【React】イラストで基礎を解説してみる(初心者向け)
はじめまして。去年の9月にコーダーとして入社したnakagiriです!
今日は、勉強中のReactについて解説します。
勉強する前は、先輩がReactをつかって開発をしているのは知っているけど、実際よく分からない。
そんな状態だったので、この機会にReactについてどのような特徴があるのか一つ一つ整理してまとめてみます。
この記事のゴール
- Reactにはどのような特徴があるか理解すること
この記事の対象となる方
- HTML、CSS、jQueryを使ってWEBサイトを作ってみたことがある方
- Reactの特徴を知りたい方
そもそもReactとは?
- Facebookが開発しているUIに特化したJavaScriptライブラリです。
- FacebookやInstagram、Netflix やYahoo!にも使われている技術。
- Vue.jsやAngular.jsと比較されること多い。
Reactの特徴
Reactには以下の特徴があります。
- 宣言型UI
- 仮想DOM
- コンポーネント指向
一つ一つ噛み砕いて解説していきたいと思います。
宣言型UIとは?
あるべき状態を定義して、宣言的な制御をするという考え方です。
具体的にイラストで解説してみます。
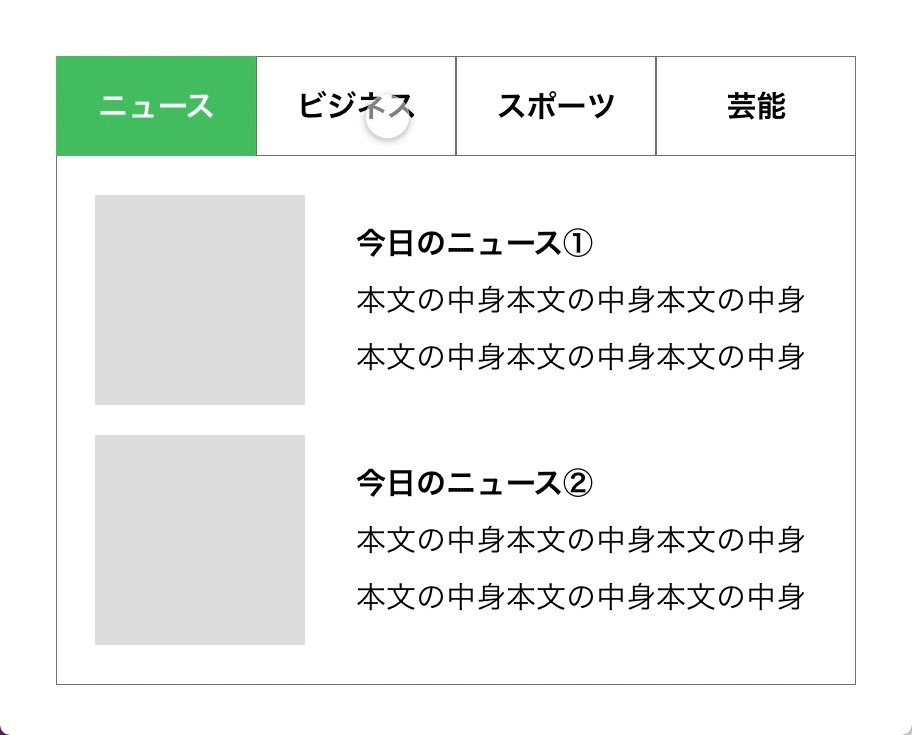
例えば、このようなポータルサイトのタブを作るとき、宣言型で書くとどのような作りになるか見ていきましょう。
また、命令型で作る場合の作りも見て、対比してみることにします。

宣言型の場合
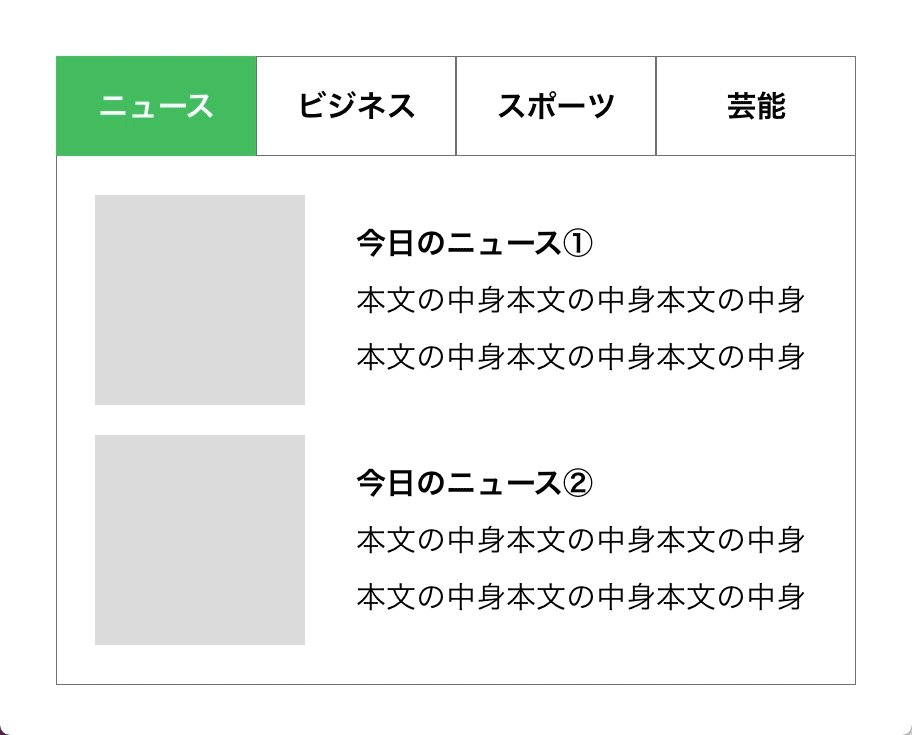
- ニュースが選択された時の表示を作る
- ビジネスが選択された時の表示を作る
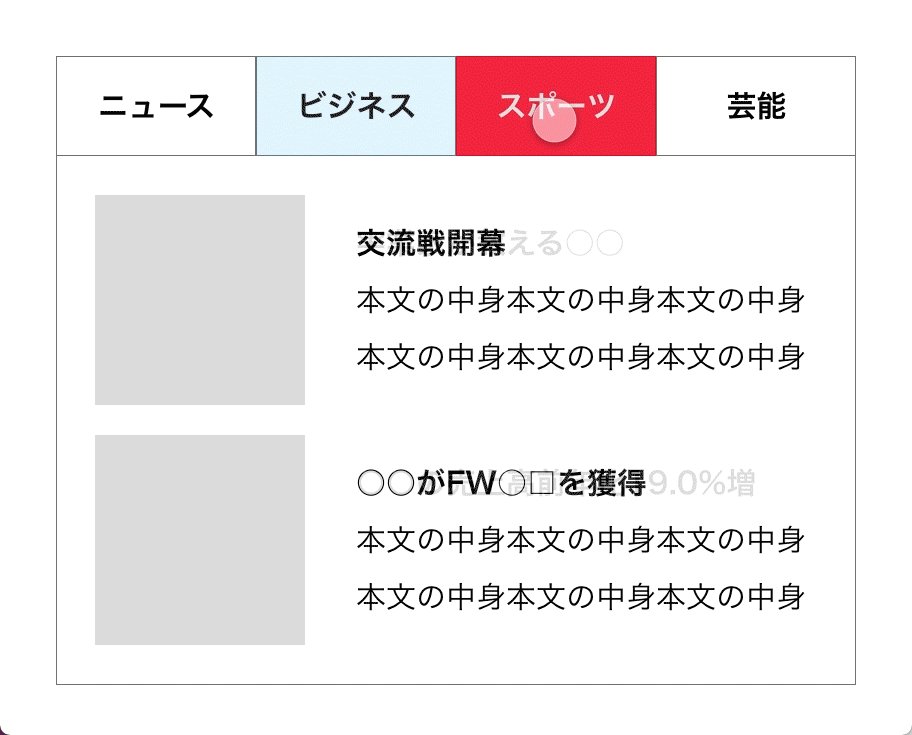
- スポーツが選択された時の表示を作る
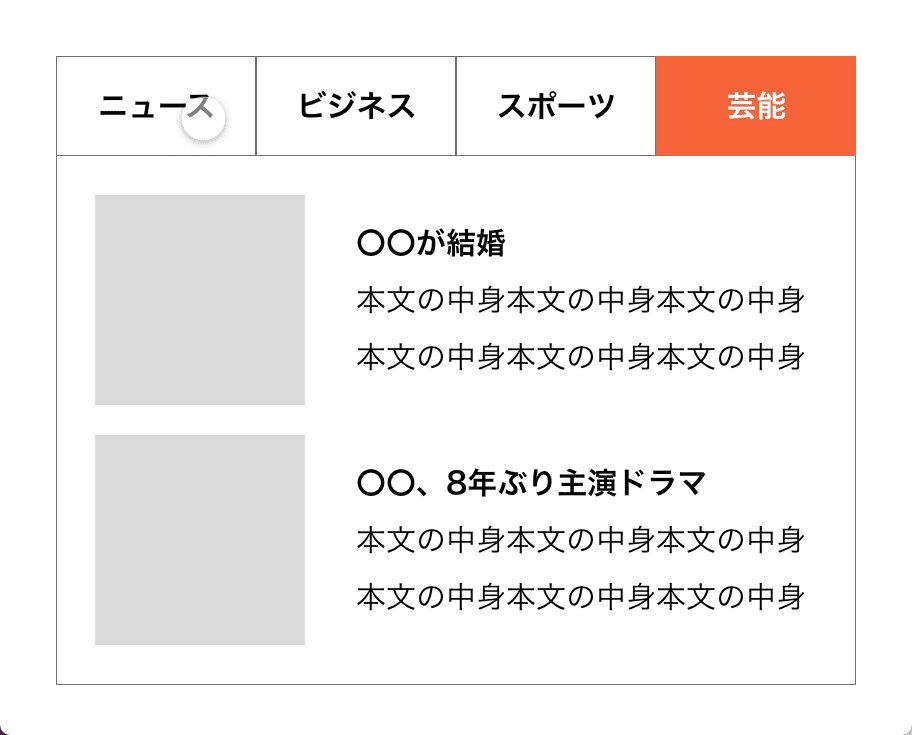
- 芸能が選択された時の表示を作る
- クリックしたタブによって、どの記事を表示するか指定する
命令型の場合
- ニュースの記事一覧の表示を作る
- ビジネスの記事一覧へ移動する時の制御を作る
- ニュースの文字色を黒にする
- 背景色を白にする
- 線を付ける
- ビジネスの文字を白色にする
- 背景を青にする
- 線を消す
- スポーツの記事一覧へ移動する時の制御をつくる
- ビジネスの文字色を黒にする
- 背景色を白にする
- 線を付ける
- スポーツの文字を白色にする
- 背景を赤にする
- 線を消す
- 芸能の記事一覧へ移動する時の制御をつくる
- スポーツの文字色を黒にする
- 背景色を白にする
- 線を付ける
- 芸能の文字を白色にする
- 背景をオレンジにする
- 線を消す
宣言型の場合は、状態を定義しておき、今の状態に合わせて自動で記事を表示するのに対し、命令型の方は、状態の前後によって最初に◯◯して、次に◯◯して、その次に、とそのつど命令を出しています。
処理の流れを比べてみると、宣言型UIに方がシンプルに記述できることが分かります。
Reactでは、宣言型で記述され、あらかじめ「このような表示になってほしい」という宣言をし、その時々の状態を定義しておきます。
そして、ユーザーの操作に合わせて状態を自動で判断して、表示をしてくれるので、命令型のように事細かに処理の流れを書かなくても済むという仕組みです。
コンテンツを新たに追加したい時も、手間が少なくて分かりやすいですね。
仮想DOMとは
それでは、2つ目の特徴である仮想DOMについて調べてみようと思いますが、その前にDOMについて復習しようと思います。
そもそもDOMとは?
