コーダー目線で始めるThree.js - その2
「DOCTOR AIR 3D SUPER BLADE」に乗り始めて約2週間が経ちました。毎日10分を2セット続けてきたところ、体重が1kg減りました!しかも、体脂肪率とか内臓脂肪率が緩やかな感じで下がり、骨格筋率もゆるやかに増加し始めています。このままガリガリに痩せてしまったらどうしよう、といらぬ心配をしている kouraku です。こんにちは。
さて、コーダー目線で始めるThree.jsということですが、前回は軽くWebGLについて触れ、WebGLを比較的容易に扱うためのライブラリ「Three.js」を使った最初の目標とするサンプルのご紹介まで書きました。
しかし、いきなり前回のサンプルを解説したところで「?」なことばかりだと思いますので、ここでは基本的な部分から学んでいきたいと思います。今回は主に概念的な部分を掴みたいと思いますので、kouraku なりに解釈したイラストをメインに話を進めます。コード類はありません。悪しからず。
【この記事で必要な知識?】
- イメージ力
- テレビの配線とか
Three.jsで3次元グラフィックスを描画する仕組みのイメージ
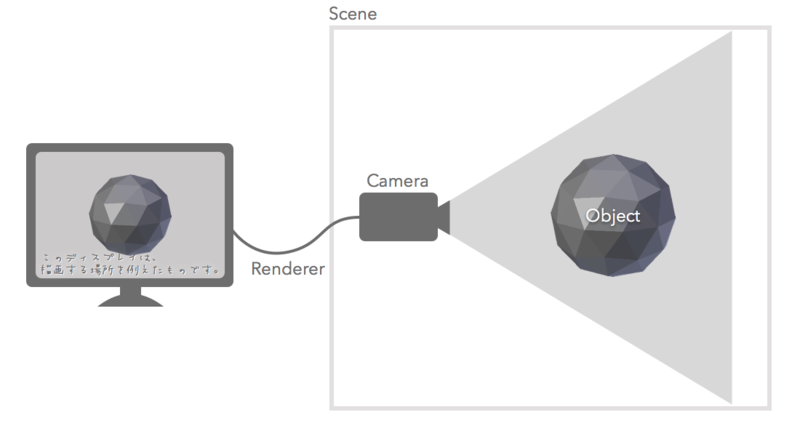
まずは、ざっくりですがThree.jsで3次元グラフィックスを描画する仕組みについて、イラストにしてみましたのでご覧ください。
(役割を掴むためのイメージですので、厳密には異なる点があります。)
軽く状況に触れますと、Sceneに配置したObjectをCameraで撮って、Rendererを介して描画する、といった図です。初見の方にとって、この中でイメージしづらいのはSceneとRendererでしょうか。
それぞれ上図を元に例えるならば、
- Sceneは撮影するためのスタジオや舞台
- Objectは被写体
- Cameraはカメラで
- Rendererは、カメラとディスプレイを繋ぐためのVGAやDVI、HDMIケーブルみたいなもの
といった感じになると思います。
CameraとRendererにはいくつか種類があり、Sceneや表示させるディスプレイの口に合わせて選択する、というわけです。
Three.jsで3次元グラフィックスを描画する手順
それでは、上図の内容を踏まえて、Three.jsに触れていきます。
Three.jsを使って3次元グラフィックスを描画する手順は次の通りです。
- Three.jsの初期化処理
Objectの初期化処理
描画処理
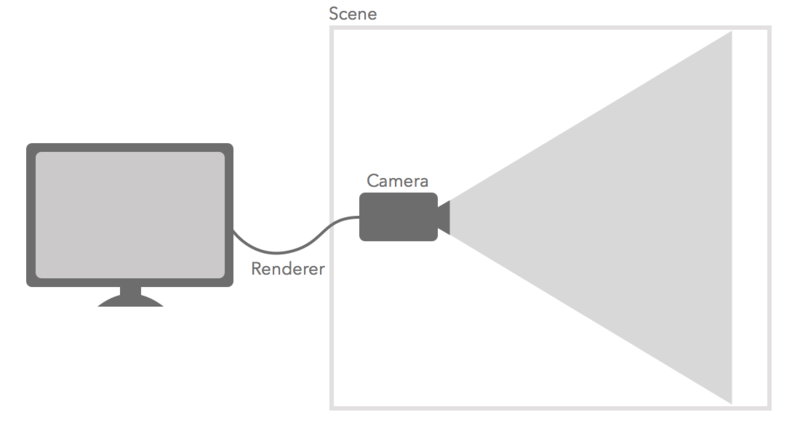
1. Three.jsの初期化処理とは
「Three.jsの初期化?何のこっちゃ?」といった感じを受けるかもしれませんが、上のイラストを元に考えると・・・
こんな感じです。つまり、Object以外の3次元グラフィックスを描画するための舞台やディスプレイの準備をする処理のことですね。
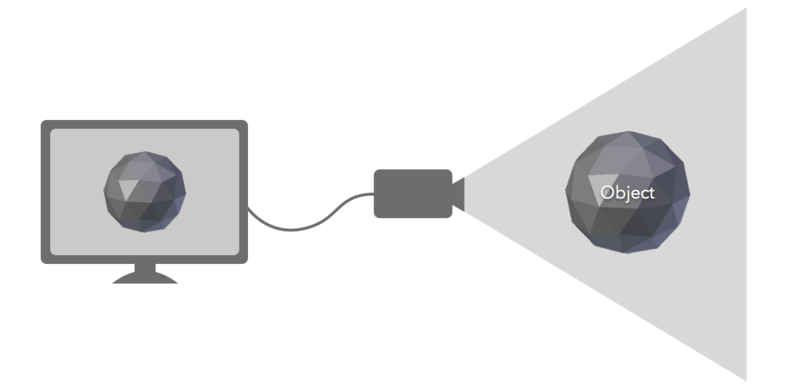
2. Objectの初期化処理とは
舞台に配置するObject(被写体)の初期設定を行います。例えば、役者さんの性別や背の高さ、衣装をどうするか、といったことを決めます。
役者の設定ができたら舞台に配置するわけです。ここまでがObjectの初期化処理になります。
3. 描画処理とは
Cameraで撮影したものをディスプレイに表示させる処理です。
ディスプレイに表示させる、というのは、実際は指定のエリア(canvasなど)に描画する、ということです。
まとめ
どうでしょう、Three.jsで3次元グラフィックスを描画する仕組みと流れについて、イメージできたでしょうか?
それでは、次回は今回説明した流れを元に、「Hello World!」を3D空間に描画させる簡単なサンプルを作成したいと思います。