画面遷移がすごいサイトのまとめ
TVKで再放送されているあぶデカにハマっているgamiです。あの時代の関内・馬車道あたり物騒すぎるでしょ…。
さて、以前にも紹介しました、気になるデザインを共有するDesignClipという社内のチャットグループより、画面遷移がシームレスでこいつぁすげえや!となったものを幾つか紹介できればと思います。チェケラ!
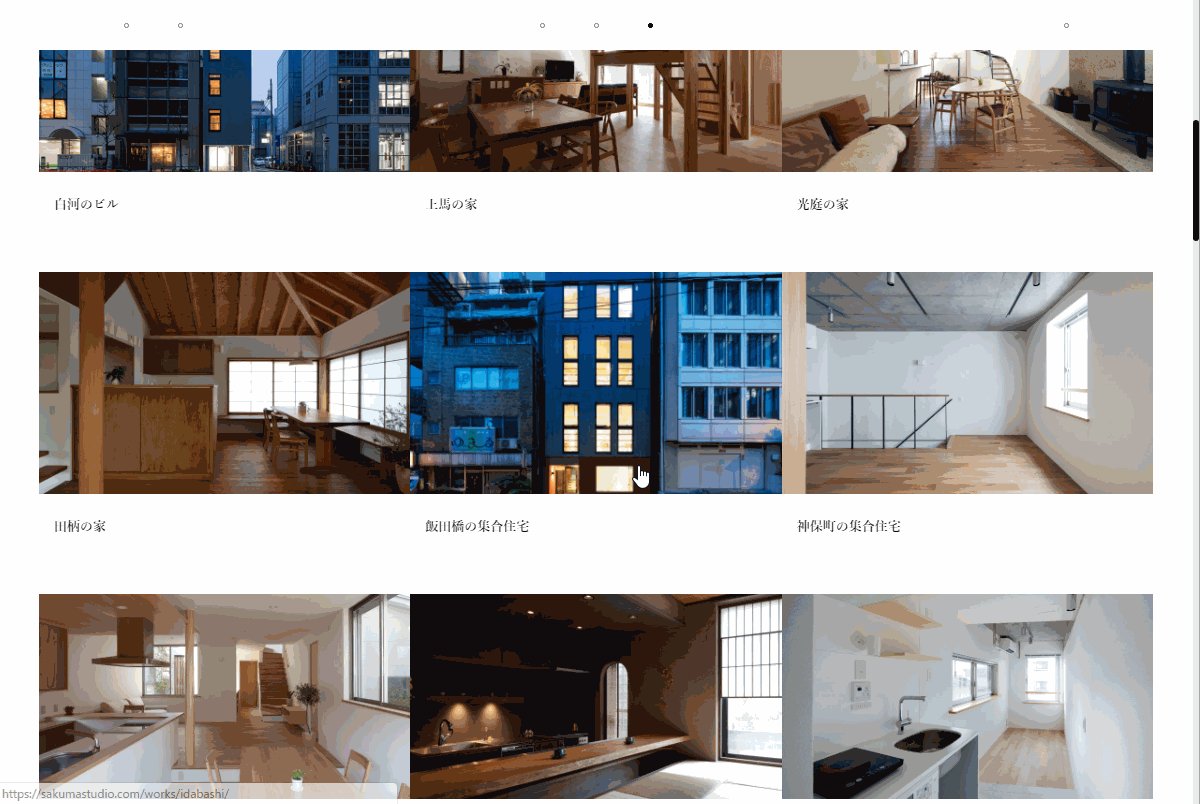
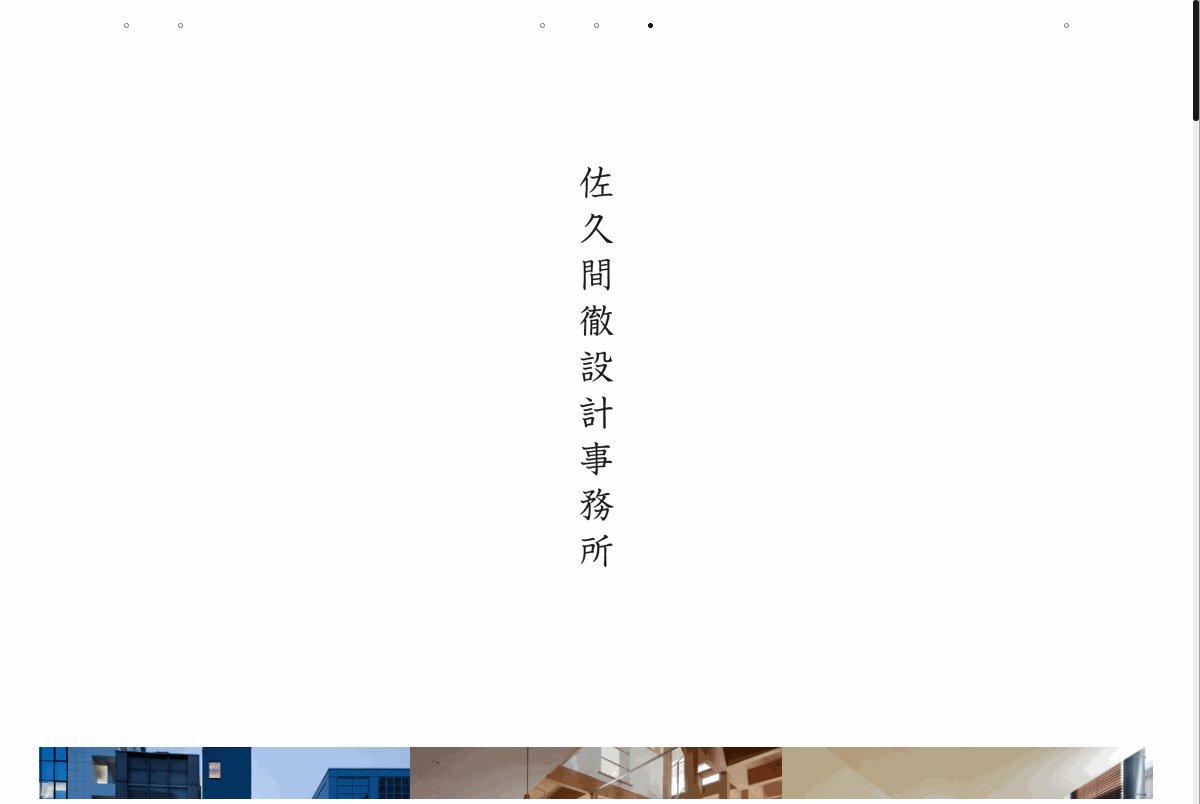
佐久間徹設計事務所
デザインはすごくシンプルで動きもいいと印象によく残ります。
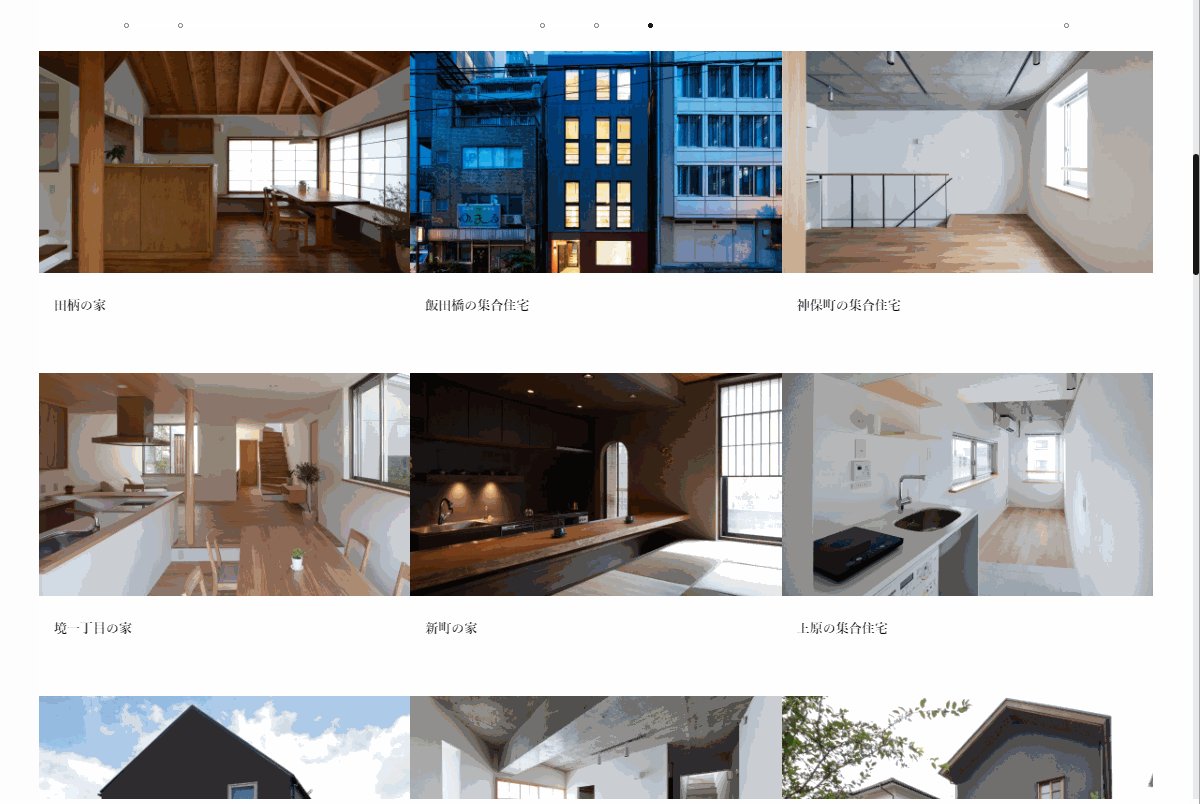
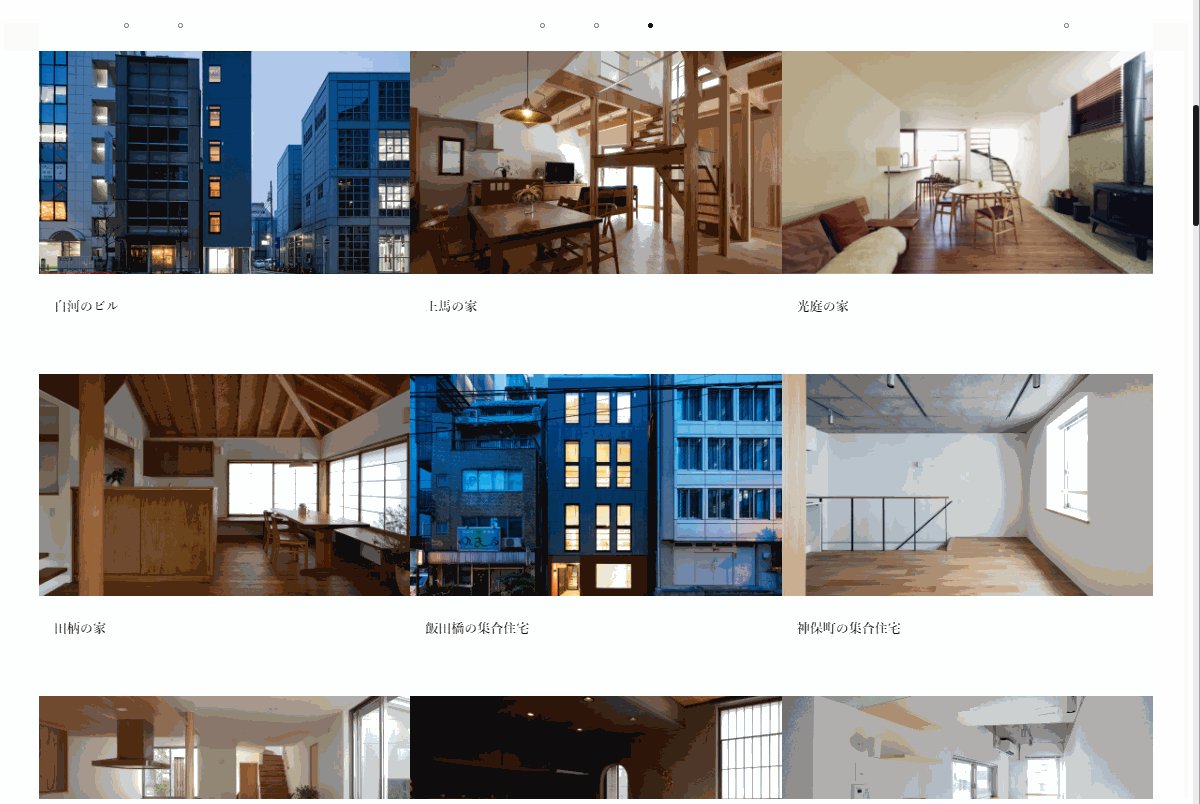