開発者向けWebサイトのMDNで確認すると次のように説明されていました。ドキュメントオブジェクトモデル (DOM) はウェブ文書のためのプログラミングインターフェイスです。ページを表現するため、プログラムが文書構造、スタイル、内容を変更することができます。 DOM は文書をノードとオブジェクトで表現します。そうやって、プログラミング言語をページに接続することができます。 JavaScript のようなスクリプト言語から変更することができます。https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model/Introduction
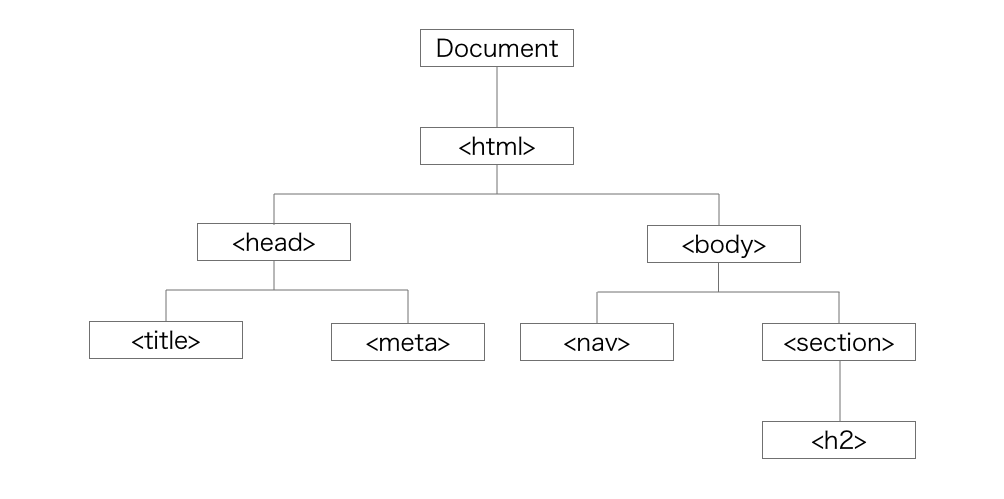
DOMを大まかに説明すると、HTMLドキュメントをJavaScriptで操作するための設計図になります。
DOMは、図のように、HTMLドキュメントの各要素をオブジェクトとして扱い、そのオブジェクトをツリー構造(階層構造)にして管理しています。これをDOMツリーと言います。

それでは仮想DOMとは何でしょうか?
Reactの公式ドキュメントの「仮想 DOM と内部処理」というページでは下記のように説明されていました。
仮想 DOM (virtual DOM; VDOM) は、インメモリに保持された想像上のまたは「仮想の」UI 表現が、ReactDOM のようなライブラリによって「実際の」DOM と同期されるというプログラミング上の概念です。