chrome デベロッパーツールのマルチデバイス開発向け機能「デバイスモード」
朝晩が寒くなりつつあり、戦々恐々としている kimoto です。寒いの嫌い。暑いのも嫌いだけど。
さて、すでに知っている人はもちろん沢山いると思いますが、chrome のデベロッパーツールの中の「デバイスモード」が便利なので、さらっとご紹介。
デベロッパーツールとは
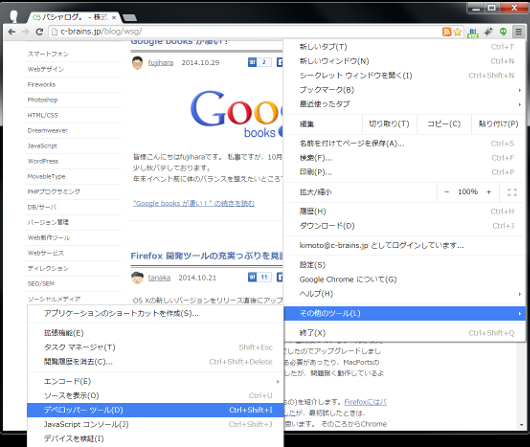
デベロッパーツールは右上の「三」みたいなアイコンから、「その他ツール」→「デベロッパーツール」で使えます。

デベロッパーツールは、HTML 構造の確認や読み込み時間の測定、JavaScript のデバッグツールなど、機能は多岐にわたります。
その中で今回紹介するのは「デバイスモード」です。
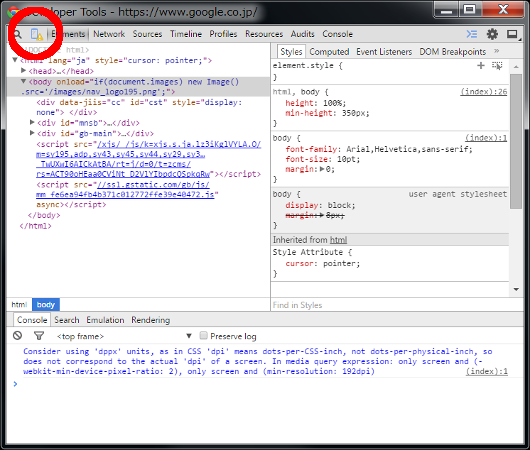
デベロッパーツールの左上の携帯アイコンからデバイスモードに入れます。

デバイスモードのここが便利!いろいろなデバイスをシミュレートできる
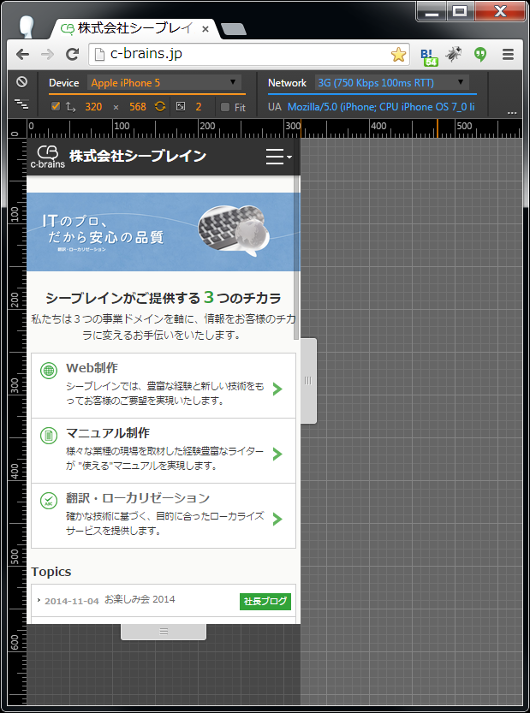
デバイスモードに入ると、画面はこんな感じになります。

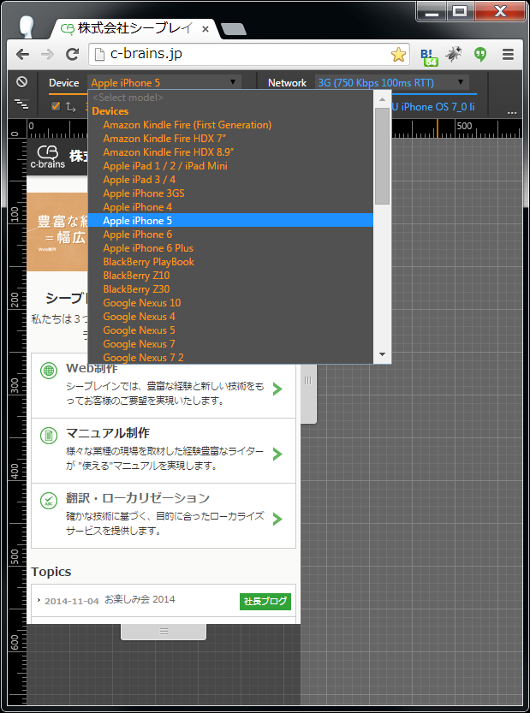
左上の「Device」というところのプルダウンをくりっくしてみると、新旧ありとあらゆるデバイスを選択できます。iPhone だけでも 3GS から 6 Plus までそろってます。

スマートフォンだけでもたくさんありますが、タブレットも Kindle やら iPad やら Nexus やら Galaxy Tab やら盛りだくさん。
幅や高さは掴んでドラッグすることで変更できますし、幅と高さの横にある更新マークみたいなのをクリックすれば、縦持ちと横持ちの切り替えまでできます。
デバイスモードのここが便利!回線速度をシミュレートできる
デバイスモードでは回線速度もいろいろ選ぶことができます。

社内で開発してると高速回線で確認してしまいがちですが、 3G 回線でみたら重くて仕方なかった!みたいな事にならないよう、これで確認できます。
ほかにも
User Agent をフリーで書き換えられたり、デバイス・ピクセル比を変更できたり、このデバイスモードだけでもまだまだ便利な機能は盛りだくさんなので、是非試してみてください。




