【WordPress】面倒なコードハイライトやアドセンスなどの記述をショートコード化して AddQuicktag で管理する
長崎帆船祭り2014に凄~く行きたい Latin です。
さて今回はWordPressのちょっとしたカスタマイズです。
WordPressで記事を書いてると、定型文やコードハイライト、アドセンスなどの記述って結構、めんどくさいんですよね。でも、面倒くさい割には、ある程度使うフォーマットは決まってたりします。
例えばコードハイライトの
<pre class="prettyprint lang-html">hogehoge</pre>アドセンスにしろ、記事ごとに広告フォーマットを変える事は案外少なく、アドセンスIDや商品IDだけの差だったりする事も多いのではないでしょうか。
そういった場合に、フォーマットがある程度決まっているんだったらショートコード化しちゃって、投稿画面にも表示してくれたら万事解決!?という事で、今回は試しにコードハイライトの記述をショートコード化してみようと思います。もちろん応用次第では、アドセンスなどにも応用可能です!
コードハイライトを実現するプラグイン 「WP Code Prettify」
コードハイライトを実装するWordPressプラグインはいくつかありますが、今回はGoogleのコードハイライトJavaScriptライブラリ「Google Code Prettify」をベースにしたこちらのプラグインを使ってみます。
任意のタグを追加できるプラグイン 「AddQuicktag」
AddQuicktag は、任意のタグやショートコード、定型文などを登録し、投稿画面に表示までしてくれるという優れものプラグインです。
functions.php へコードハイライトのショートコードを追加
以下のようなカスタマイズでショートコードを作成します。
content をコードハイライトの <pre> タグで括るというショートコードです。
function shortcode_highlight_html( $atts, $content = null ) {
return '' . $content . '
AddQuicktag でショートコードを登録・設定
今回拡張したショートコードは、
[codeHTML]<h1>タイトル</h1>[/codeHTML]というような形式でコードハイライトが効くようになります。
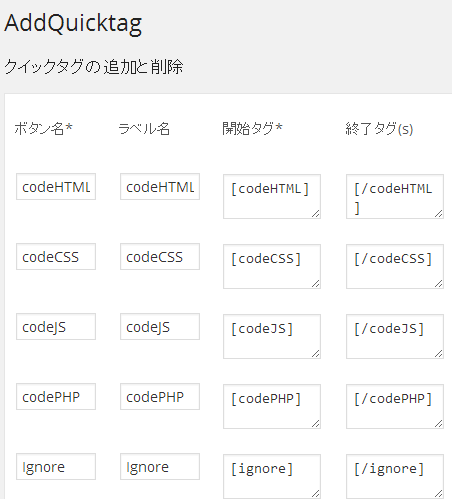
それでは、AddQuicktagプラグインの設定の方にも、追加したショートコードの開始・終了タグを登録していきます。
今回はついでにCSSやJS、PHP、非出力タグとして ignore も追加しましたので、そちらも合わせて登録してみます。

登録の方法はこんな感じ。簡単ですね。
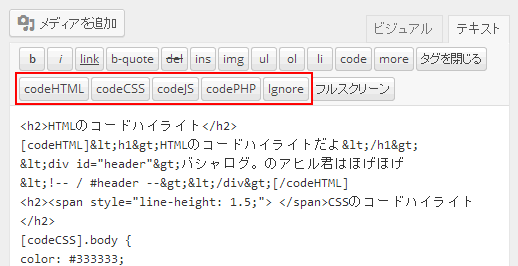
投稿画面の表示を確認して実際に投稿してみる

実際に投稿画面を見て見ると、AddQuicktagプラグインで設定したショートコードがボタンとして表示されている事がわかりますね。
では実際に記事を投稿してみましょう。

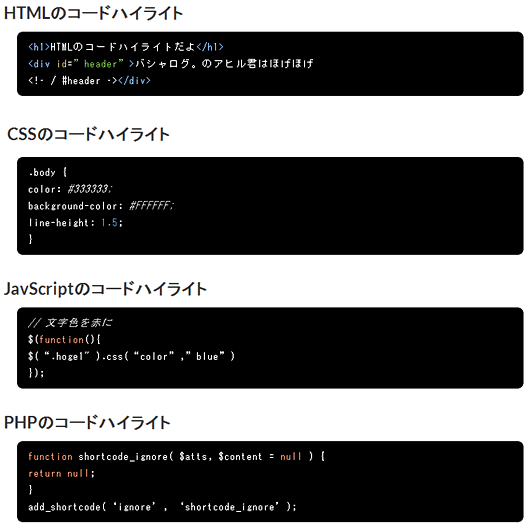
表の表示はこんな感じです。
きちんとコードハイライトが効いている事が確認できました。
AddQuicktag を使うメリット
単純に上記のようなコードハイライトだけを実装するのであれば、functions.php の改修は不要で、AddQuicktagプラグインに直接、<pre>タグを登録するだけでコードハイライトの実装は可能です。
それでも全く構わないのですが、あえてなお functions.php にショートコードを追加するメリットとしては、以下のような点があげられるかと思います。
- ショートコード改修時のメンテナンスのしやすさ
- 開始・終了タグの形式に沿わないショートコードの追加
- 投稿画面テキストビュー時、ソースの可読性アップ
例えばこんなショートコードの活用例も?
その他のショートコードの活用例としては以下のようなものがあるでしょうか。
- コメントアウトの追加
- 非出力ショートコード(ignore)の追加
- 決まった広告フォーマットへ広告IDだけで広告を表示
- 決まった動画フォーマットへ動画IDだけでYouTube動画を埋め込み
- 決まった地図フォーマットへ緯度・経度だけで地図の埋め込み
いかがでしたでしょうか。
ショートコードを応用すればいろんなものに使えそうですね。