このプロセスは差分検出処理 (reconciliation)と呼ばれます。https://ja.reactjs.org/docs/faq-internals.html
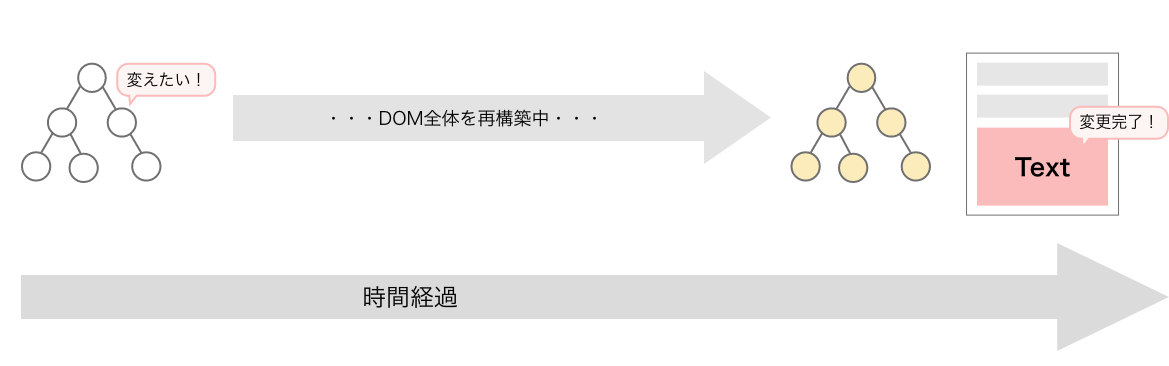
従来のDOM構築の流れは、JavaScriptやjQueryなどによって、情報を受け取った場合、その情報を元にWebページを表示します。
しかし、状態に変化があると、改めてDOMを再構築し表示させるので表示速度が遅くなってしまいます。
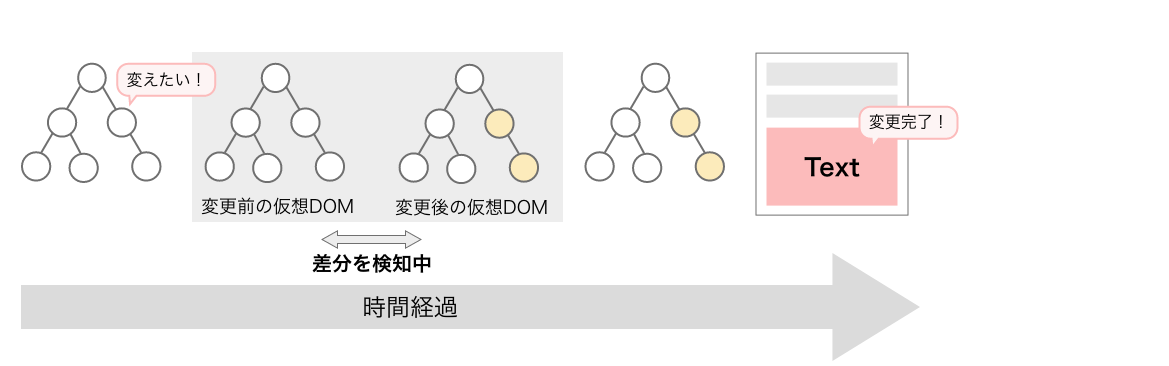
一方仮想DOMではどうでしょうか?
情報を受け取ったら、まずは情報を元に仮想DOMを作成します。
差分を検知して変更箇所のみを差し替えた仮想DOMを作成し、その情報をWebページに表示します。
従来のDOM構築と仮想DOMの構築の流れの違い
従来のDOM構築の流れ

変更箇所が一つでもDOM全体を新たに再構築をしており、その分時間がかかってしまっています。
Reactで仮想DOMを利用した時の流れ

変更前の仮想DOMと変更後の仮想DOMが作られ、それぞれを比較し、変更箇所とその変更に伴う変更のみを構築して表示しています。
最小限の処理で済んでいるので、表示速度の高速化が実現されています。
DOMと仮想DOMを比べてみることで仮想DOMのメリットが分かりやすくなりました。
コンポーネント指向とは?
