Progression Frameworkでコンポーネント生活

方々で話題の「Progression Framework」が面白そうなので、ちょっといじってみました。
なんでもコチラのフレームワークを使うと、以下のようなコトがflashで簡単にできてしまうとの話。
・シーン切替え
・ディープリンク
・コンテクストメニュー
・マウスホイール
うん、なんてステキ。
・EasyCasting…スクリプトなんていらない!コンポーネントばんざい!という人向け。
・タイムラインベース…as2サイコーだぜ。慣れた作り方がイチバンだぜ!という人向け。
・クラスベース…as3の力を思い知れ!という人向け。
うん、なんて気が利いているんでしょ。
さっそくチュートリアルを見ながら簡単なシーン切替えものを作ってみました。
ええ、もちろんEasyCastingで作りました。コンポーネントを配置して設定しただけでできました。
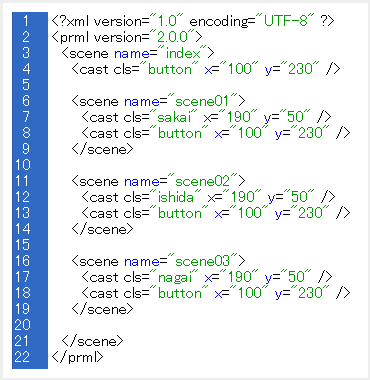
xmlの記述
肝心のxmlはこういった感じになりました。

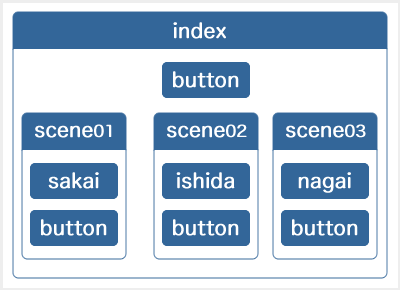
構造はこんな感じです。

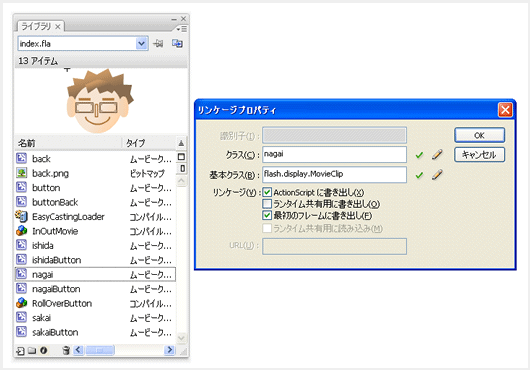
ライブラリとリンケージ設定
ライブラリもいたってシンプル。
リンケージのクラス名はシンボルの名前のままに設定しました。

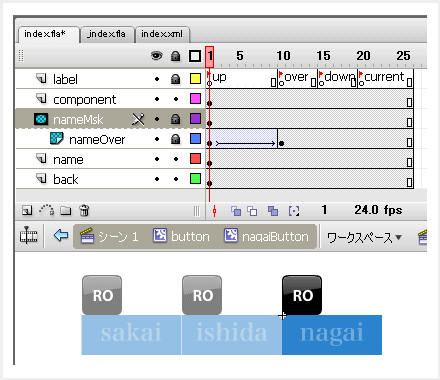
各ボタンの設計
各ボタンパーツにはコンポーネント「RollOverButton」を配置して、パラメータでリンクを設定しただけです。実に簡単です。

まだほんのちょっと触っただけですが、とても使いやすく、また実際的に配慮されているように感じました。
「複雑なサイトほど本領発揮」とのことなんで、もっともっといろいろ試していきたいと思います。