仕事一覧から仕事詳細へ

一覧の写真をクリックするとコンテンツの後ろでニュッと大きくなる感じが好き。
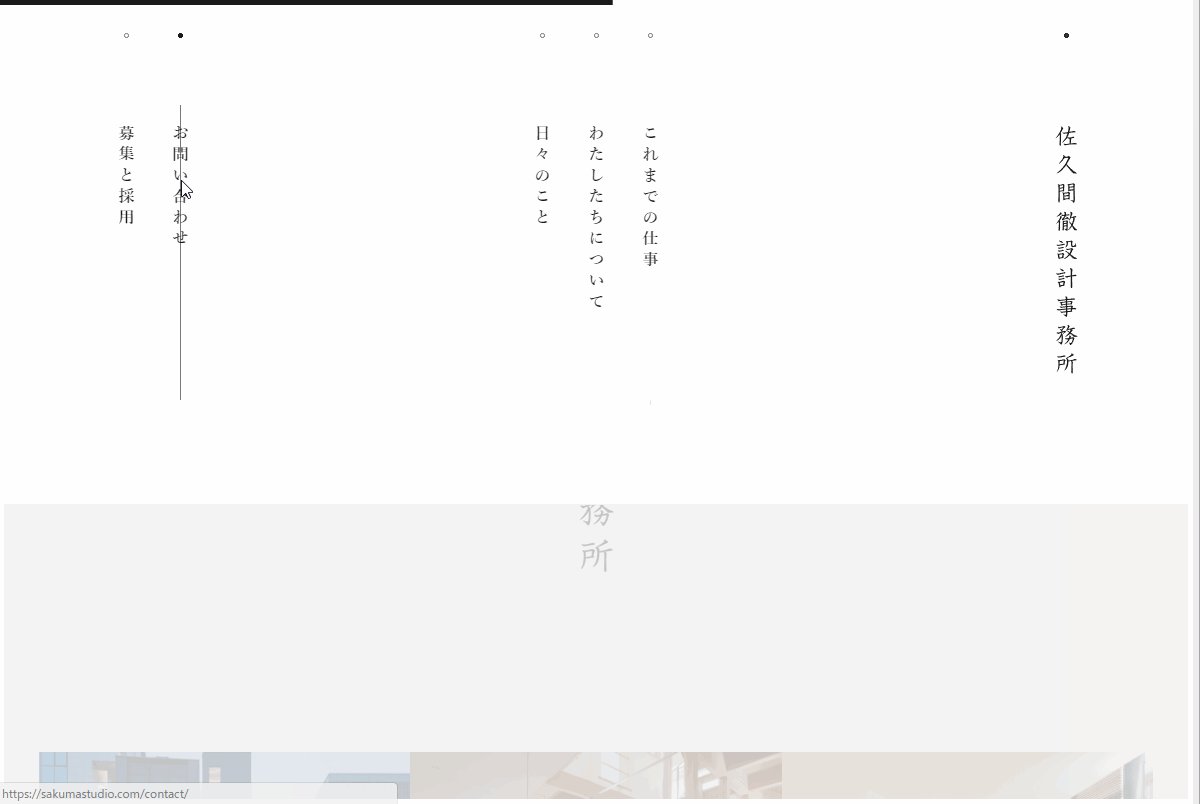
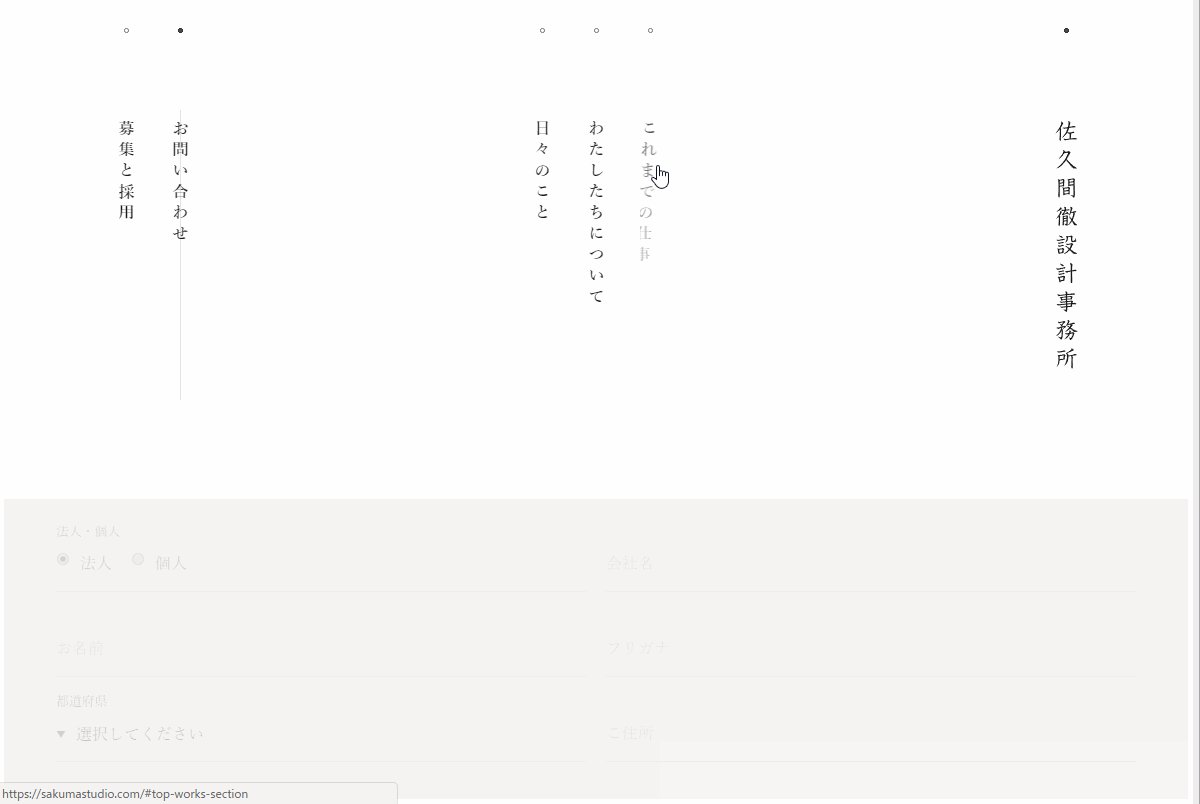
下位ページへ

グローバルメニューに注目してるといつの間にかコンテンツが変わってる。
