[WordPress]スマホ対応プラグインの"いっちゃんいいヤツ"って結局どれ?

どうすれば GW をゴールデンに過ごせるか、思案中のLatinです。
今回はスマートフォン対応プラグインの良し悪しについて。
WordPressのスマホ用プラグインは結構な数ありますが、結局の所、「いっちゃんいいヤツ」ってどれだろう?とふと思い立ち、勝手ながらカンタンに考察をまとめさせていただきました。
他にも、こっちの方がいいよ!こんなプラグインがあるよ!とかありましたらぜひ教えてください。
まずは、よく使われている5つのプラグインを比較
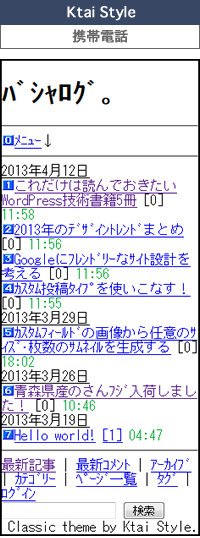
Ktai Style

いわずと知れた有名プラグイン。サイトを携帯電話(ガラケー)対応させるプラグイン。
ガラケー人口って意外にまだまだ多いんですよね。
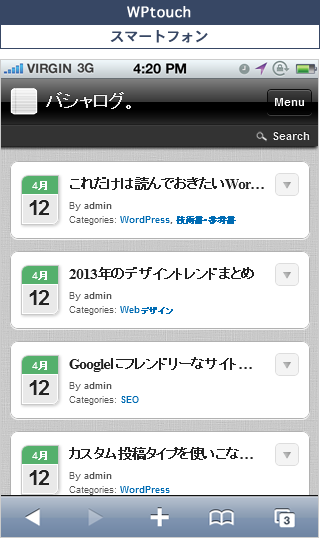
WPtouch

こちらも有名プラグイン。
手軽にサイトをスマートフォン対応できます。
「メニュー」をタップするとタグ、カテゴリー、RSSフィード等のタブメニューが展開されます。
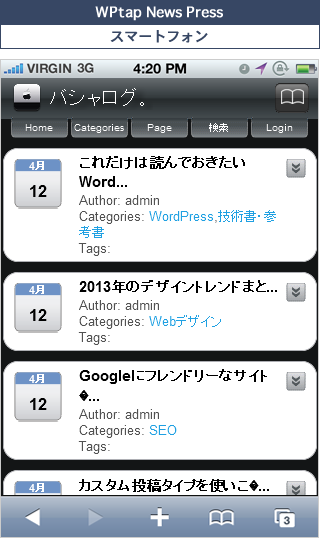
WPtap News Press

多数のデバイスに対応可能なプラグイン。縦横回転にも対応。広告も入れる事が可能。
デフォルトで選択できるテーマは6種類。
若干、ナビゲーションメニューが小さくて押し辛そう。
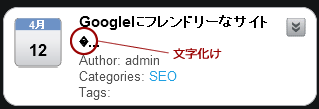
加えて、日本語に弱く、画面イメージのように文字化けする事もしばしば。
文字化け問題は簡単に解消できるようなんですが、プラグイン入れる度に毎回その作業するってのは、ないなぁと。

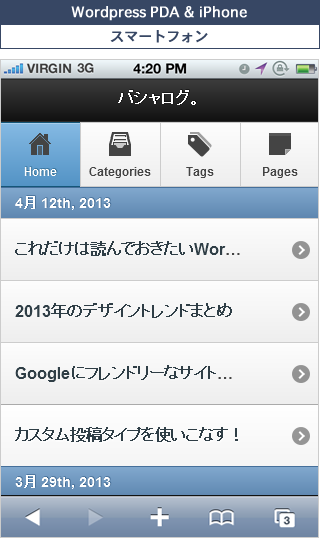
WordPress PDA & iPhone

シンプルで洗練されたデザインの印象。
UIとしては個人的には一番好きかもしれません。
ただし、記事へのコメント投稿フォーム等はないようです。
そもそもスマホ閲覧時なのでコメント機能を切り捨てたという所でしょうか。
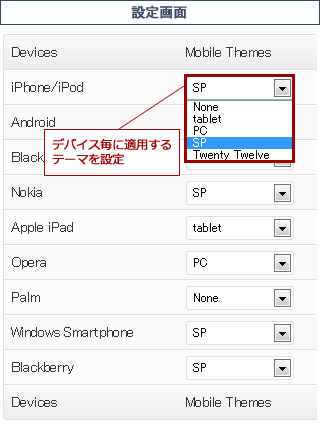
WP Mobile Detector


PCとスマホ、それぞれのテーマをUA毎に簡単振り分け。
上の4つのプラグインはあくまでも「プラグイン独自テーマ」を適用する訳ですが、
クライアントワークで使う事はほぼないかと思います。
もちろん案件によりきりですが、PC、SPのデザインを別々に用意して適用するケースが多いかと思います。
「WP Mobile Detector」ならUA判定で簡単にテーマを振り分ける事ができます。
さらにスマホだけでなく、ipad等のタブレットにも対応。
クライアントワークではかなり重宝してます。
感想
【お手軽部門】Ktai Style は特に理由がない限り、入れといた方が◎。
プラグイン一つで対応できるのなら、やっぱりガラケー対応はしておくべきかもしれませんね。
【お手軽部門】さらに WPtouch を追加して、Ktai Style とのツートップ体制が最強
参考記事の蒲生トシヒロさんのブログ記事にもありましたが、大抵のケースはこれで解決できそうですね。
【クライアントワーク部門】WP Mobile Detector で
クライアントワークでは結局、スマホサイトにもオリジナルデザインを適用する事が多いと思います。
(もちろんレスポンシブとかは置いといて)
そんな時はやっぱりコイツの出番でしょうか。
スマホ用にテーマを切り分けてコーディングして、
プラグイン側でちょちょっとテーマを設定してやればそれで終了。
あと、PCとSPでテーマで切り分ける事により、運用がしやすくなるというメリットもあります。
余計な事に頭を悩まされなくて済むのでオススメ!
参考記事
- WordPressでお手軽に携帯+スマフォサイト対応するなら、Ktai Style+WPtouchが便利!
http://www.dakiny.com/archives/cms/smartphone-wordpree/ - WPtap Mobile Detectorを使ったテーマカスタマイズ
WordPressサイトをスマートフォン表示へ対応させるためにやったこと
http://ateitexe.com/suitable-for-smartphone/ - 多数デバイスに対応させる事も可能なモバイル自動対応WordPressプラグイン・WPtap
http://kachibito.net/wordpress/wptap.html - WordPressのスマートフォン対応プラグイン4種を比較
http://blog.k2design-office.com/2011/05/22/359/
しかし、こうしてみても、
スマホサイトのUIってまだまだ未完成な印象ですよねぇ。
今後どうなっていくか楽しみです。
![[WordPress]スマホ対応プラグインの](https://bashalog.c-brains.jp/images/cat_wordpress.png)