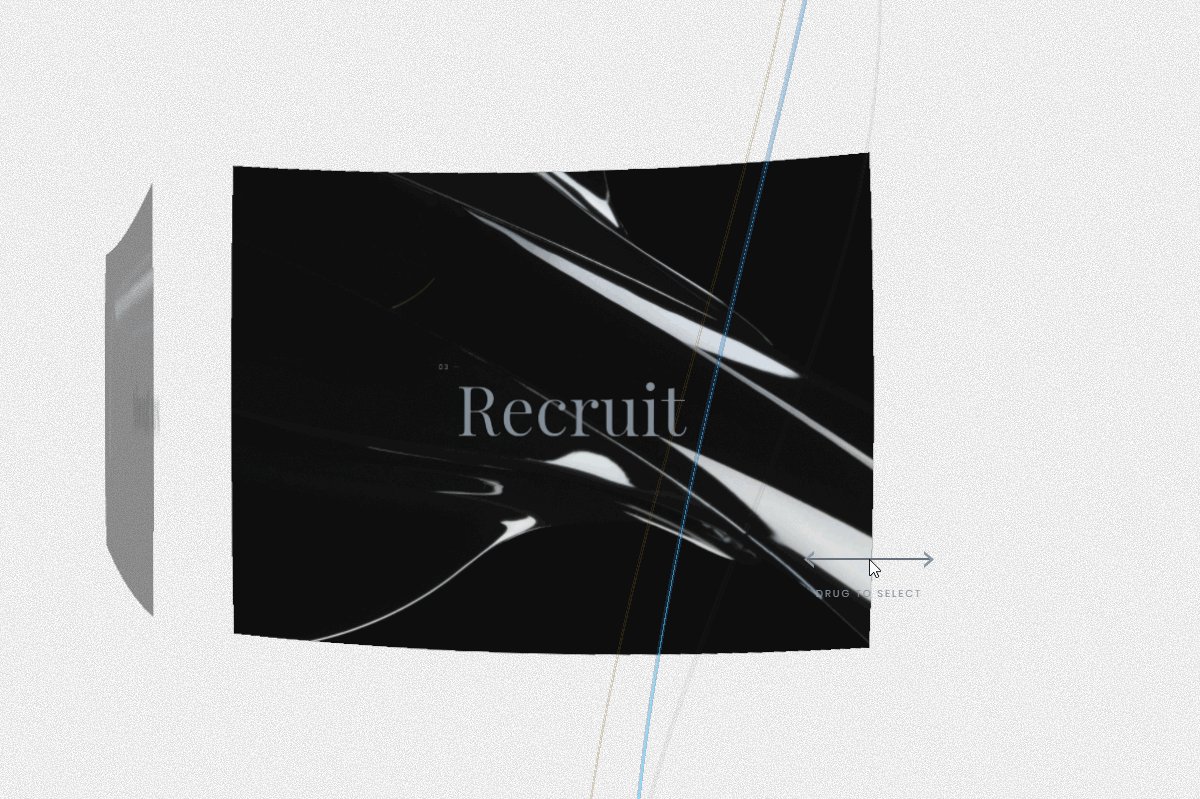
BLUES DESIGN | 愛知県のプロダクトデザイン事務所

マウスには三点リーダーに「CLICK & HOLD TO MENU」とある通り、表示が出ているときにはメニューが壮大に登場します。