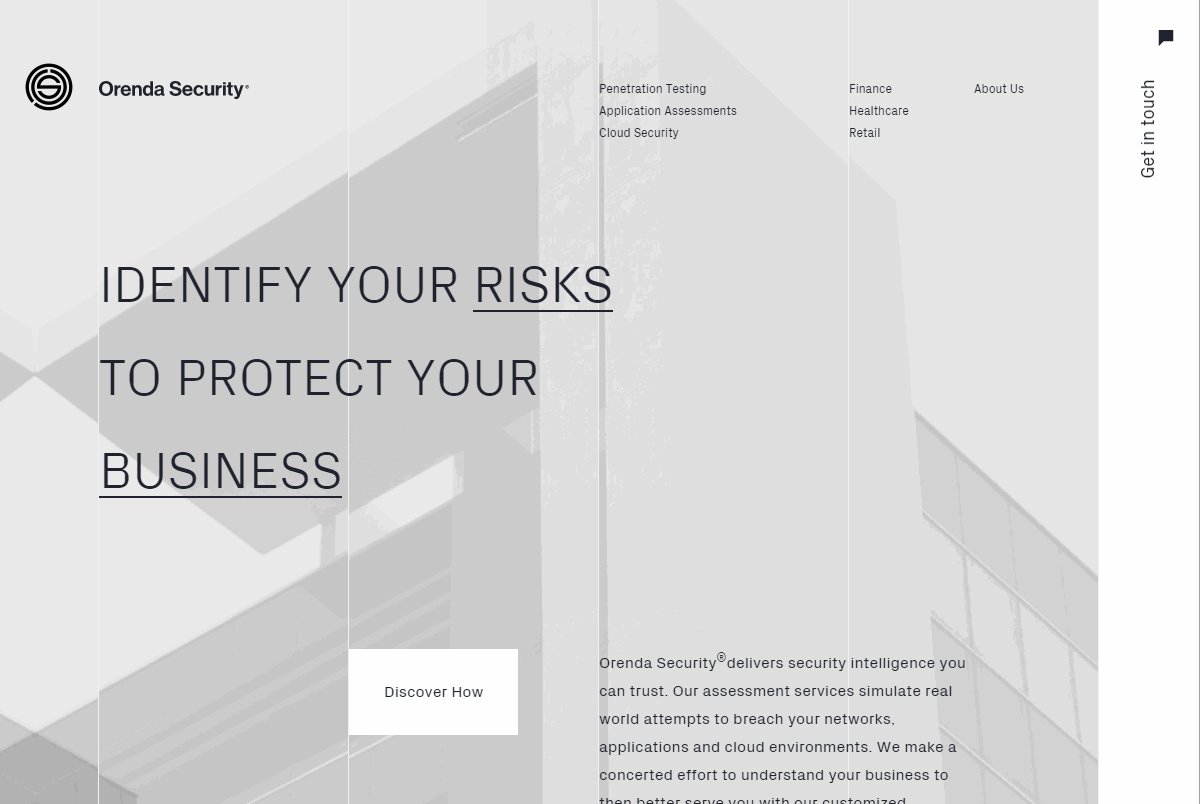
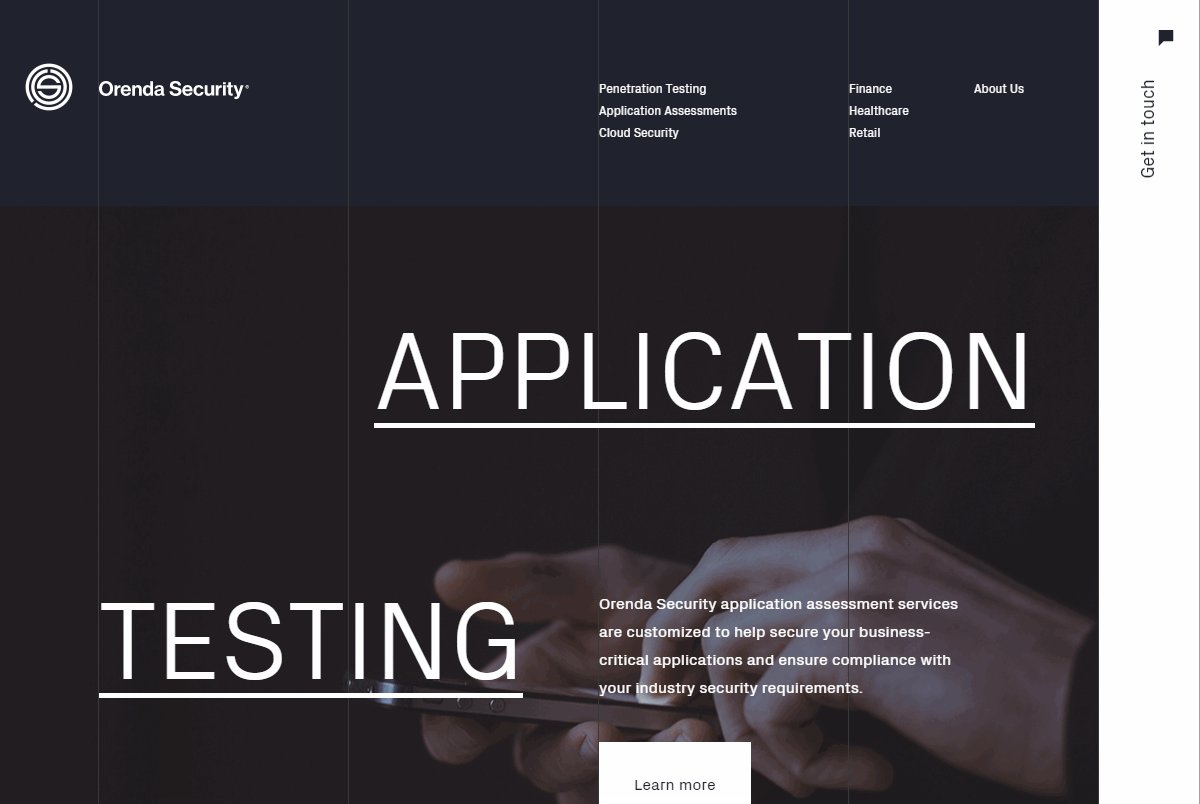
Orenda Security

セキュリティ会社のサイト。シャッターのような動きからのロゴアニメーションはまさに鍵をかけてるように感じました。
スタジオスプーン株式会社

四方のボタンをクリックすると、その方向から背景がスライドされてきてコンテンツがフェードインします。動きもポップでサイトの楽しさが伝わってきます。
SEIN

レンズで有名な会社SIGMAのウェブマガジン。下位に行くときはレンズ由来のズームで遷移し、上位に戻るときはその逆のアニメーションをする。階層が意識できる。
有限会社吉原木工所

組子を用いた家具・建具の製造販売してる会社のサイト。
施工事例の詳細で一番下までスクロールすると次の記事のインフォメーションが出てくるのですが、ボタンを押すとタイトルやキャプションの位置がそのままで次の記事に遷移するのが気持ちいい。
いかがでしたか?遷移に凝りすぎるとUX的に・・・というのが本音なところですが、これらはいい塩梅じゃないでしょうか。特に最後のは結構感動しました。これがUXか…。
現場からは以上です。





