汎用的に使える最近流行りの3カラムブログ用テンプレートを公開します

こんばんは。最近はドラクエ9でレベル上げばかりをしているishidaです。
以前、[使える CSS テクニック] CSSで色々なカラムレイアウト(段組)を実現するの記事を書きましたが、反響が大きかったようでしたので今回は続編です。
ブログ(MovableTypeやWordPress)のデフォルトテンプレートって、divを多く使用しているためcssだけを差し替えるにも結構手間がかかります。
そこで今回は汎用的に使えるブログ詳細ページのテンプレート(XHTML+CSS)を作ってみました。
皆様のコーディング時間短縮になれば幸いです。
ブログ3カラムレイアウト
まずはサンプルをご覧ください。
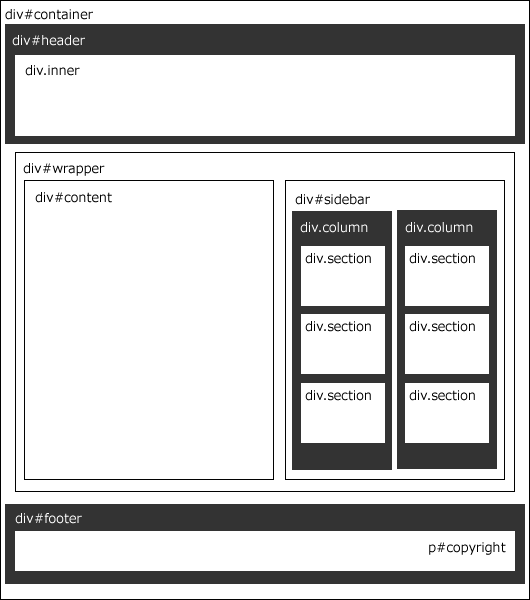
XHTML構造は以下のようにしてます。

ヘッダーとフッターはブラウザ幅いっぱいに広がるようにしています。
またXGAモニタに最適化するため表示エリアは980pxになっています。
コーディング仕様
- 文書型:XHTML 1.0 transitional
- XML宣言:なし
- 文字コード:UTF-8
- 改行コード:LF
対象ブラウザ
以下のブラウザでの表示確認はしています。その他については確認していませんので、ご了承ください。
Windows
- IE 6~8
- FireFox 3.0~3.5
- Google Chrome 2.0
- Opera 9.5
Mac
- Safari3.0
- FireFox3.0~3.5
- Opera 9.6
サンプルレイアウト ダウンロード
今回ご紹介したXHTML&CSSをセットにしましたので、ご利用になりたい方は以下からダウンロードしてください。


