【Sass】SASS記法からSCSS記法に変換して、SCSS記法を使用したいのだ
やっピー、石田です。
ここ最近、のりピー語を流行させようと多用してます。
「よろぴく」ものりピー語から来ていたのを知り、びっくりしたピー。
さてさて、今回はSassについてです。
Sassの記法は2種類
今ではSCSS記法が主流となっていますが、 Sassはバージョン3.0前までは、SASS記法のみでした。
バージョン3.0からSCSS記法が導入され、これまでCSSを利用していた人にとっては移行しやすいのもあり、いまではSassといったらSCSSって感じになってますね。
しかーし、バシャログ。メンバーはこれまでSASS記法をとりいれていました。
SASS記法を使ったことがない方も多いかと思いますので、 ここで簡単にご説明しますね。
SASS記法についてのおさらい
- ファイル拡張子は、「.sass」
- 波括弧({}) のかわりに インデントを使用する
- セミコロン(;)が不要
- プロパティ後のコロン(:)の後に半角スペースが必要
SASS記法コードのサンプルはこんな感じです。
// mixin
=clearfix
&:after
display: block
clear: both
content: ''
.globalNav
background: $main-color
ul
=clearfix
margin: 0 auto
border-left: 1px solid #FFF
font-size: 1.4rem
li
float: left
width: 20%
text-align: center
border-right: 1px solid #FFF
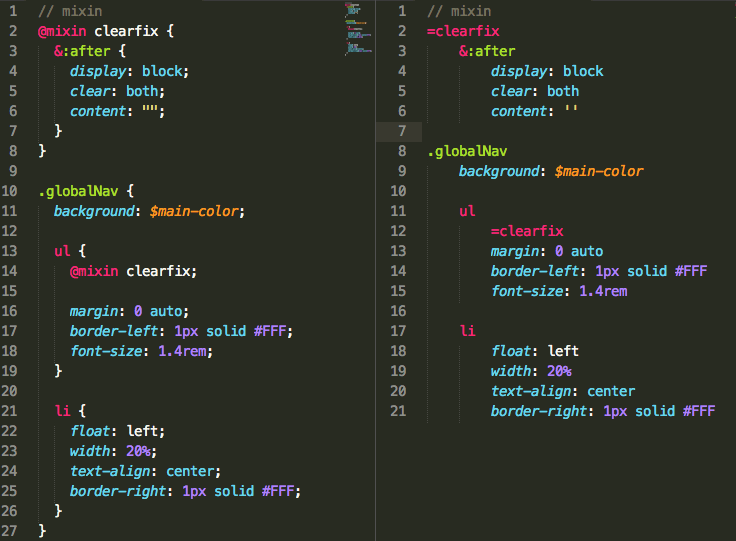
SCSS記法・SASS記法を比較してみます。

左がSCSS記法、右がSASS記法です。
SASS記法のいいところ
コード量がすくない
波括弧({})がないためコードを入力量もかなり減ります。
コード量が少ないので、それだけでも作業時間が短縮です。
フォーマットが厳格
プロパティ後のコロン(:)の後に半角スペースが必要で、この半角スペースがないとエラーとなります。
そのためコンパイル時にエラーとなるので、正しいコードを書くことができます。
SASS記法の困っていること
CSSからの移行が若干手間
既存CSSをSASS記法に移行するには、 コードフォーマットとして以下を変更しなければなりません。
- 文末のセミコロン(;)をとる
- 波括弧({})をインデントにおきかえる
手作業での対応はいちいち面倒なので、以下のWebアプリをよく利用しています。
CSSからSASS/SCSSどちらにでも変換できます。
チームメンバー皆が使える訳ではない
自分一人でコードを書く分には問題ないと思いますが、プロジェクトメンバー全員がSASS記法に明るいとは限りません。
プログラマーだったり、きゃぴきゃぴのかわいい新人さんだったり、派遣さんだったりと。
そんな人たちに一から毎回教えるにも、時間がなかなか取れなかったりするんですよね。。。
フレームワークやライブラリもSCSS記法が多い
「このフレームワークよさそうだな、使ってみよう!」と思っても、だいたいがSCSS記法なのです。
それを都度、SASS記法に書き直してというのも面倒で。。。
結局オリジナルで書いて、効率が悪かったり。
SASS記法自体が、もう枯れ(すぎ?)ている状態なので
これから先のことを考えると、SCSS記法へのタイミングなのでしょうかね。
バシャログ。SASS記法からSCSS記法へ乗り換えるってよ
ということで、現在使っているSASS記法に別れをつげSCSS記法を導入してみたいと思います。
SASSファイル構成
以下のファイル構成になってるとします。
├── _base │ ├── _font.sass │ ├── _init.sass │ ├── _mixins.sass │ ├── _normalize.sass │ └── _variables.sass ├── _layout │ └── _base.sass ├── _module │ ├── _typography.sass └── common.sass
これを一つ一つ修正していくのは面倒なので、コマンドを使ってSCSSに変換します。
sass-convertコマンドで楽チン一括変換
ローカルにsassがインストールされていれば、 sass-convertコマンドを使うのが楽ちんですね。
以下のコマンドで、sass-convertが使えるか確認。
$ sass-convert -v
Sass 3.4.22
sass-converコマンドの使い方については、以下のコマンドで確認できます。
$ sass-convert --help
代表的なオプション
オプションでよく使うのは、以下の4つぐらい。
| オプション | 説明 |
| --from FORMAT | 変換元のファイル形式。css、scss、sassの3種類。 デフォルトでは入力ファイル名から自動設定。 |
| --to FORMAT | 変換先のファイル形式。 scss、sassの2種類。 デフォルトでは出力ファイル名から自動設定。 |
| -R | ファイルを再帰的に実行 |
| --indent NUM | インデントのspaceの数を指定。デフォルトでは2space。 ハードタブを指定したい場合は、t |
フォルダごとまとめてSASSからSCSSにコンバート
sassディレクリ内にあるsass拡張子のファイルをscssに変換し、
scssディレクトリに出力してみます。
黒い画面でコマンドを入力
$ sass-convert -R --from sass --to scss sass scss
コマンド実行中の黒い画面
directory scss/_core
convert sass/_core/_font.sass
create scss/_core/_font.scss
convert sass/_core/_init.sass
create scss/_core/_init.scss
convert sass/_core/_mixins.sass
create scss/_core/_mixins.scss
convert sass/_core/_normalize.sass
create scss/_core/_normalize.scss
convert sass/_core/_reset.sass
create scss/_core/_reset.scss
convert sass/_core/_variables.sass
create scss/_core/_variables.scss
directory scss/_layout
convert sass/_layout/_base.sass
create scss/_layout/_base.scss
directory scss/_module
convert sass/_module/_typography.sass
create scss/_module/_typography.scss
convert sass/common.sass
create scss/common.scss
一瞬でscss拡張子のファイルに変換されました。
ふむふむ、これはかなり楽チンですね。
ファイル内のコードも、問題なく正しくSCSS記法になっています。
まとめ
sass記法についてと、sass-convertコマンドについてご紹介しました。
sass-convertコマンドは、使い方も簡単なので黒い画面が苦手な方でも簡単につかいこなせると思います。
変換したいなぁ〜と思ったときに、こちらの記事を参考にしていただけると
マンモスうれピーです。