スマートフォンのデバッグが格段に楽になる!? Adobe Shadow を試してみた
敬虔なAppleファン(?)としては、The New iPadは手に収めておくべきでしょう。iPadの予約は済ませてあるtanakaです。 今日は少し前に話題になった、スマートフォンやタブレット端末のデバッグが楽になるAdobe Shadowを使ってみたので主にリモートデバッグ機能について紹介します。
インストール
インストールについてはすでに詳しく説明されているサイトがありましたのでそちらを参考にしてください
リモートデバッグ
Adobe Shadowのリモートデバッグを一言で説明するなら、スマートフォンのFirebug機能が、Chromeについていて、情報を見たりできるツールです。Shadowでの全く新しい機能というわけではなく、前からあった、weinreというリモートデバッグツールを組み込んでいるようです。
気ままにいくつかできることを調べてみました。
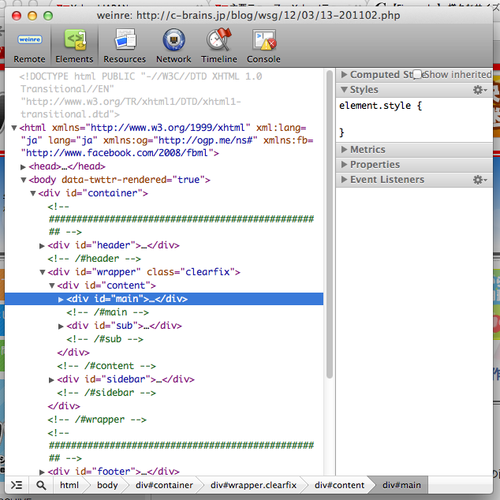
Adobe Shadowボタン→「<>」ボタンを押すと、デバッグコンソールが開きます。

単にChromeのデバッグコンソールが開いただけの様に見えるかもしれませんが、違います。特定の要素にマウスオーバーすると下の図のように、描画領域がハイライトします。

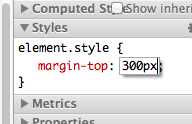
CSSやDOMをその場で書き換える事もできます。


本文エリアの上に余白を増やしてみました。
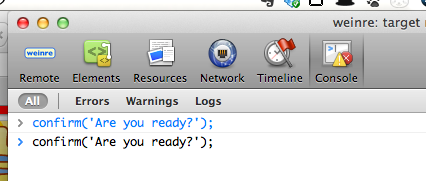
コンソールからJavaScriptのコードを送り込むこともできます。


まとめ
現時点では、PC←→スマートフォン、タブレット 間の同期表示+リモートデバッグツールのAdobe Shadowを試してみました。iOSでしか試せませんでしたが、まだ不安定なのか、デバッグツールを起動するとときどき落ちます。(iOSアプリが) しかし、そんなデメリットをしのぐメリットがありそうだと現時点でも思いました。 スマートフォンのデバッグがFirefoxやChromeみたいにできちゃう感覚は新鮮なので是非1度お試しください。