Flashで動画を再生しよう!第 3 回 FLVプレーヤーをつくろう1/2。
集中連載「Flash で動画を再生しよう!」の第 3 回です。
今回は FLV ファイルをブラウザで表示するための、swf ファイルを Flash CS3 のコンポーネント「FLVPlayback」を使って説明します。とても簡単です。
STEP1
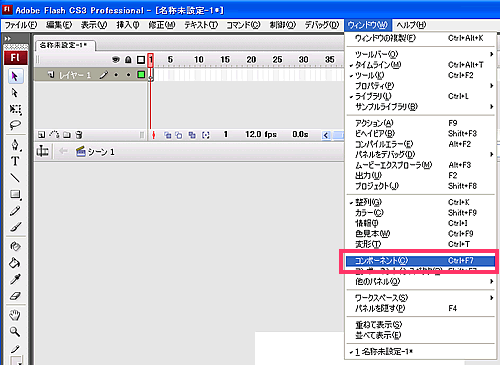
まず新規ドキュメントを作成し、ツールから [ウィンドウ(W)] → [コンポーネント(C)]を選択します。

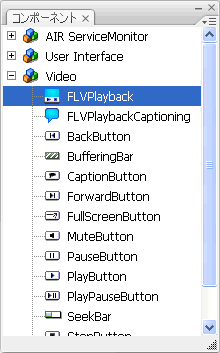
コンポーネントはこんな感じです

STEP2
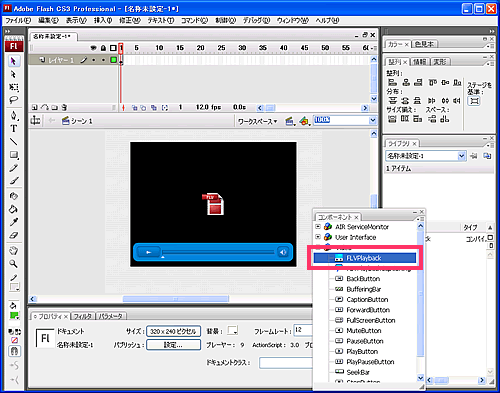
コンポーネントの [Video] → [FLVPlayback]をドラック&ドロップしてステージに配置。

STEP3
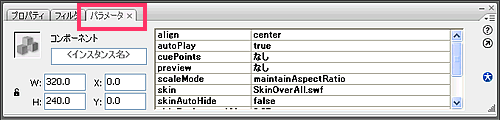
パラメータの設定をします。

パラメータの詳細は以下の通りです。
| align | scaleMode が「MAINTAIN_ASPECT_RATIO」と「NO_SCALE」の場合で、FLV ファイルのサイズがプレイヤーよりも小さい時に表示する位置の設定。 | |
|---|---|---|
| center | 中央に表示します。 | |
| top | 上に表示します。 | |
| left | 左中央に表示します。 | |
| bottom | 下に表示します。 | |
| right | 右中央に表示します。 | |
| topLeft | 左上に表示します。 | |
| topRight | 右上に表示します。 | |
| bottomLeft | 左下に表示します。 | |
| bottomRight | 右下に表示します。 | |
| autoPlay | FLV ファイルをロードした時に自動再生にするかしないかの設定。 | |
| cuePoints | キューポイントを作成します。 ビデオ内の任意の地点にキューポイントを作成することによって、ActionScript からイベントをとることができるようになります。 |
|
| preview | プレビュー用に PNG ファイルを設定・作成します。 | |
| scaleMode | FLV ファイルのロード時の表示サイズの設定。 | |
| MAINTAIN_ASPECT_RATIO | 定義されているサイズ内で、ビデオの縦横比を表示するようになります。 | |
| NO_SCALE | ビデオは自動的に FLV ファイルのサイズになります。 | |
| EXACT_FIT | FLV ファイルのサイズを無視して定義されているサイズに合わせてビデオを拡大 / 縮小します。 | |
| skin | コントローラのデザインの変更。 | |
| skinAutoHide | コントローラの表示方法の設定。 | |
| true | プレイヤーにカーソルが乗っているとき以外は非表示になります。 | |
| false | 常に表示されたままになります。 | |
| skinBackgroundAlpha | コントローラのアルファ値の設定。 | |
| skinBackgroundColor | コントローラの色の設定。 | |
| source | FLV ファイルのパスの設定。※下記参照 | |
| volume | ボリュームコントロール初期値の設定。 | |
FLVファイルのパスの設定
基本的に[source]に FLV ファイルのパスを設定するだけで OK です。

STEP4
細かい設定が完了したら保存してパブリッシュしてみましょう。完成した swf ファイルはこんな感じです。
こちらをご覧になるには、最新のFlash Playerが必要です。
以下のリンクから最新のFlash Playerをインストールしてください。
コンポーネントを使うと簡単に FLV プレイヤーを作る事が可能です。手間もあまりかからないので初めての人でも扱いやすいです。
次回はオリジナルの FLV プレイヤーを紹介します。