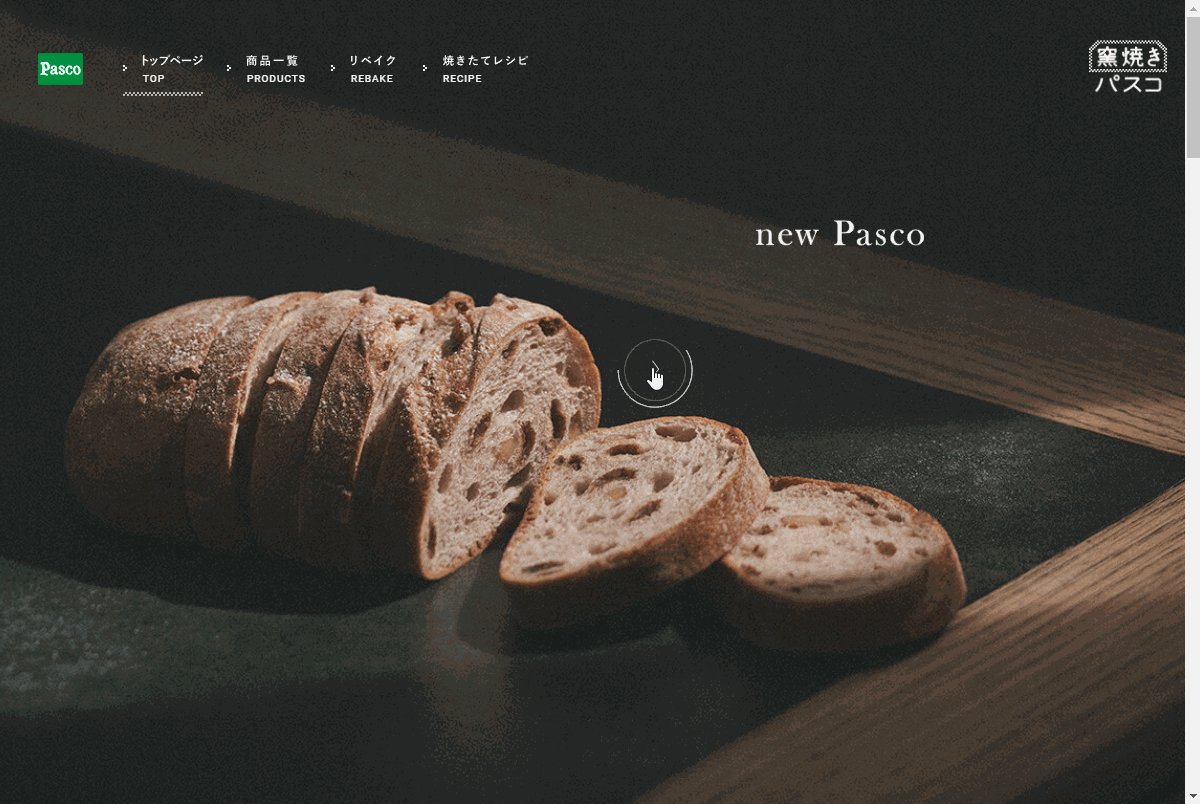
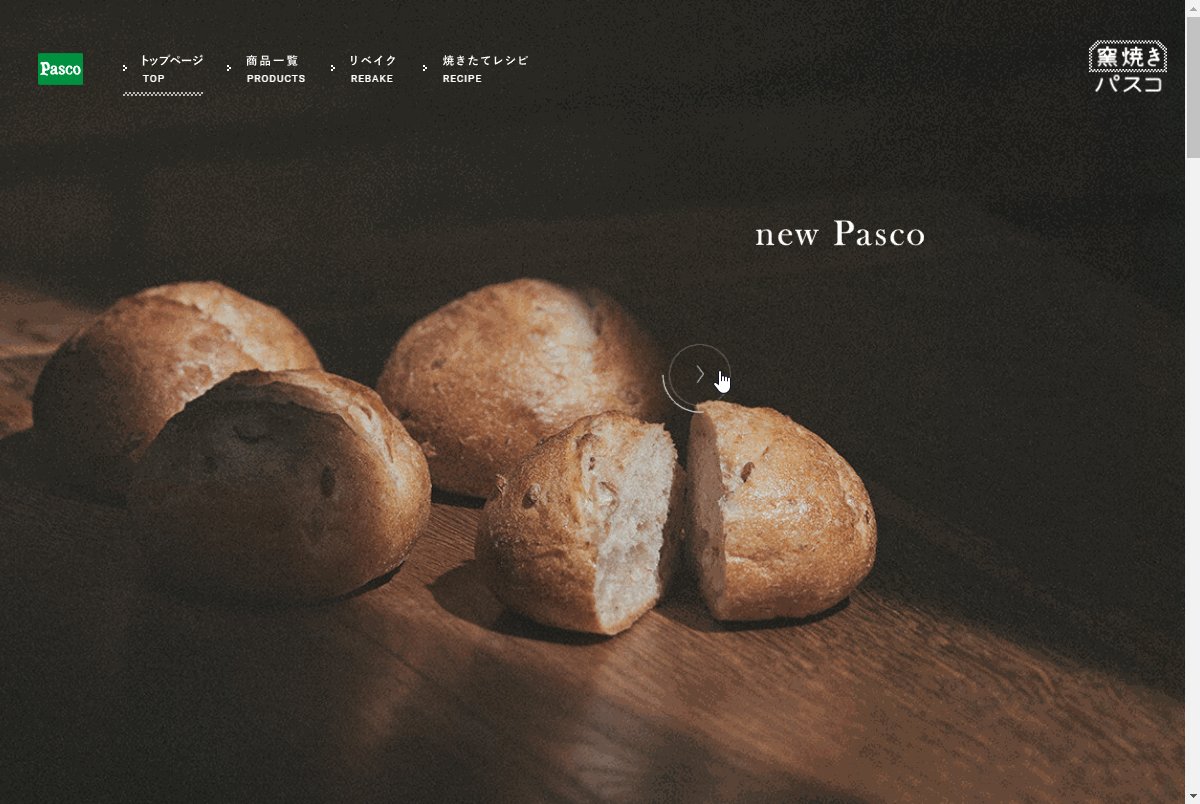
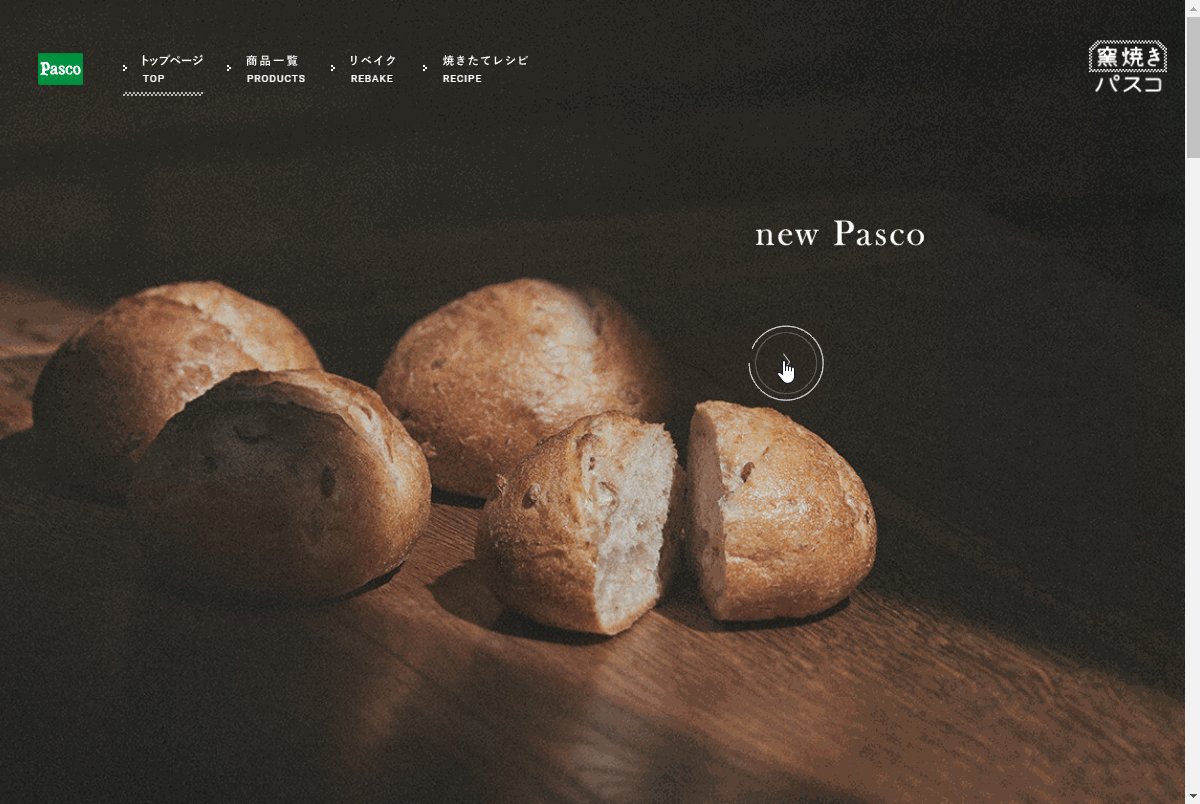
