【Photoshop】描画モードを理解するその① ~スクリーンモード編~
こんにちは。mackyです。
photoshopやFireworksの描画モードは、バナーを作ったり写真を加工したりするのに使用しますが、
普段コーディングばかりでデザインはちょっと…という人に突然きてしまったデザインの依頼を想定し、
描画モードの説明とそれを使った加工方法をシリーズ(気分)で紹介していこうと思います。
私も、全ての描画モード使いこなせているわけではないのですが、知っているのといないのとでは、作業効率や簡単なバナー作成でもクオリティがちがってきます。
そして、今回もひきつづき使用するツールはPhotoshop CS5.1です。CC以外のみなさまもうしばらく頑張っていきましょう。
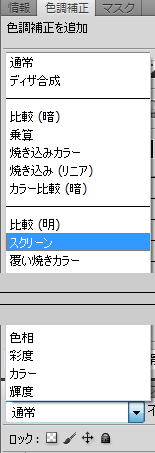
スクリーンモードを理解する

まず、スクリーンを使うと、必ず元の色より明るくなります。
光の三原色(RGBカラー)の色の混ぜ方と似ていて、色を足せば足すほど白に近づきます。
ですが、個人的に、結果どんな色になってくれるのか予想がしにくいモードでもあります。
画像にも注意がきしましたが、一番左の黒はイメージ図として線をのこしていますが、本来は背景と同化します。

では早速、スクリーンモードを使った夏写真をつくっていきましょう。
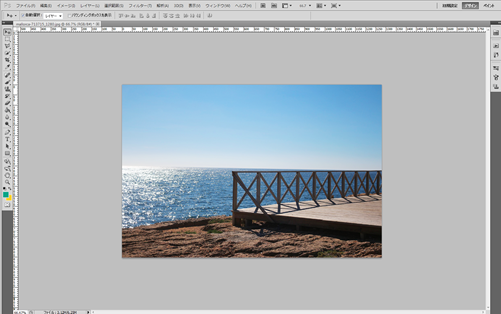
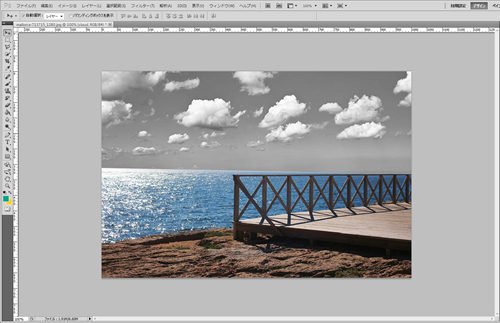
こんな感じの写真を用意します。

※ロイヤリティフリーの素材を使用しています。
こんなところでお酒を飲みながら夏を感じられたら最高ですね。でも…
ちょっとは、雲ほしくない?
ということで、
この写真にスクリーンモードを利用して雲を合成します。
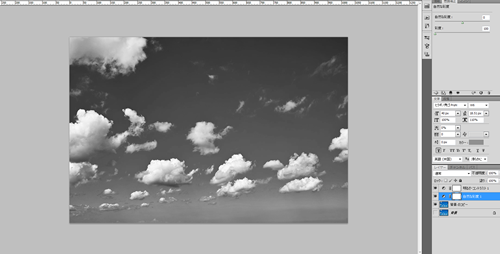
STEP1:雲の写真を白黒に
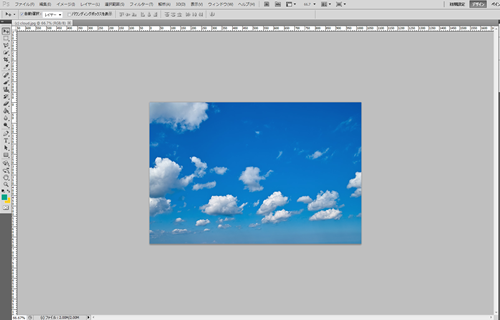
雲だけの写真を用意しましょう。

こんな感じで白黒写真に加工します。
ポイントは彩度を下げて、コントラストを強めに。

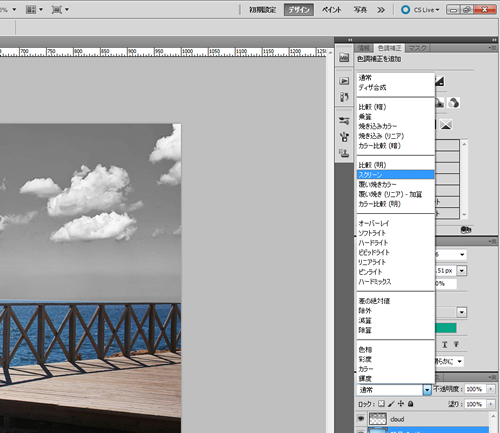
STEP2:スクリーンモードで重ねる
早速重ねてみましょう。


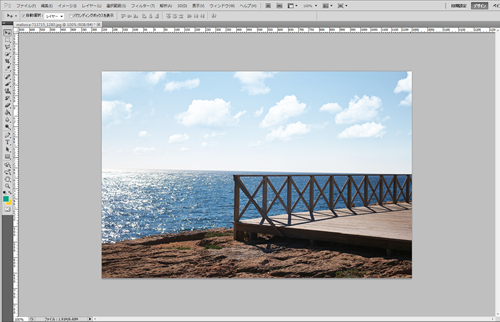
最初に説明したとおり、黒の部分はそのまま下の色を透過させますので、 綺麗な空がそのまま表示されますね。逆に白い部分は白のまま維持されますので雲はそのままキレイに見えます。

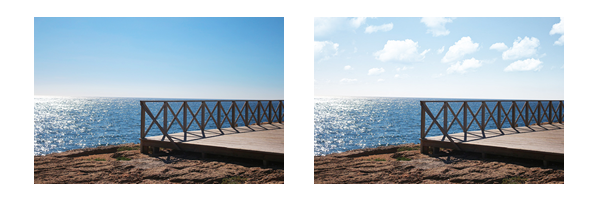
ならべるとこんな感じです。自然に雲がたされました。

スクリーンモードは、おもに白と黒、グレーをうまく利用して、加工するのにつかえます。
この方法を使えば、柄の入ったフォントを作ったりも簡単にできますね。
まとめ
いかがでしたか?あくまでも一例のご紹介なので、これをベースに色々自分なりのやりかたを発掘していってください。
そしてそして、今シーブレインではひきつづき一緒に働いてくれるアルバイトの方を大募集中です!是非、こちらをチェックしてください。たくさんのご応募お待ちしちょります!
アルバイト募集に関する詳細はこちら




