[WordPress]オリジナルのカスタムメニューを作成する

川に行きたい!Latinです。
こう暑い日には、中途半端に汗をかくよりも思いっきり汗をかく方がスッキリする!という持論のもと、週末ジョギングにでも行こうと思ってます。
みなさんも熱中症には気をつけてくださいね。
さて今回は、WordPressのオリジナルのカスタムメニュー作成についてまとめようと思います。
管理画面からメニューを作成
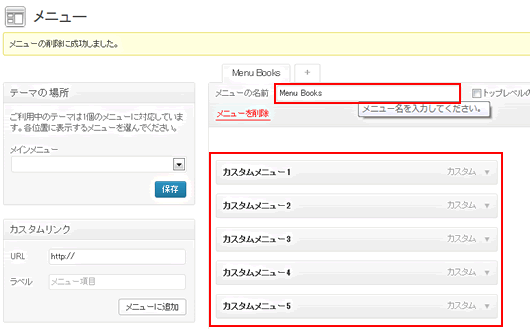
管理画面の「外観」→「メニュー」を選択し、メニューを作成していきます。
メニューの名前を決め、対象のコンテンツをドラッグ&ドロップで選んでいきます。
メニューの名前は日本語でも英語でも構いません。ここではひとまず「Menu Books」として作成していきます。
メニュー項目の構成についてですが、ここではわかりやすいよう「カスタムメニュー」という名前の項目でメニューを作ってみます。

作成が終わったら「メニューを保存」を押し、保存しておきます。

テンプレートファイルへ作成したメニューを実装
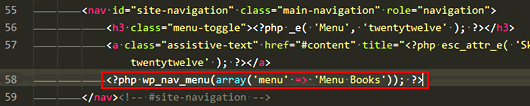
作成したメニューを実装させたいテンプレートファイルへ以下のように記述します。

<?php wp_nav_menu(array('menu' => 'Menu Books')); ?>テンプレートタグ wp_nav_menu を使い実装をします。
menuパラメータで「Menu Books」を渡してあげる事で、先ほど作成したメニューを表示させる事ができます。
パラメータを指定しなかった場合でもメニューの表示そのものは可能なのですが、 これらは wp_nav_menu 独自の振る舞いになります。
詳しくは WordPress Codex をご覧ください。
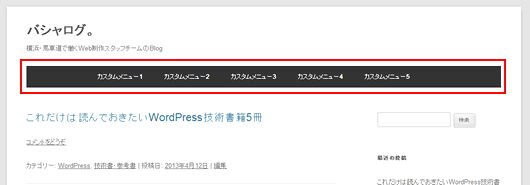
メニューの実装完了!

いかがでしたでしょうか。
こんな具合にカスタムメニューも簡単に実装させる事ができます。
次回はグローバルナビ以外にも、サイドナビ、フッターナビなど、複数かつより複雑な運用ケースを想定した、 register_nav_menu関数を用いたメニューの実装をテーマにしてみようと思います。
![[WordPress]オリジナルのカスタムメニューを作成する](https://bashalog.c-brains.jp/images/cat_wordpress.png)