コーダー目線で始めるThree.js - その3:とりあえず「Hello World!」

21日に『GUNDAM VERSUS』PS4向けクローズドβテストの発表がされ、今からもうドキドキが止まらない kouraku です、こんにちは。
きっと、また嫁の冷たい視線を浴び続けながらプレイすることになるのでしょうね。でも負けない!
さて前回は、Three.jsで3次元グラフィックスを描画するための仕組みと手順について、kouraku なりに解釈したイメージと共にご紹介しました。今回は、その内容を元にサンプル「Hello World!」を表示させたいと思います。
【この記事で必要な知識】
- HTML/CSS
- javascript
- jQuery
「Hello World!」を3D空間に表示する
ベタではありますが、まずは3D空間上に「Hello World!」を表示させたいと思います。 サンプル3のHTML/CSSを用意しました。
サンプル3-1:「Hello World!」のHTML
HTMLには、Three.jsで3D空間を描画させるエリア #cont-canvas(※1)と、表示させる元となるエリア #cont-scene内に「Hello World!」のテキストのみ入れてます。 CSSは、テキストの色と大きさだけ設定しています。
※: CSS3DRendererは、canvas要素による描画を行いません・・・が、ここではThree.jsによる3次元グラフィックスの描画エリアの名前を「cont-canvas」とします。
サンプル4: Three.jsの記述を追加
それでは、Three.jsの記述を追加します。
まずは肝心かなめのThree.jsを使うために必要なライブラリを読み込みましょう。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r79/three.min.js"></script>
<script src="https://rawgithub.com/mrdoob/three.js/master/examples/js/renderers/CSS3DRenderer.js"></script>
その1で選んだRenderer「CSS3DRenderer.js」も入れています。
続いて、前回の内容を踏まえて大枠を次のように書いてみます。
var $container = $('#cont-canvas');
var renderer, camera, scene;
var object;
var contWidth = $(window).innerWidth();
var contHeight = $(window).innerHeight();
initThree(); // 1.Three.js初期化
initObject(); // 2.Object初期化
render(); // 3.描画処理
- まずは、Scene を出力する場所として #scene-canvas を使用するので、エリアを確保し、
- 前回の記事にありました Scene とそれを構成する要素(Renderer、Camera、Object)を宣言し、
- ついでに表示エリアのサイズ(ウィンドウサイズ)を取得し、
- 3次元グラフィックスを描画する手順ごとに機能化させて読んでいます。
いたってシンプルです。
では次に、描画する手順をそれぞれ書いてみます。
1. Three.jsの初期化処理
まずは、Three.jsの初期化処理です。前回の記事の言葉を借りれば、3次元グラフィックスを描画するための舞台やディスプレイの準備、です。
function initThree() {
// Scene設定
scene = new THREE.Scene();
// Renderer設定
renderer = new THREE.CSS3DRenderer();
renderer.setSize(contWidth, contHeight);
$container.append(renderer.domElement);
// Camera設定
camera = new THREE.PerspectiveCamera(45, contWidth/contHeight, 1, 10000);
}
Scene、Renderer、Camera の設定は基本的にはこんな感じになります。
細かい箇所をそれぞれ説明しても、現段階では「???」となると思いますので、とりあえず「こんなものなのだ」と覚えておいてください。
2. Objectの初期化処理
次に、Objectの初期化処理を書きます。ここでは、「Hello World!」のテキストを3次元上に表示させるためにごにょごにょします。
function initObject() {
object = new THREE.CSS3DObject($('#cont-scene')[0]);
scene.add(object);
}
cont-scene をCSS3DObject化して、それを scene に追加しています。
3. 描画処理
最後に描画処理を書きます。ここでは単純に表示させるだけですので、シンプルに・・・
function render() {
renderer.render(scene, camera);
}
こうしておきます。
はい、これで Three.js の追記は終わりました。それではこれを実行してみます。
Camera と Object のデフォルト位置について
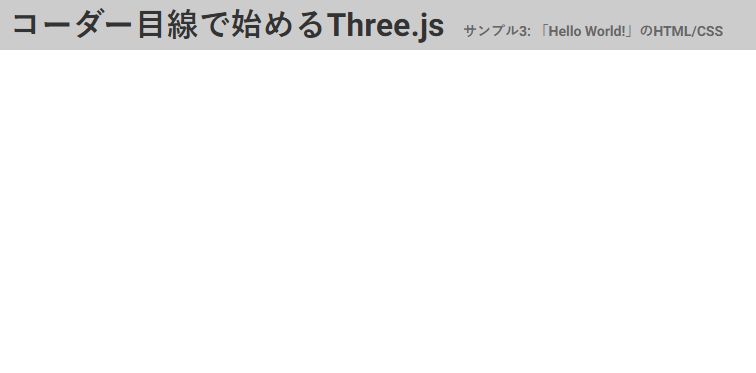
すると・・・予想外の表示になります。

テキストが消えました。しかし、これは失敗しているわけではありません。
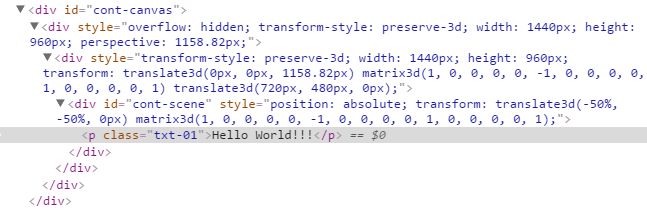
Chromeなどに備わっている開発者ツールでソースを確認してみます。

「Hello World!」のテキストは間違いなく3次元の世界に旅立っているようです。
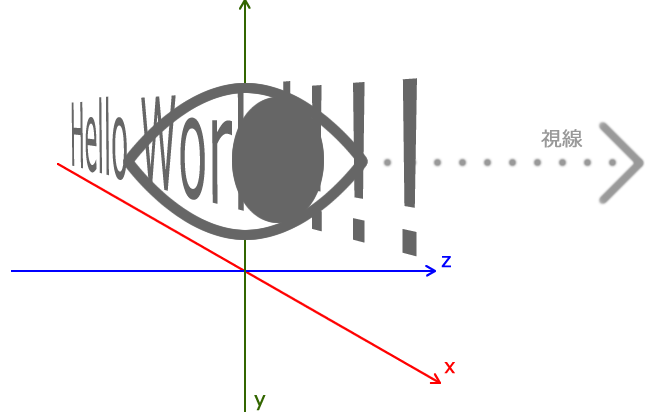
この状態をイラストで表現してみました。ヘタ過ぎて笑えませんが、下図の通りです。
(座標軸の位置まで重なると余計にわかりづらくなるので、意図的に離しています)

デフォルトの状態だと、Camera と Object の位置が X, Y, Z それぞれ 0, 0, 0 の位置にいて重なっている・・・ということです。
ということは、Camera か Object のどちらかの距離を話してあげれば良い、ということですね。
では、Camera の Z軸を Object から離します。500くらいを設定してみます。
これでようやく「Hello World!」が表示されました。
まとめ
今回はここまでとします。
「Hello World!」のテキストを表示させるだけでも色々と準備が必要ではありますが、初期処理の基本形をとりあえず覚えさえすれば、あとはちょっとずつ設定とか違うパーツを試していくことで広げていくことができると思います。
そうそう、準備と言えば『GUNDAM VERSUS』です。クローズドβテストが始まるまでに、PS3を久しぶりに出して、EXVS(エクストリームバーサス)をプレイして、勘所だけでも取り戻しておかないと。
あぁ・・・3月が待ち遠しい・・・