【Sass】あえて、Compassに頼らずスプライト。
未だに9月くらいの気がしているhakoishiです。
おかしい...街がクリスマスとか、正月とか、なんか浮き足立った事言ってる。
さて、今回はSassでスプライト対応する時にCompassを使わないサンプルをご紹介。
Compassのスプライト、すっごく便利なんですよね。
けれど、実案件では使えない場合もあるのではないでしょうか。
画像名を決まったものにしたい、とか。
画像の並びをソースと同じ順にしたい、とか。
納品後、お客さまが更新していく案件では少なくなさそうです。
そんなときの為に、@forを使う方法をば。
サンプル
恐ろしくざっくりしたサンプルですが...。hoverでの画像切り替え有りです。
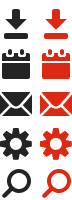
使っている画像がこちら。
上に8pxの余白を設けています。理由は後ほど。

HTML
画像置換の為、li>a>spanの入れ子にしています。
<ul class="sprite-list">
<li class="download"><a href="#"><span>ダウンロード</span></a></li>
<li class="calendar"><a href="#"><span>カレンダー</span></a></li>
<li class="setup"><a href="#"><span>セットアップ</span></a></li>
<li class="search"><a href="#"><span>検索</span></a></li>
</ul>
Sass
liにあたるクラス名をリスト定義し、その数だけ@forで回します。
画像の上部に8pxの余白をつけた理由ですが、「-#{40px * ($i - 1)}」としてしまうと1つめのクラスのY位置が「-0px」になってしまいます。
分岐処理を入れて「0」とするか、画像の上に余白をいれて「-#{8 + 40px * ($i - 1)}」→Y位置が「-8px」とするかで、今回はサクっと後者にした次第です。
(余白は何pxでもOKですね。今回は画像内の他の部分に合わせて8pxです。)
$icolist: download,calendar,setup,search;
.sprite-list {
$ico-width: 32px;
$ico-height: 32px;
li {
float: left;
width: $ico-width;
height: $ico-height;
margin-right: 10px;
a {
background-image: url(images/spr-sample.png);
background-repeat: no-repeat;
display: block;
width: $ico-width;
height: $ico-height;
}
@for $i from 1 through length($icolist) {
/* リストの項目数だけ回す */
&.#{nth($icolist,$i)} a {
background-position: 0 -#{8 + 40px * ($i - 1)};
/* Y位置、「-0px」にならないよう調整 */
}
&.#{nth($icolist,$i)} a:hover {
background-position: 100% -#{8 + 40px * ($i - 1)};
}
}
span { /* 画像置換 */
display: block;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
height: 0;
}
}
}
生成されるCSS
.sprite-list li {
float: left;
width: 32px;
height: 32px;
margin-right: 10px;
}
.sprite-list li a {
background-image: url(images/spr-sample.png);
background-repeat: no-repeat;
display: block;
width: 32px;
height: 32px;
}
.sprite-list li.download a {
background-position: 0 -8px;
}
.sprite-list li.download a:hover {
background-position: 100% -8px;
}
.sprite-list li.calendar a {
background-position: 0 -48px;
}
.sprite-list li.calendar a:hover {
background-position: 100% -48px;
}
.sprite-list li.setup a {
background-position: 0 -88px;
}
.sprite-list li.setup a:hover {
background-position: 100% -88px;
}
.sprite-list li.search a {
background-position: 0 -128px;
}
.sprite-list li.search a:hover {
background-position: 100% -128px;
}
.sprite-list li span {
display: block;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
height: 0;
}
まとめ
今回の例に限らず、Sassの@forってかなり便利です。
ネスト、mixinまで覚えたら、その次に強くオススメしたい!
