【CSS】img画像の縦横比は元のまま、表示させたいボックスサイズの大きい方に合わせて縮小して表示させる。ついでに上下左右中央寄せで。
こんにちは。mackyです。
今日のタイトルは一見なんのこっちゃという感じだと思いますが、
例えばサムネイルを表示させる際、どんなサイズ(比率)の画像がきても、
表示させたいボックスの縦横比に合わせてきゅーっと縮めて、しかもボックスの縦横中央に表示させたいなんてことありますよね。
そんな時に役立つCSSだけでOKな方法をまとめていこうと思います。IE7以上で表示確認できるようにしています。
HTML
仮にこのようなマークアップにしてみましょう
<dl>
<dt><a href="#"><img src="/img/dummy01.png" alt="" width="150" height="120"></a></dt>
<dd>ダミーダミーダミー</dd>
<dt><a href="#"><img src="/img/dummy02.png" alt="" width="100" height="180"></a></dt>
<dd>ダミーダミー</dd>
</dl>
dtにサムネイル画像を、ddにはテキストを入力します。
CSS
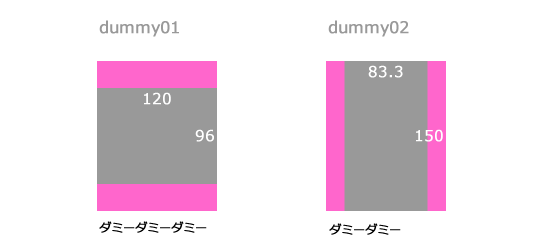
floatやclearfix、marginなどの細かいスタイルは今回は省略します。が、以下の画像のようにレイアウトしていきたいと思います。

dt {
display: table-cell; /*上下中央*/
width: 120px;
height: 150px;
text-align: center; /*左右中央*/
vertical-align: middle; /*上下中央*/
layout-grid-line:166px; /*IE7*/
}
dt img {
width:auto;
height:auto;
max-width:120px;
max-height:150px;
vertical-align: middle;/*IE7*/
}
といった感じです。
表示サイズは縦長にしてみました。
dtのw120×h150のサイズのなかに、dummu01(150×120)とdummy02(100×180)が縦横比を維持した状態で表示されているかと思います。
ちなみに、dtのw120×h150よりも小さいものが来た場合はそのサイズのまま上下左右中央寄せで表示されます。
img要素のwidthとheightはIE用に記述しています。IE7はもういいじゃんという方は、必要ないコードは削除してしまっていいです。
まとめ
今回はサムネイル画像をimgで配置しました。やってみると意外とハマることのある内容ではないかと思います。是非、試してみて下さい。
そしてシーブレインではひきつづき一緒に働いてくれるアルバイトの方を大募集中です!是非、こちらをチェックしてください。たくさんのご応募お待ちしちょります!
アルバイト募集に関する詳細はこちら
