Vim で javascript 書くためにやってる設定
杉の木を伐採しまくるバイトを始める夢を見ました・・・。みなさん、こんにちは nakamura です。
前回 Vim で PHP 開発するための設定 を書きましたが、今回は Vim で javascript を書くための設定をいくつかご紹介しようと思います。(基本は前回 PHP 用に行った設定の javascript 版です)
関数名などの自動補完
PHP と同様に辞書ファイルを用意して neocomplecache で補完するだけです。辞書ファイルは以下からjavascript.dict と jQuery.dict を拝借して $HOME/.vim/dict/ に置きました。
config/vim/dict at master · guileen/config · GitHub(ただちょっと古いんだよな~・・・。自動生成するスクリプト軽く書こうかな・・・。)
.vimrc
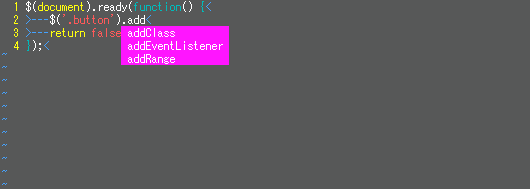
autocmd FileType javascript :set dictionary=$HOME/.vim/dict/javascript.dict,$HOME/.vim/dict/jQuery.dictで JS ファイルを開いてみると、

補完されたーーーー!
vim-ref + ref-sources でマニュアルを見れるように
vim-ref を使えば javascript, jQuery のマニュアルを vim 上で閲覧可能になります。もちろんいくつか追加の設定が必要ですが。
ref-sources をインストール
ref-sources は vim-ref を拡張するためのプラグインです。vim-ref に標準でついていないマニュアルを参照可能にします。これまでと同様に NeoBundle を使ってインストールします。.vimrc に以下を記述して :NeoBundleInstall してください。
NeoBundle 'mojako/ref-sources.vim'jQAPI, JSRef をインストール
ref-sources が使用するマニュアル群です。これも github で公開されているので NeoBundle で管理可能です。
NeoBundle 'mustardamus/jqapi'
NeoBundle 'tokuhirom/jsref'マニュアルのパスを設定
こんな感じ。
let g:ref_jquery_doc_path = $HOME . '/.bundle/jqapi'
let g:ref_javascript_doc_path = $HOME . '/.bundle/jsref/htdocs'まとめると .vimrc の記述は以下のようになります。
NeoBundle 'thinca/vim-ref'
NeoBundle 'mojako/ref-sources.vim'
NeoBundle 'mustardamus/jqapi'
NeoBundle 'tokuhirom/jsref'
let g:ref_jquery_doc_path = $HOME . '/.bundle/jqapi'
let g:ref_javascript_doc_path = $HOME . '/.bundle/jsref/htdocs'この状態でコマンドモードで以下のように実行すると・・・
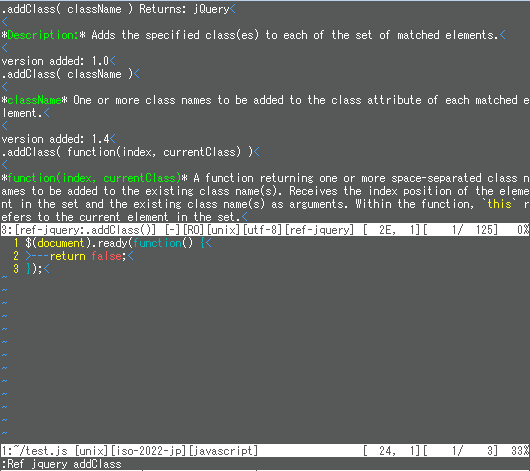
:Ref jquery addClass
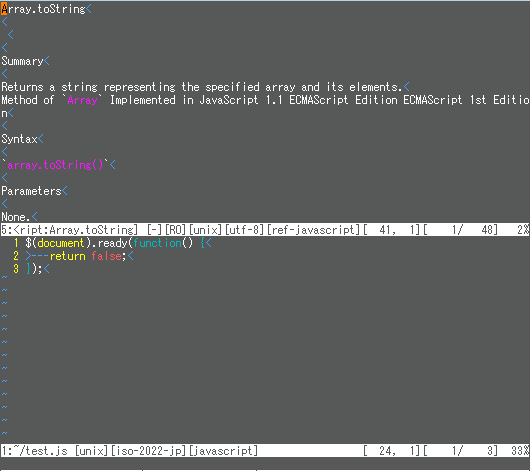
:Ref javascript Array.toString
表示されたーーーー!
syntastic + JSHint でファイル保存時にシンタックスチェック
sytastic のインストール方法は 前回の記事 を参照してください。
JSHint を使うには node.js, npm が必要なのでインストールします。こんな感じ。(CentOS 5 系で python のバージョンが古いので node.js もあえて 0.6 系を入れてます)
wget http://nodejs.org/dist/node-v0.6.9.tar.gz -O /usr/local/src/node-v0.6.9.tar.gz
cd /usr/local/src
tar xzvf node-v0.6.9.tar.gz
cd node-v0.6.9
./configure
make
make installこれで /usr/local/bin 以下にコマンドがインストールされます。以下のようにバージョン確認ができれば OK 。
node -v
# v0.6.9
npm -v
# 1.1.0-3ここまで来ればもうちょい。JSHint をインストールしましょう。
npm install -g jshint
jshint -v
# jshint v1.1.0問題なくインストールが終わったら .vimrc にこんな感じで書きます。
let g:syntastic_check_on_open = 1
let g:syntastic_enable_signs = 1
let g:syntastic_echo_current_error = 1
let g:syntastic_auto_loc_list = 2
let g:syntastic_enable_highlighting = 1
let g:syntastic_php_php_args = '-l'
" ↓これを追記
let g:syntastic_javascript_checker = 'jshint'
set statusline+=%#warningmsg#
set statusline+=%{SyntasticStatuslineFlag()}
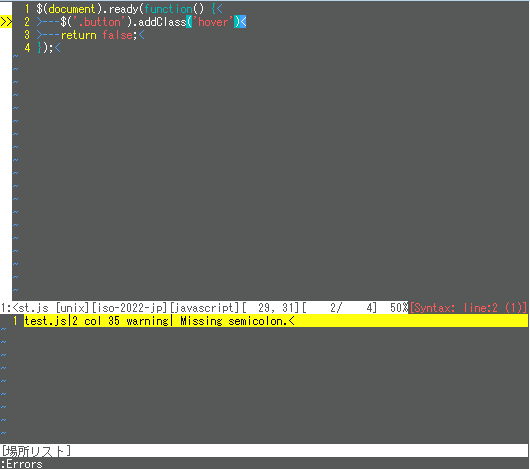
set statusline+=%*で、エラーのある状態で JS ファイルを保存してみると・・・

怒られたーーーーー!
終わりに
JS も Vim もまだまだ勉強中なので、何かツッコミどころあれば教えてください!



