スマホサイト制作支援ツール Adobe Shadow を導入してみました

シーブレインのダルビッシュこと Latin です。
今回は Adobe から提供されているスマホサイト制作のサポートツール、 Adobe Shadow を導入してみました。
PC側のChromeで閲覧したサイトを、紐付けされたiPhoneやAndroid端末で自動的に表示してくれるというツールです。
スマホサイトは実機確認が大事ですし、かといって、一々QR生成してアクセスするのも面倒・・・面倒くさがりな私にとっては今後活躍しそうな予感!
[PC側]クライアントソフトをインストール
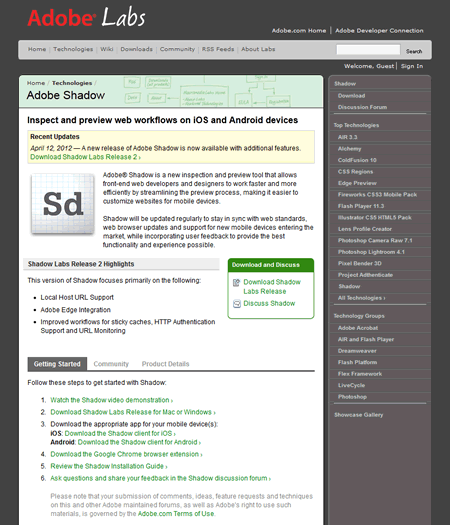
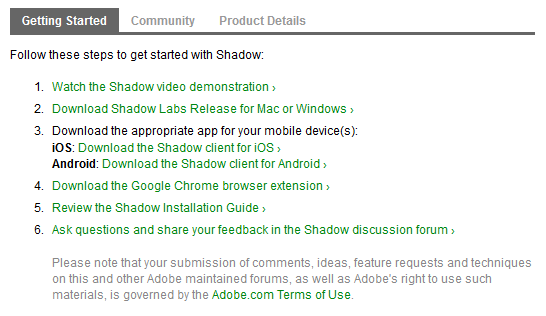
- 2番目の「Download Shadow Labs Release for Mac or Windows」から Windows、またはMac の任意のクライアントソフトをダウンロードしてインストールします。


[PC側] Adobe Shadow を起動
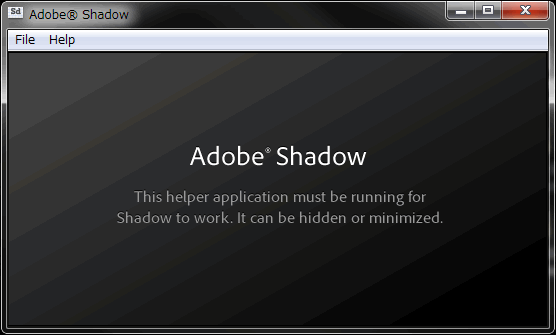
- Adobe Shadow を起動します。起動中は以下のような小窓が出ます。

[Chrome側] Adobe Shadow のエクステンションをインストール
- Chrome にも、Shadow のエクステンションをインストールします。

[デバイス側] Adobe Shadow のアプリケーションをインストール
- iPhone または Android 端末にも Shadowのアプリケーションをインストールします。「Adobe Shadow」で検索してみてください。
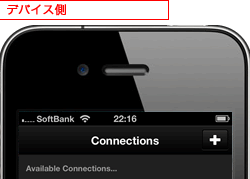
[デバイス側] 同一ネットワークに接続
- デバイスでアプリのインストール完了後、起動するとすぐにShadowに接続中のホストを探しにいきます。
当然ながら同一のネットワーク内でないとダメです。
認識に時間がかかる事もありますが、時間がかかりすぎたり、認識できなかった場合は、「+」ボタンからローカルIPを手入力するなどして接続を試みてください。
※私のスマホは Galaxy S2 なのですが、画面が iPhone なのは内緒です・・・。

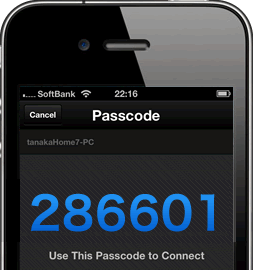
- 認識に成功するとホストの名前等が表示されます。ホスト名を選択すると以下のようなパスワードが発行されます。

[Chrome側] デバイス側で表示されたパスワードを入力
- Chrome 側で Adobe Shadow の設定ウィンドウを開き、端末情報欄にパスワードを入力します。



- 正常に認識されたら以下のような画面になります。

[Chrome側] セットアップ完了
- これでセットアップは全て完了です!
Chromeで任意のウェブサイトを開いてみましょう
- 正常に動いているか確認してみます。
Chrome でYahoo! Japan を開くと・・・

- デバイス側で自動的に Yahoo! のスマホサイトが表示されました!

いかがでしたでしょうか?
実務では私もまだ使いこなしていないのですが、PC、スマホの同時確認等には凄く便利そうです。
Chrome 側の設定を少しいじれば、デバッグもできるようになるみたいです。




