定型文の入力に「ペースター」がオススメ

はじめまして、8月よりバシャログメンバーとなりました、hakoishiです。
生粋のコーダーとしてコーディングネタを更新してきますのでよろしくお願いいたします。
さて、本日は定型文の入力に便利なツール「ペースター」のご紹介など。
- ペースター(オータムソフト様)
http://homepage2.nifty.com/autumn-soft/paster.htm
Shiftキー2回で定型文を呼び出したり、
Ctrlキー2回でコピー履歴を何十件と呼び出せたり、というツールなのですが
定型文をカテゴリ分けして登録できたり、定型文で囲めたり、正規表現使えちゃったり、と何かと多機能で便利!
で、具体的にどう使うの?ってことで、コーディングに使用する際の具体例をいくつか。
cssのフォントサイズ相対指定を選択式で便利に
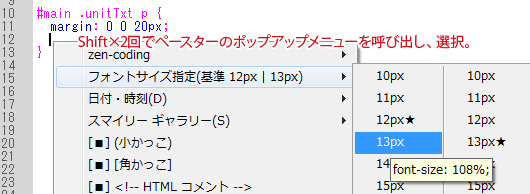
フォントサイズの相対指定。都度調べるのってちょっと面倒ですよね。これをペースターに登録しておくと、Shiftキー2回トントンするだけで、あとは選ぶだけ。(★のついているものが基準サイズです。)

ペースターへ登録するコードはこちら
=====================================================================
+フォントサイズ指定(基準 12px | 13px)(&S)
10px | font-size: 83%;
11px | font-size: 91%;
12px★ | font-size: 100%;
13px | font-size: 108%;
14px | font-size: 116%;
15px | font-size: 125%;
16px | font-size: 133%;
17px | font-size: 141%;
18px | font-size: 150%;
19px | font-size: 158%;
20px | font-size: 166%;
21px | font-size: 175%;
22px | font-size: 183%;
23px | font-size: 191%;
24px | font-size: 200%;
25px | font-size: 208%;
26px | font-size: 216%;
--
10px | font-size: 77%;
11px | font-size: 85%;
12px | font-size: 93%;
13px★ | font-size: 100%;
14px | font-size: 108%;
15px | font-size: 116%;
16px | font-size: 124%;
17px | font-size: 131%;
18px | font-size: 139%;
19px | font-size: 147%;
20px | font-size: 154%;
21px | font-size: 162%;
22px | font-size: 169%;
23px | font-size: 177%;
24px | font-size: 185%;
25px | font-size: 192%;
26px | font-size: 200%;
..
zen-codingの省略コードを登録しておいて、さらにスピートアップ
倍速でコーディングできることに定評のあるzen-coding。この省略コードをペースターに登録して、さらに倍々速に!
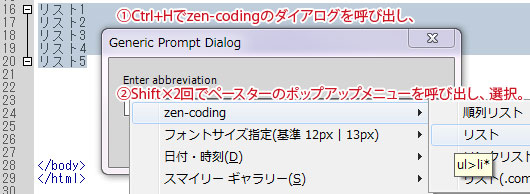
たとえばWrap変換で複数行をリストにマークアップする場合。
テキストを選択したら、ctrl+Hでzen-codingのダイアログを呼び出す。そして、Shiftキーを2回。あとは選ぶだけ。

ペースターへ登録するコードはこちら
=====================================================================
+zen-coding
順列リスト | ol>li*
リスト | ul>li*
リンクリスト | ul>li*>a
リスト(.commonLink) | ul.commonLink>li*
..
コピー履歴からペースト
テキスト原稿を一気にコピーできない場合ってありますよね。
Photoshopのデザインデータからコピペしなきゃなかったり。
原稿とDreamWeaverの間を行ったり来たり…しなくてよいんです。
原稿でまとめてコピー、コピー、コピー。DreamWeaverでまとめてCtrlCtrlペースト、CtrlCtrlペースト、CtrlCtrlペースト。
過去50件の履歴が自動的に保存されてるので、この案件でよく使うカラーコード、とかセレクタ、なんかも辿ればたいてい呼び出せます。
まとめ
使ったことのない方はまずだまされたと思って触ってみてください。
30日の試用期間後は使用できなくなりますので、
気に入ったら、ご購入を検討くださいね。




