【Sass】カラージェネレーターっぽく使ってみる。
家から5分の立ち飲み屋が21時閉店でつらいhakoishiです。
さて、今回はSassをカラージェネレーターっぽく使ってみるサンプルなど。
色の属性を変更する方法と、色相差を指定して配色を作るmixinのご紹介です。
属性を変更
まずは下準備として。
基準色($sampleColor として定義)から色相、明度、彩度の3属性に分解します。
- 色相(0.0-360.0degの範囲で取得)
- hue($sampleColor)
- 彩度(0-100%の範囲で取得)
- saturation($sampleColor)
- 明度(0-100%の範囲で取得)
- lightness($sampleColor)
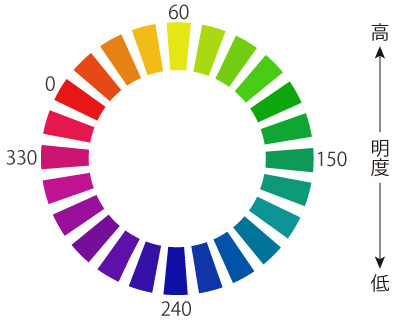
色相の対応は下記の図を参照のこと。赤を0degとして右回りです。

その後、必要な属性を変更してカラーコードに戻します。
変更後の属性はそれぞれ下記の変数に格納されているものとします。
色相→$newHue、彩度→$newSaturation、明度→$newLightness
- hsl($newHue, $newSaturation,$newLightness)
下記、サンプルソースです。
Sass
// サンプルカラーを定義
$SampleColor : #3143cd;
// サンプルカラーの色相、彩度、明度を順に取得
$cHue : hue($SampleColor);
$cSaturation : saturation($SampleColor);
$cLightness : lightness($SampleColor);
// ----- 色相のみを変更 -----
// 色相を+130する場合(※-360 ~ 360の範囲で指定)
$newHue : $cHue + 130;
// 0 ~ 360degの範囲に収める(※条件には単位が必要)
@if $newHue >= 360deg {
$newHue : $newHue - 360;
} @else if $newHue < 0deg {
$newHue : $newHue + 360;
}
// カラーコードに変換
$SampleColorH : hsl($newHue, $cSaturation,$cLightness);
// ----- 彩度のみを変更 -----
// 彩度を-30する場合(※-100 ~ 100の範囲で指定)
$newSaturation : $cSaturation - 30;
// 0 ~ 100の範囲に収める
@if $newSaturation > 100 {
$newSaturation : 100;
} @else if $newSaturation <= 0 {
$newSaturation : 0;
}
// カラーコードに変換
$SampleColorS : hsl($cHue, $newSaturation,$cLightness);
// ----- 明度のみを変更 -----
// 明度を+10する場合(※-100 ~ 100の範囲で指定)
$newLightness : $cLightness + 10;
// 0 ~ 100の範囲に収める
@if $newLightness > 100 {
$newLightness : 100;
} @else if $newLightness <= 0 {
$newLightness : 0;
}
// カラーコードに変換
$SampleColorL : hsl($cHue, $cSaturation,$newLightness);
生成された色はこんなかんじ。
SampleColor 基準色
- SampleColorH
色相を+130 - SampleColorS
彩度を-30 - SampleColorL
明度を+10
色相差を指定して配色を作る
さて、ここまでをふまえた上で、配色をつくるmixinです。
基準としたい色と、色相差を1~11の間で指定すると、基準色に対してその色相差の色2つを.color1、.color2として生成します。
(PCCSの配色理論に則りやすいよう、色相差を角度ではなく24分割に制限しています)
- @include colorHarmony(【カラーコード】,【色相差(1~11)】);
トーンを揃えたかったので、色相による明度の調整も入れています。(が、ここはまだ調整の余地有りです。)
Sass
// 単位を外す関数
@function num($x) {
@return $x / (1 + $x - $x);
}
// hDiffは1-11で色相差を指定
@mixin colorHarmony ($sampleColor,$hDiff) {
$cHue : hue($sampleColor);
$cSaturation : saturation($sampleColor);
$cLightness : lightness($sampleColor);
// 配色1の色相。$hDiff分増やす
$newHue01 : $cHue + $hDiff * 360/24;
// 0 ~ 360degの範囲に収める(※条件には単位が必要)
@if $newHue01 >= 360deg {
$newHue01 : $newHue01 - 360;
}
// 配色2の色相。$hDiff分減らす
$newHue02 : $cHue - $hDiff * 360/24;
// 0 ~ 360degの範囲に収める(※条件には単位が必要)
@if $newHue02 < 0deg {
$newHue02 : $newHue02 + 360;
}
// そのトーン内での明度差(※調整の余地あり)
$lDiff : $cSaturation * 0.3;
// hue 1%あたりの明度変化
$hDiffPer360 : $lDiff / 180;
// 基本色の明度。比較の基準とする。
$cHueB : $cHue;
@if $cHue > 60deg and $cHue <= 240deg {
$cHueB : $cHue;
} @else if $cHue <= 60 {
$cHueB : 60 - ( $cHue - 60);
} @else {
$cHueB : 240 - ( $cHue - 240);
}
// 配色1 明度調整
$newHue01B : $newHue01;
@if $newHue01 > 60deg and $newHue01 <= 240deg {
$newHue01B : $newHue01;
} @else if $newHue01 <= 60deg {
$newHue01B : 60 - ( $newHue01 - 60);
} @else {
$newHue01B : 240 - ( $newHue01 - 240);
}
// 明度差を取り、単位を外す
$hDeff01 : num($newHue01B - $cHueB);
// 配色1の調整済み明度
