[WordPress]カスタムメニューをよりフレキシブルに。

先週末、会社のソフトボール大会に参加してきました。
こんにちは、戦犯の Latin です。
さて今回は、前回の「[WordPress]オリジナルのカスタムメニューを作成する」の応用編という事で、register_nav_menus関数を使った応用編をまとめてみようと思います。
前回は wp_nav_menu 関数で menu に直接パラメータを渡す事で作成したテンプレートファイル側で直接、カスタムメニューと紐付けてあげる、といった方法でした。
小規模であればこれでもいいのですが、カスタムメニューの数が増えた場合やメニューの内容を差し替えたい場合に、一々テンプレートファイルを書き換えなければならず、 メニューの数が増えれば増えるほど管理も運用も大変になる、といった問題を抱えていたりもします。
そこで register_nav_menus 関数を用いる事で、「管理画面上からサクッとメニューを切り替える事ができるようになる」訳です。
カスタムメニューの定義
まずは、functions.php にカスタムメニューを定義します。
// カスタムメニューの定義
register_nav_menus(array(
'gnav' => 'グローバルナビ',
'sidenav' => 'サイドナビ',
'footernav' => 'フッターナビ'
));
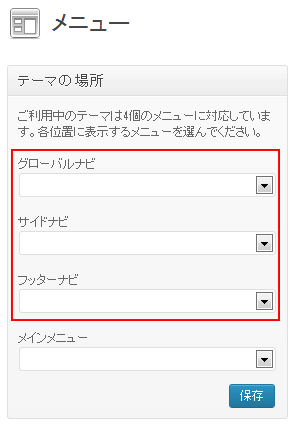
すると、管理画面の「外観」→「メニュー」へ行くと、 こんな具合にメニューの定義が増えている事がわかります。
カスタムメニューの作成

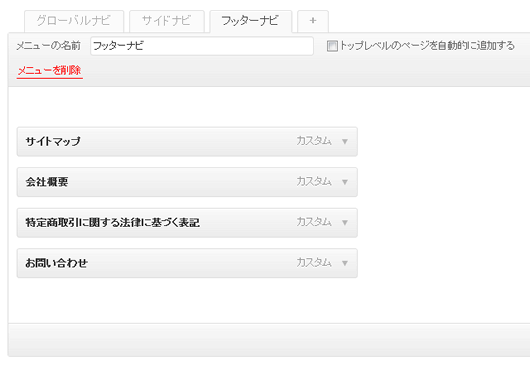
では、メニューを作成していきます。
今回はグローバルナビ、サイドナビ、フッターナビの3つを試しに作ってみます。
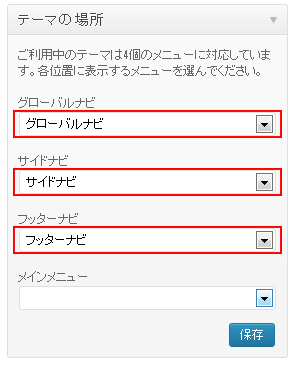
作成したカスタムメニューの紐付け設定

先ほどの定義した3つのナビゲーションに作成したカスタムメニューを適用して、「保存」します。
header.php にグローバルナビを記述
<?php wp_nav_menu(array('theme_location' => 'gnav','container' => false,'menu_id' => 'gnav')); ?>wp_nav_menu 関数のパラメータ詳細については Codex をご覧ください。
テンプレートタグ/wp nav menu
sidebar.php にサイドナビを記述
<?php wp_nav_menu(array('theme_location' => 'sidenav','container' => false,'menu_id' => 'sidenav')); ?>footer.php にフッターナビを記述
<?php wp_nav_menu(array('theme_location' => 'footernav','container' => false,'menu_id' => 'fnav')); ?>表示例:グローバルナビ

ヘッダーにグローバルナビが表示されています。
※インラインでスタイル当ててます。
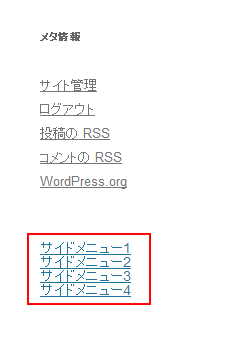
表示例:サイドナビ

サイドバーのメニューもきちんと表示されています。
表示例:フッターナビ

フッターのメニューもきちんと表示されていますね。
register_nav_menus 関数を用いるメリット
冒頭に書いた通り、「管理画面上からサクッと切り替えが可能になります。」

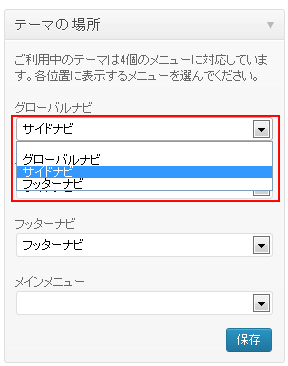
試しに「グローバルナビ」の部分を「サイドナビ」に切り替えてみると・・・

こんな感じです。
テンプレートファイルを触らずに切り替えが可能になる為、運用面で役立ちそうですね。
![[WordPress]カスタムメニューをよりフレキシブルに。](https://bashalog.c-brains.jp/images/cat_wordpress.png)