CSSでblock要素を上下左右中央寄せにする、イマドキの方法。
Backjoyを買ってみたらほんとに腰が楽なminamiです。
CSSで要素を上下中央寄せする方法は古くから色々と試されてきました。
今回は海外のサイトで知って目から鱗だった方法をご紹介します。
基本的な設定
上下左右中央寄せしたい要素に以下のCSSを設定します。
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 任意の値
height: 任意の値これだけ。これだけで親要素に対しての上下左右中央寄せを実現できます。
追記: 親要素にはposition: absolute;かposition: relative; を設定してください。body に対してセンター寄せしたい場合はそのままでOKです!
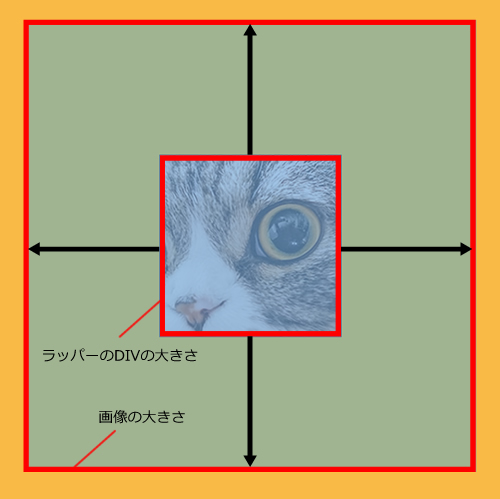
今までtop とleft の値を50%にとって、要素の高さと幅の分だけマイナスのmargin をあてる方法などはよく見てきましたが、これは目からうろこでした!↓のようなレイアウトも上記一つの設定でできちゃいます。

面倒な計算もいらず、変更する際も楽です。ちなみにimg 要素はwidth とheight を設定せずとも上下左右センター寄せになります。IE8~IE11、Firefox 最新版、Chrome 最新版で同様の見た目になることを確認しました。
ポイント
この方法にはいろいろと便利なポイントがあります。
ラッパーの要素に対して必ず上下左右センター寄せ
ラッパーの要素の幅と高さに対して必ずセンター寄せしてくれるので使い勝手が良いです。
ラッパーの幅指定を%などの相対指定にしても効いてくれます!
ラッパーが小さくても上下左右センター寄せ

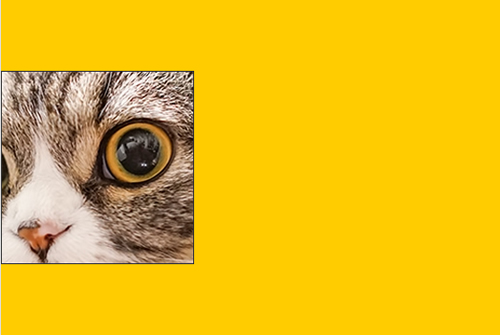
ラッパーの幅と高さがセンター寄せする要素より小さくても大丈夫です。CSS のtop, left, bottom, right を下記のようにマイナスに設定するときちんとセンター寄せされます。写真をセンター寄せしつつ小さいサイズで切り抜きしたい場合など便利かもしれません。
position: absolute;
top: -100%;
left: -100%;
right: -100%;
bottom: -100%;
margin: auto;
width: 任意の値
height: 任意の値応用すると使い道いろいろ

top, left, bottom, right のいずれかの値を設定しないと、設定しない方向と逆側に固定されます。「左右どちらか固定でかつ上下センター寄せ」「上下どちらか固定で左右センター寄せ」などが実現できます。また、各方向の値を調整すれば「上下左右センター寄せ、かつ、左に200px 片寄らせる」みたいなこともできます。
まとめ
いかがでしたでしょうか。今のところ弱点らしい弱点も見当たらず(IE7以下で効かない?もうそろそろOKでしょう!)、すごく簡単に実装できるので、もしかして昔から有名な方法なのだろうか・・・?という不安でいっぱいです。そんなの常識だよ!という場合はご容赦ください。。。
追記2: 記事を書いた後、さらに詳しい解説をいただきました!「仕様書を基になぜそうなるのかの根拠を知るとより一層理解が深まる」その通りですね。お恥ずかしい限りです。大変参考になる記事をありがとうございました。