$newLightness01 : $cLightness - $hDeff01 * $hDiffPer360;
// 0 ~ 100の範囲に収める
@if $newLightness01 > 100 {
$newLightness01 : 100;
} @else if $newLightness01 <= 0 {
$newLightness01 : 0;
}
// 配色2 明度調整
$newHue02B : $newHue02;
@if $newHue02 > 60deg and $newHue02 <= 240deg {
$newHue02B : $newHue02;
} @else if $newHue02 <= 60deg {
$newHue02B : 60 - ( $newHue02 - 60);
} @else {
$newHue02B : 240 - ( $newHue02 - 240);
}
// 明度差を取り、単位を外す
$hDeff02 : num($newHue02B - $cHueB);
// 配色2の調整済み明度
$newLightness02 : $cLightness - $hDeff02 * $hDiffPer360;
// 0 ~ 100の範囲に収める
@if $newLightness02 > 100 {
$newLightness02 : 100;
} @else if $newLightness02 <= 0 {
$newLightness02 : 0;
}
// 色に戻す
.color01 {
background-color : hsl($newHue01, $cSaturation,$newLightness01);
}
.color02 {
background-color : hsl($newHue02, $cSaturation,$newLightness02);
}
}
// サンプル用にCSS生成
$sampleColor : #ef8100;
.colorHermony01 {
background-color: $sampleColor;
@include colorHarmony($sampleColor,1); // 色相差1
}
.colorHermony02 {
background-color: $sampleColor;
@include colorHarmony($sampleColor,3); // 色相差3
}
.colorHermony03 {
background-color: $sampleColor;
@include colorHarmony($sampleColor,6); // 色相差6
}
.colorHermony04 {
background-color: $sampleColor;
@include colorHarmony($sampleColor,9); // 色相差9
}
.colorHermony05 {
background-color: $sampleColor;
@include colorHarmony($sampleColor,11); // 色相差11
}
.colorHermony06 {
$sampleColor : #ebe9fd;
background-color: $sampleColor;
@include colorHarmony($sampleColor,1);
}
.colorHermony07 {
$sampleColor : #304982;
background-color: $sampleColor;
@include colorHarmony($sampleColor,3);
}
生成されるCSS
.colorHermony01 {
background-color: #ef8100;
}
.colorHermony01 .color01 {
background-color: #fcc700;
}
.colorHermony01 .color02 {
background-color: #e24200;
}
.colorHermony02 {
background-color: #ef8100;
}
.colorHermony02 .color01 {
background-color: #b0f800;
}
.colorHermony02 .color02 {
background-color: #c9002a;
}
.colorHermony03 {
background-color: #ef8100;
}
.colorHermony03 .color01 {
background-color: #00d108;
}
.colorHermony03 .color02 {
background-color: #a3009c;
}
.colorHermony04 {
background-color: #ef8100;
}
.colorHermony04 .color01 {
background-color: #00ab87;
}
.colorHermony04 .color02 {
background-color: #24007c;
}
.colorHermony05 {
background-color: #ef8100;
}
.colorHermony05 .color01 {
background-color: #006792;
}
.colorHermony05 .color02 {
background-color: #001978;
}
.colorHermony06 {
background-color: #ebe9fd;
}
.colorHermony06 .color01 {
background-color: #f7f3fe;
}
.colorHermony06 .color02 {
background-color: #ebeefd;
}
.colorHermony07 {
background-color: #304982;
}
.colorHermony07 .color01 {
background-color: #563184;
}
.colorHermony07 .color02 {
background-color: #358f8a;
}
生成された配色
- colorHermony01(色相差1)
-
- color01
- color02
- colorHermony02(色相差3)
-
- color01
- color02
- colorHermony03(色相差6)
-
- color01
- color02
- colorHermony04(色相差9)
-
- color01
- color02
- colorHermony05(色相差11)
-
- color01
- color02
- colorHermony06
-
- color01
- color02
- colorHermony07
-
- color01
- color02
まとめ
現実的にはソース上で色を作ることはあまりないと思いますが、何かの参考まで。
