【当たり前を疑ってみる】新着情報をdlでマークアップするのは妥当なのでしょうか?

Windows8、シャットダウンまでの道のりの険しさに空を仰いだhakoishiです。
終了させないで、スリープ状態をデフォルトにして使う想定なのかなー。タブレットみたいに。
さて、今回はちょっと当たり前を疑ってみたお話。
新着情報をdlでマークアップする定番テクニック、果たして妥当なのでしょうか?
この話題、ブログやtwitterなんかでちょいちょい見かけますね
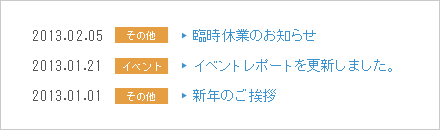
まずはよくある形を確認。こういうのですね。

『dlで問題ないかも。』という意見
- 新着情報としての意味合いが強いなら、日付がキーになるのは自然。
- 形に与えられた意味を考えるに、日付がキーになっているという判断もできる。
『dlで、ってのはどうなんだろう。』という意見
- dl要素の意味を考えると、ニュース見出しは日付について説明していることになってしまう。
なら、新着情報はどんな情報を持っていて、どんな意味と構造を与えるべきなのでしょう?
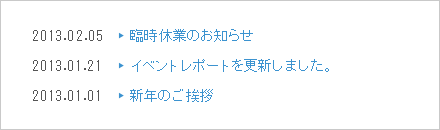
例えばこんな形もありうる
形としては、こういうものも考えられます。

この形であれば、dlにはしませんね。
私ならulでマークアップします。
はたまたあるいは、こんな形。

さらにこういうのも。

で、一番はじめのデフォルトを見返してみる。

さて。
ここで、情報の在り方について考えてみます。
いずれの形も、まずはニュース見出しがある。
そして、そこに紐づく情報として日付やカテゴリがある。
デザイン上の見せ方の違いはありますが、それぞれの場合で各要素の持つ意味はさほど違わないように感じます。
だとすると、意味付けであるマークアップが大きく異なるのは不自然ではないでしょうか。
では、どうすれば妥当そう?
さきほどの文中にもちらっと出て来ましたが、私個人としてはulを推します。
<ul>
<li><span class="date">2013年02月05日</span><a href="#">臨時休業のお知らせ</a></li>
<li><span class="date">2013年01月21日</span><a href="#">イベントレポートを更新しました。</a></li>
<li><span class="date">2013年01月01日</span><a href="#">新年のご挨拶</a></li>
</ul>
html5ならこういうのもありかもしれません。
(※ちょっとtime要素の行く末が心配...なので、避けた方が無難かもしれないけど。)
<ul>
<li><time datetime="2013-02-15">2013年02月15日</time><a href="#">臨時休業のお知らせ</a></li>
<li><time datetime="2013-01-21">2013年01月21日</time><a href="#">イベントレポートを更新しました。</a></li>
<li><time datetime="2013-01-01">2013年01月01日</time><a href="#">新年のご挨拶</a></li>
</ul>
デメリットとしては、
『同じ日付のニュースが続く場合は日付を省略したい。』
なんていう仕様の時に手間がかかることでしょうか。
まとめ
長々と書いて来ましたが、現実的に考えるとdlになるんだろうな、とは思います。
広く長く使われてきているだけに、汎用的で堅牢なパーツも多く出まわっていますので。
私も当分はdlで組み続けると思います。
ま、たまには立ち止まって考えてみますか、というお話ということで。
