【WordPress】カスタム投稿タイプの記事の作成者(投稿者)を変更する
Windows XPのサポート終了、SONYのPC事業撤退、消費税増税というまさに時代の「買い替え潮流」によって、VAIOが売れに売れまくってるそうですね。私もVAIO Proを買おうか真剣に悩んでます、Latinです。
乗るしかない、このビッ・・・(略
さて今回は、WordPressの「投稿者変更をカスタム投稿タイプにも実装する方法」です。
記事の作成者変更が必要な運用ケース
さて、企業サイトでもWordPressの導入が益々増えてきている昨今ですが、企業やサイトの規模によっては、コンテンツの更新担当者が複数いるケースも多く、部署ごとに担当コンテンツが割り当てられているような企業も多いかと思います。
そういったケースの場合、作成者(ユーザー)単位でコンテンツの出し分けを行ったりする事も多い訳ですが、そこで湧き上がる問題の一つが、WordPressのカスタム投稿タイプで作成されたコンテンツは「作成者変更ができない」という問題です。
作成者変更を可能にするには、さらなるカスタマイズが必要という訳です。
まさに実案件でこの問題にぶち当たり、いくつかのヒントを元に実装までなんとか漕ぎつける事ができましたのでその内容をご紹介します。
※WordPressのでは「投稿者」ではなく、「作成者」という表示なので、便宜上「作成者」の呼称で統一します。
まずはデフォルト投稿タイプの作成者変更の流れを確認
作成者の変更を行うには?
1.複数のユーザーの登録が必要
当然ながら複数のユーザーが登録されていないと、作成者の変更はできませんので、先にユーザーアカウントを作っておく必要があります。
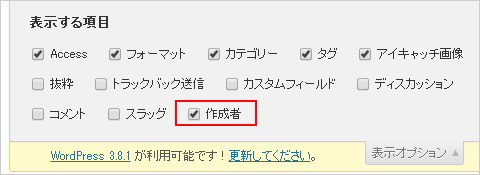
2.【記事投稿画面】表示オプションで「作成者」を選択


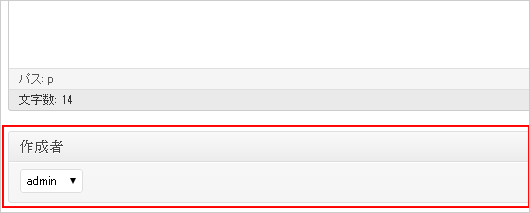
3.【記事投稿画面】表示されたボックスから作成者を変更する

ざっとこんな感じでしょうか。
また、投稿画面だけでなく、記事の一覧画面でも、同じ操作で作成者の変更が可能になっている事がわかります。
カスタム投稿タイプではどうか?
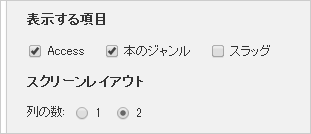
カスタム投稿タイプの記事一覧、記事投稿画面では「作成者」の項目が表示されない

カスタム投稿タイプで同じ操作をするも、「作成者」の項目がない事がわかります。
これらを踏まえた上で、カスタム投稿タイプでも作成者変更ができるようにカスタマイズしていきます。
カスタム投稿タイプで「作成者変更」を実装する
add_meta_box 関数でカスタム投稿タイプの投稿画面に作成者変更のメタボックスを表示させる
functions.phpに以下を記述します。
// カスタム投稿タイプの記事編集画面にメタボックス(作成者変更)を表示する
/* admin_menu アクションフックでカスタムボックスを定義 */
add_action('admin_menu', 'myplugin_add_custom_box');
/* 投稿ページの "advanced" 画面にカスタムセクションを追加 */
function myplugin_add_custom_box() {
if( function_exists( 'add_meta_box' )) {
add_meta_box( 'myplugin_sectionid', __( '作成者', 'myplugin_textdomain' ), 'post_author_meta_box', 'books', 'advanced' );
}
}add_meta_box関数は記事投稿画面や固定ページなどに「セクション」を追加する事ができる関数です。
// 解説
<?php add_meta_box( $id, $title, $callback, $page, $context, $priority ); ?>
↓↓↓
<?php add_meta_box(
'【編集画面セクションに振られるHTMLのID】',
'【編集画面セクションのタイトル】',
'【編集画面セクションに HTML 出力する関数】',
'【編集画面セクションを表示する画面のタイプ(post、page、link、custom_post_type)】',
'【編集画面セクションが表示される部分(normal、advanced、side)】',
'【ボックスが表示される優先度(high、low)】' );
?>この関数の用途は、「独自のセクション」を追加する為によく使われるそうなのですが、今回は「作成者変更」を実装できれば良いので、既にデフォルト投稿タイプで表示されている「作成者変更のメタボックス」を呼び出してあげれば良い訳です。
コアファイルを探してみると、「Author」系のメタボックスは「post_author_meta_box」のようです。(実にわかりやすい名前!あざーす!)
こいつを呼び出してみます。
同時に今回のカスタム投稿タイプ名である「books」やボックスのラベルを指定してあげます。
<?php add_meta_box( 'myplugin_sectionid', __( '作成者', 'myplugin_textdomain' ), 'post_author_meta_box', 'books', 'advanced' ); ?>- 関数リファレンス/add meta box
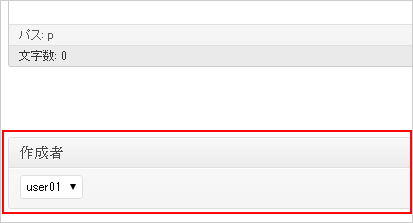
カスタム投稿タイプの記事投稿画面を確認してみる


おお~。無事表示できましたね。
後は記事の作成者を変更してみます。
実際に出力された記事ページの著者情報がきちんと変更されているか確認する
カスタム投稿タイプ(今回は books)用の記事ページテンプレート、single-books.phpで試しに以下のようなループで表示を確認してみます。
<?php while ( have_posts() ) : the_post(); ?>
<p>作成者:<?php the_author(); ?></p>
<?php endwhile; ?>
きちんと変更できていますね。あざーす!
【管理画面カスタマイズ】カスタム投稿タイプの記事一覧に作成者情報を表示
後は記事投稿画面だけでなく、「記事一覧画面」のカスタマイズもしておきたい所です。
記事一覧画面で各記事の作成者情報を表示するようカスタマイズしていきます。
こちらもfunctions.phpに以下を記述。
// カスタム投稿タイプの記事一覧に投稿者の項目を追加する
function manage_books_columns ($columns) {
$columns['author'] = '作成者';
return $columns;
}
function add_books_column ($column, $post_id) {
if ('author' == $column) {
$value = get_the_term_list($post_id, 'author');
echo attribute_escape($value);
}
}
add_filter('manage_posts_columns', 'manage_books_columns');
add_action('manage_posts_custom_column', 'add_books_column', 10, 2);
これで記事一覧画面でも作成者が確認できるようになりました。

