【Photoshop】描画モードを理解するその② ~乗算編~
こんにちは。「72hours」というドキュメント番組にはまっているmackyです。
今日は、すっかり途絶えていた、Photoshop描画モードを理解するその②をやります。ということで、意外と便利な乗算についてまとめてみます。
乗算を理解する
乗算は、描画モードの中でも私は、特によく使っているモードの一つです。知っていると、「ああ!ここのフォントがない―。ロゴがないー。よし、必殺切り貼りだ。」なんて状況も(状況にもよりますが)ときとして超えてゆけるでしょう。
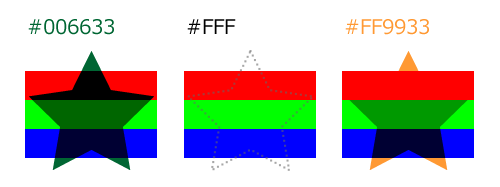
まず、乗算というからには色と色を掛け合わせるわけですね。
下のレイヤーのオブジェクトと上のレイヤーのオブジェクトの色を混ぜた色になって上のレイヤーのオブジェクトが表示されるのです。

乗算は、色の重なり感を表現したいときや、影の部分をより強調するときなどに活用できます。下レイヤーのテクスチャが透けるような仕上がりとなるので、合成する際にも自然な結果が生まれやすく、使いやすいと思います。白に近いほど下のレイヤーが透けて見えます。
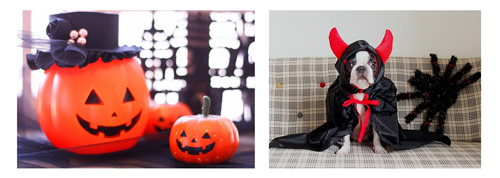
では早速、乗算を使ってこのようなハロウィーンのコラージュをつくっていきましょう。

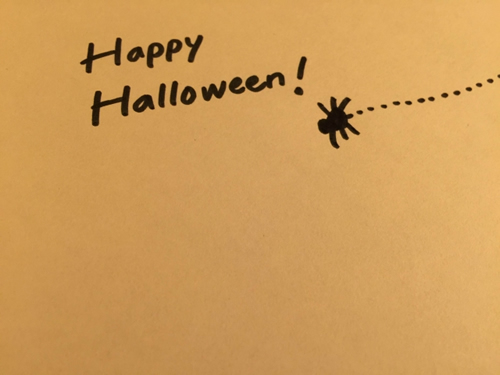
こんな感じの写真を用意します。

※ロイヤリティフリーの素材を使用しています。
ただの茶色い背景にハロウィンの文字。ちょっとレトロで汚れた感じにしてみましょう。
このようなテクスチャを用意します。

少しテクスチャ加減を強めに出したいので全体的にトーンを落とします。今回は簡単にトーンカーブを使って少し暗くしました。

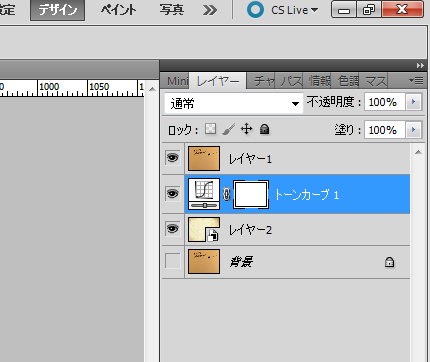
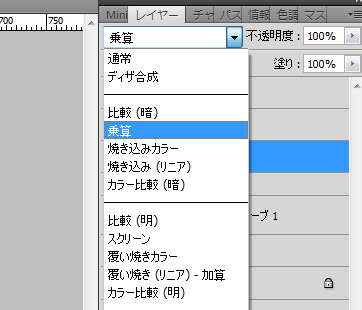
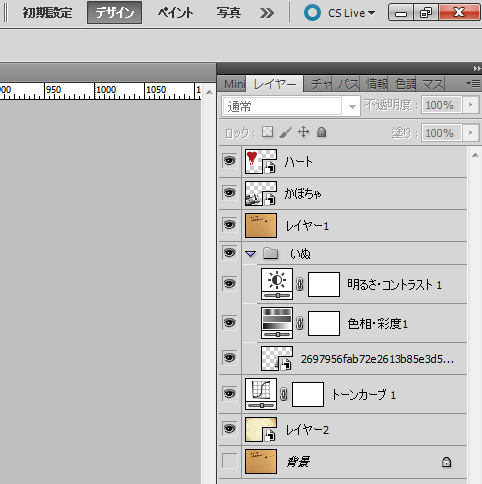
テクスチャのレイヤー(レイヤー2)の上にテキストの入った画像のレイヤー(レイヤー1)を置きます。そしてレイヤー2を選択して、描画モードのタブから乗算を選択します。

タダの茶色い背景だったのが、少し古びた雰囲気に変わりました。

次にパンプキンと犬の写真を、これまた乗算で載せていきましょう。今回は、背景の色とテクスチャをそのまま透かせて、且つモノクロにしていきます。冒頭で説明したとおり、白に近いほど下のレイヤーを透けて見せることができるので、コントラストが強めのモノクロ画像に変換しましょう。スクリーンモード編でもやりましたが、ポイントは彩度を下げてしまってからコントラストを上げるときれいにできます。

2つの画像をそれぞれモノクロにしたら、以下のレイヤーの順番に配置して、かぼちゃといぬのレイヤーを選択して乗算にします。この時、全体がモノクロになってしまった方はレイヤをもう一度確認してみてくださいね。


最後に仕上げのハートです。元の画像は背景が白のjpeg画像です。好きな場所に配置して乗算!

すると、白い部分は透過pngのように重なり、下のレイヤーと重なっている部分を透かした状態になりました。これで完成です。

まとめ
いかがでしたか?乗算の特徴とモノクロをうまく使って雰囲気のあるコラージュができました。色々組み合わせて楽しんでみてください。ではまたー。