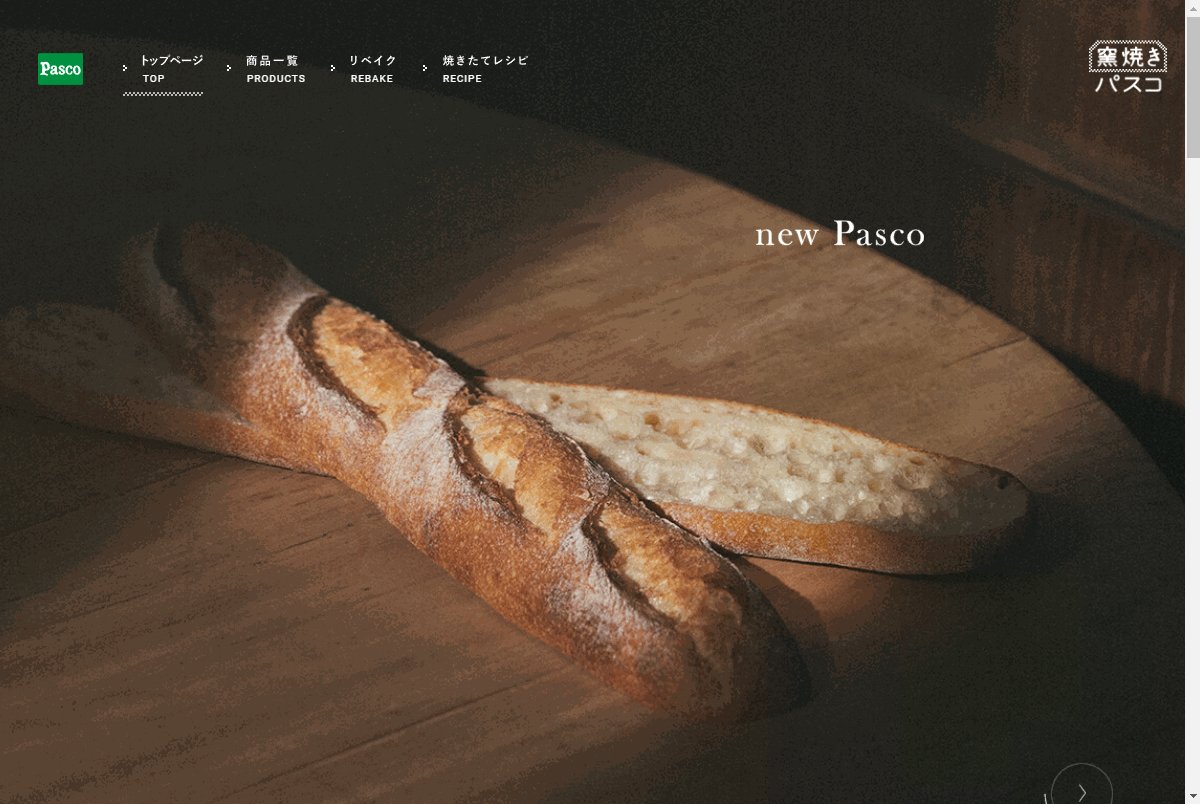
窯焼きパスコ

スライド上に表示されます。右矢印はクリックするとつぎの写真に遷移し、それを囲う透けたリングは切り替わるタイミングを教えてくれます。パンおいしそう。
いかがでしたか?マウスストーカーは使い方によって目に障りがちで使いどころが難しいと思います。ただ、写真の閉じるボタンやスライドの遷移のタイミングなどワンポイントで使うことにより効果が発揮されるのではないでしょうか。
すごいサイトまとめシリーズ他にもございます。お時間ございましたら以下もご参照下さいませ。
現場からは以上です。





