width:auto;とwidth:100%;の違い+中央寄せについて。
どうも。mackyです。
花粉症とは無縁の私は、早くお花見シーズンにならないかなー…なんて、今はそれだけを楽しみに生きています。のみたい!食べたい!食べたい!
さて今日は、その大切さ&重要さに近すぎて気づかない、みたいな存在の「width」についてちょっと書こうと思います。
これからレスポンシブどんどん勉強していきたいという方は是非。
width:100%とwidth:autoの違い
例えばPC版のコーディングから行うとして、widthをpx指定したときなどはブレイクポイントを設けてSP版用に幅を上書きする。この流れはよくあります。共に、親要素の幅に合わせるとういう意味では同じですが、paddingやborderを指定する場合にちょっと違ってきます。

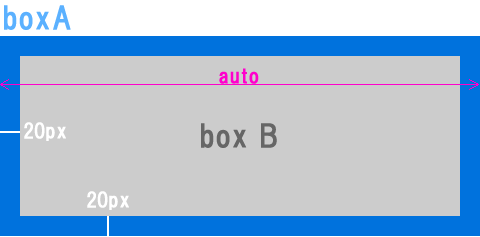
width:auto;の場合
Media Queriesをつかってwidthを上書きする場合はこちらが便利です。
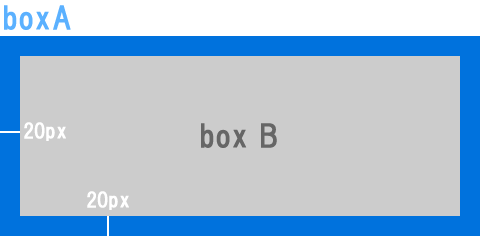
上の図を使って説明すると...boxAにpadding:20px;があたっていて内側にboxbがある、と。
boxBにwidth:auto;を付与すると、boxBの幅は、以下になります。

つまり、左右の余白20pxを含んで横幅100%になります。
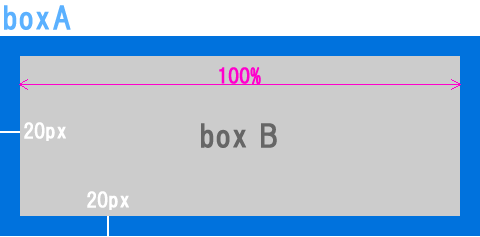
width:100%;の場合
なんと、左右のpaddingを含まず幅100%の意味となります。これじゃ、100%じゃないじゃん。て最初おもいましたが、そうなんだそうです。floatと合わせて使う場合は、この違いを理解しておかないとカラム落ちします。

css3のbox-sizingでborder-boxを指定する方法もありますので、IE8以上対応というときは問題ないですが、しっかり使う理由を理解して使いたいものです。
【おまけ】可変幅の中央寄せ
widthについて少し掘り下げたところで、中央寄せについても書こうと思います。
RWDではPCでfloatさせたものをSP表示したとき、float解除して1カラムでセンター寄せなんてことが多いです。そのとき、前に描いたwidth:auto;で上書きだー!としても、うわがいたボックスをmargin: 0 auto;では中央寄せできません。
なので、width:auto;を指定している外側のボックスの外にtext-align:center;を与えてやることになります。
以上になります。いかがでしたか?最近、ほんとに基本て大事だなと思うmackyでした。
