Chrome Developer ToolでUserAgent機能を設定変更してみよう。
神奈川県て…雪国だったんですね。
はじめまして、昨年入社しました雪国出身の新人デザイナー、mackyです。
どうぞよろしくお願いします。
先月v32にアップデートされたChromeですが、
今回のバージョンアップでUserAgentの設定場所がコンソール内に移動されたんですよね。最初、「うそやん。なくなった?」...なんて仕事はじめ早々ドキドキしましたが。
それくらい大事ってことで。
まだ発見できていないかた&まだ使ったことのないかたは手順を紹介しますので探して使ってみてください。
Chrome Developer ToolでUserAgent機能を設定変更してみよう。
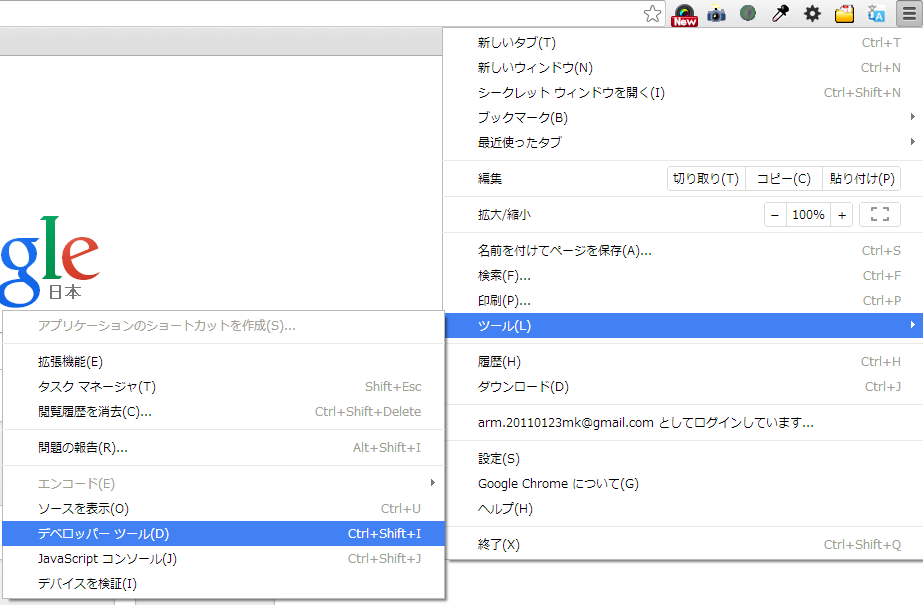
1)デベロッパーツールを開く
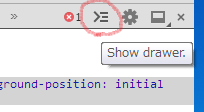
F12キーもしくは図のようにたどってもOK

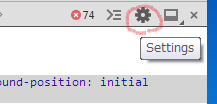
2)Settingsのページを開く
次に、右上のギアアイコンをクリックして、Settingsのページを開きます。

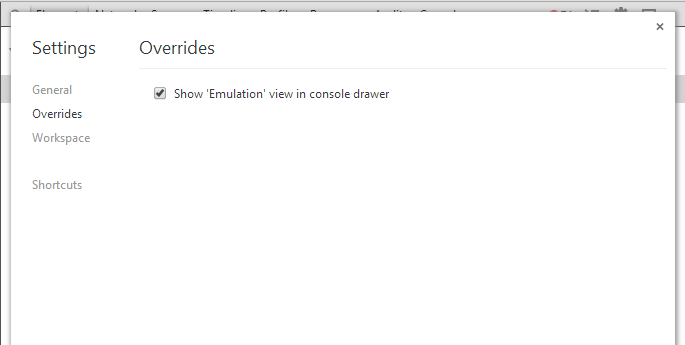
3)Overridesを選択
Overridesを選択し(既に表示されているかも)「show 'Emulation'view in console drawer」にチェックを入れてください。 その名の通り、ここにチェックを入れていないとEmulationのタブが表示されません。チェックを入れたら閉じます。

4)Hide drawerボタンをクリック
次に、Hide drawerボタンをクリック。するとconsoleウィンドウとともにクイっとEmulationがあらわれたかと思います。(なぜここにした)


スマホエミュレーター設定
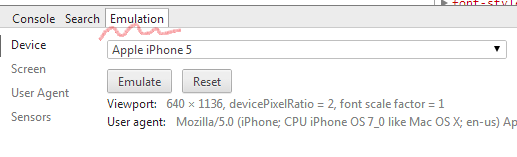
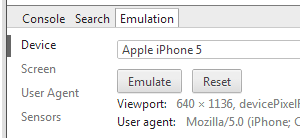
5)Deviceで端末選択
Deviceから設定するとスクリーンサイズも一気に変更できて便利です。

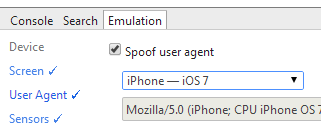
6)UserAgent選択

Deviceで選択した端末にあった希望のUAを選択してください。Spoof user agent にチェックして完了っ。
個人的には前のバージョンのほうが何かと使い勝手がよく感じて好きだったなー^^;
しかし、雪すごいなー。