【CSS】clip使ってみた & アニメーションサンプル作ってみた
GWはこもります。さがさないでくださいhakoishiです。
さて、本日はCSSのclipプロパティで実験してみたまとめ。画像をトリミングするやつですね。
どこまでできるか、アニメーションバナーっぽいものも作ってみました。
使い方
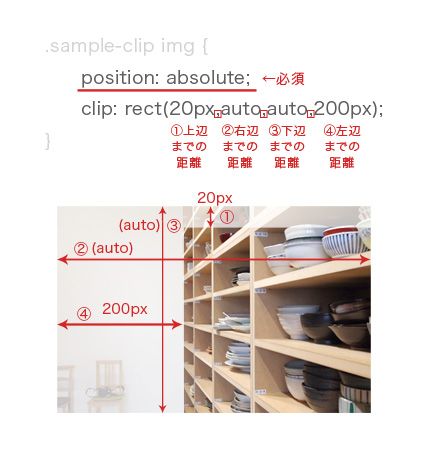
切り抜きたい画像に対し、position:absolute;を指定した上、各辺までの距離を指定します。

marginなどとは右辺、下辺までの距離の取り方が違うので、注意したいところです。
また、IE7以下にも対応させる場合は、各値の区切りはカンマではなくスペースで。(各ブラウザもこの記述に対応しています。)
アニメーションなし
html
<div class="sample-clip">
<a href="#">
<img src="img/img01.jpg" alt="" width="500" height="330">
<dl>
<dt>タイトルタイトルタイトルタ</dt>
<dd><span>テキストテキストテキストテキストテキスト
テキストテキストテキストテキスト</span></dd>
</dl>
</a>
<!-- / .sample-clip --></div>
css
clip部分のみ抜粋です。
.sample-clip {
position: relative;
overflow: hidden;
width: 500px;
height: 310px;
margin: 0 auto 40px;
background-color: #FFD8A0;
border: 2px solid #FFBA58;
}
.sample-clip img {
position: absolute;
top: -20px; /* 画像位置調整(バナーのheight310pxに対して画像が330px) */
left: 110px;
clip: rect(20px,auto,auto,200px);
}
前項にも書いた通り、clipの値指定をスペースにするとIE7以下にも対応可能です。
clipをトランジションでアニメーション
マウスホバーでアニメーションします。
transitionはマウスアウトで逆再生になってくれるのがありがたい。
IEは10でもclipがアニメーションしないようですね。
サンプルではleftのみが効いています。
html
※アニメーションなしのバナーとクラス名以外共通なので割愛
css
clip部分のみ抜粋です。
.sample-clip-transition { /* アニメーションなしのバナーと共通 */
position: relative;
overflow: hidden;
width: 500px;
height: 310px;
margin: 0 auto 40px;
background-color: #FFD8A0;
border: 2px solid #FFBA58;
}
.sample-clip-transition img {
position: absolute;
top: -20px;
left: 0;
clip: rect(20px,auto,auto,0);
}
.sample-clip-transition a:hover img {
left: 110px;
clip: rect(20px,auto,auto,200px);
}
clipをトランジションでアニメーション(2辺)
2辺のアニメーションも実験してみました。
始点と終点がどちらもpx指定なら大丈夫なようです。
html
※アニメーションなしのバナーとクラス名以外共通なので割愛
css
clip部分のみ抜粋です。
.sample-clip-2sideerror-transition img,
.sample-clip-2side-transition img {
position: absolute;
top: -20px;
left: 0;
clip: rect(20px,auto,260px,0); /* 3つめ px */
}
.sample-clip-2sideerror-transition a:hover img { /* 失敗 */
left: 110px;
clip: rect(20px,auto,auto,200px); /* 3つめ auto */
}
.sample-clip-2side-transition a:hover img { /* 成功 */
left: 110px;
clip: rect(20px,auto,330px,200px); /* 3つめ px */
}
clipをキーフレームでアニメーション
こちらも、マウスホバーでアニメーションします。
※clip以外、文字の動きなどはトランジションでのアニメーションです。
せっかくキーフレーム打てるので、ちょっと勢い余らせてもどるバージョンです。
マウスアウト時の動きがパツン、といってしまうのがちょっと難ありですね。
そしてやはりIE10はclipがアニメーションしません。
html
※アニメーションなしのバナーとクラス名以外共通なので割愛
css
clip部分のみ抜粋です。
.sample-clip-keyframes { /* アニメーションなしのバナーと共通 */
position: relative;
overflow: hidden;
width: 500px;
height: 310px;
margin: 0 auto 40px;
background-color: #FFD8A0;
border: 2px solid #FFBA58;
}
.sample-clip-keyframes a:hover img {
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
@-webkit-keyframes motion01 {
0% {
clip: rect(20px,auto,auto,0);
left: 0;
}
85% {
clip: rect(20px,auto,auto,220px);
left: 110px;
}
100% {
clip: rect(20px,auto,auto,200px);
}
}
clipをキーフレームでアニメーション(2辺)
キーフレームでもやってみました。
結果はさほど変わらず。
始点と終点の指定単位が同じならアニメーションします。各パーセント間でそろっていればOKです。
(※サンプルでは 0%、85%がpx、100%をautoで指定しました。ちょっと解りにくいですが、85%〜100%の間がカクッとなります)
こちらも、IE10はclipアニメーションせずでした。
html
※アニメーションなしのバナーとクラス名以外共通なので割愛
css
clip部分のみ抜粋です。
/* 失敗 */
.sample-clip-2sideerror-keyframes a:hover img {
-webkit-animation: motion02 1s ease-in;
animation: motion02 1s ease-in;
}
@-webkit-keyframes motion02 {
0% {
clip: rect(20px,auto,260px,0); /* 3つめ px */
left: 0;
}
85% {
clip: rect(20px,auto,300px,220px); /* 3つめ px */
left: 110px;
}
100% {
clip: rect(20px,auto,auto,200px); /* 3つめ auto */
}
}
@keyframes motion02 {
0% {
clip: rect(20px,auto,260px,0); /* 3つめ px */
left: 0;
}
85% {
clip: rect(20px,auto,300px,220px); /* 3つめ px */
left: 110px;
}
100% {
clip: rect(20px,auto,auto,200px); /* 3つめ auto */
}
}
/* 成功 */
.sample-clip-2side-keyframes a:hover img {
-webkit-animation: motion03 1s ease-in;
animation: motion03 1s ease-in;
}
@-webkit-keyframes motion03 {
0% {
clip: rect(20px,auto,260px,0); /* 3つめ px */
left: 0;
}
85% {
clip: rect(20px,auto,300px,220px); /* 3つめ px */
left: 110px;
}
100% {
clip: rect(20px,auto,330px,200px); /* 3つめ px */
}
}
@keyframes motion03 {
0% {
clip: rect(20px,auto,260px,0); /* 3つめ px */
left: 0;
}
85% {
clip: rect(20px,auto,300px,220px); /* 3つめ px */
left: 110px;
}
100% {
clip: rect(20px,auto,330px,200px); /* 3つめ px */
}
}
まとめ
アニメーションとなると、IEがネックとなってしまうのが世知辛いところです。
とはいえ、静止している分にはIE7以下にも対応可能(※カンマ区切りをスペースにすれば)ですし、clip自体はもっと使われても良いプロパティではないでしょうか。
【参考】
似たもの(上位互換?)として、CSS3で追加されるcropがありますが、ブラウザ実装がまだまだのようです。
