【ツール】CSSのフォントサイズの相対指定に活躍!「PXtoEM.com」
こんにちは Latin です。いや~、ワールドカップのブラジル×ドイツ戦、凄い試合でしたね!(見てないけど)
決勝は欧州勢になりそうな予感。
さて今回は、フォントサイズの相対指定時に便利なツール「PXtoEM.com」をご紹介します。
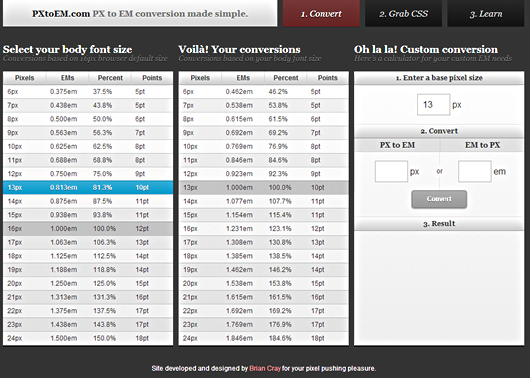
フォントサイズの一覧や任意のサイズを出力してくれるツール「PXtoEM.com」

このツールの特長は大きく3つあります。
- 基準サイズからの相対サイズを一覧で表示
- 任意のサイズの相対サイズを出力
- 「px」と「em」の相互変換が可能
といった感じ。
例えば、ベースのフォントサイズが「14px」で、「20px」を指定したかった場合に、「1.429em だね!」って感じで一々、計算しなくて済むので便利です。
サイトのフォントサイズに「rem」を採用している場合にも同じで、ルートのフォントサイズを基準値とし、「em」の倍率をそのまま「rem」として使ってあげればOKです。
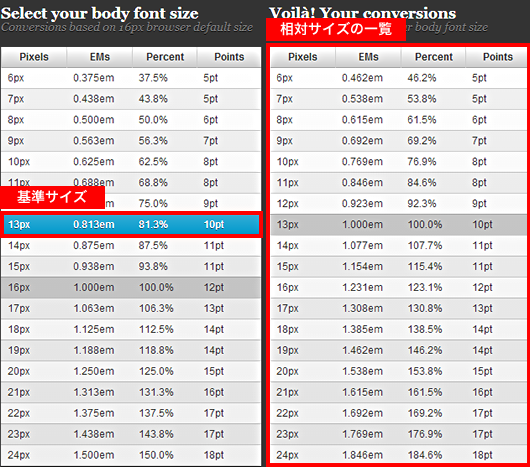
一覧表の見方

左のブロックで基準値を指定。
右のブロックに相対サイズの一覧が表示されます。
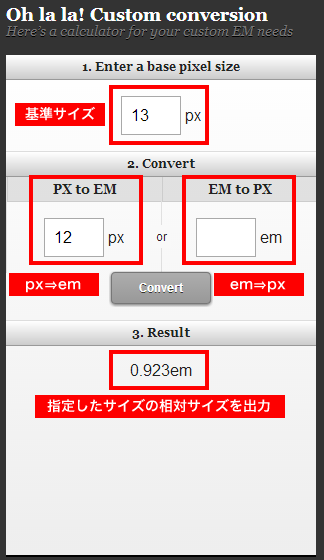
任意のサイズにも変換可能

一覧に無いサイズにも変換する事が可能です。