最後に、3つ目の特徴であるコンポーネント指向についてまとめていきたいと思います。
コンポーネントとは、「構成要素」や「部品」のことで、コンポーネント指向とは、部品ごとに小さく分けたコンポーネントを組み合わせて開発をする考え方のことです。
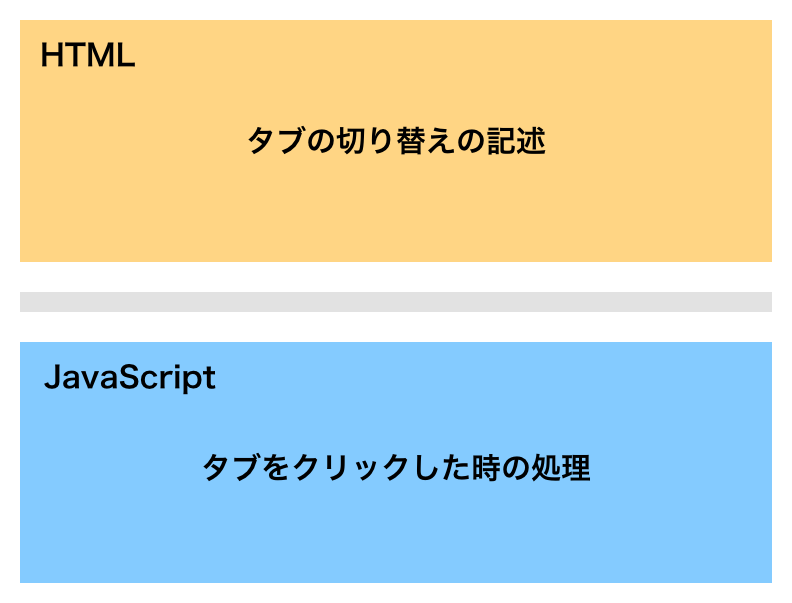
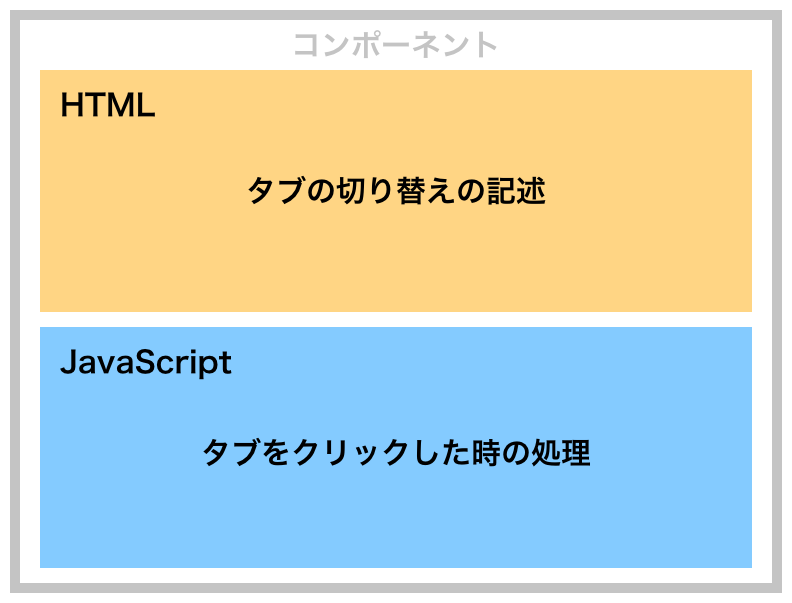
タブの切り替えを例に図解してみます。
オレンジの部分はマークアップの部分(HTML)で、ブルーには処理(JavaScript)が書かれています。
通常の書き方
それぞれ別のファイルにHTMLとJavaScriptが記述がされています。

コンポーネント指向
同じファイルにHTMLとJavaScriptをまとめて記述しています。

Reactの公式ページの「Reactの流儀」というページには、コンポーネント設計について次のように言及されています。
単一責任の原則
ひとつのコンポーネントは理想的にはひとつのことだけをするべきだということです。将来、コンポーネントが肥大化してしまった場合には、小さなコンポーネントに分割するべきです。
このようにReactでは、小さなコンポーネントに分けることを推奨しています。
では、コンポーネント指向だと、どのようなメリットがあるのでしょうか?
コンポーネント指向のメリット
このことについてはReactの公式ページの「Reactの流儀の「終わりに」」にて、このように書かれています。
モジュール化されていて明示的であるコードはより読みやすいということを思い出してください。大規模なコンポーネントのライブラリを構築し始めると、この明示性やモジュール化しやすさのありがたみが分かり始めます。そしてコードを再利用できるようになるにつれて、あなたが書くコードの行数は減っていくのです。
コンポーネントを分けると、コードが読みやすくなり、さらに再利用性も高くなっていくことによってコード量も減っていくということですね。
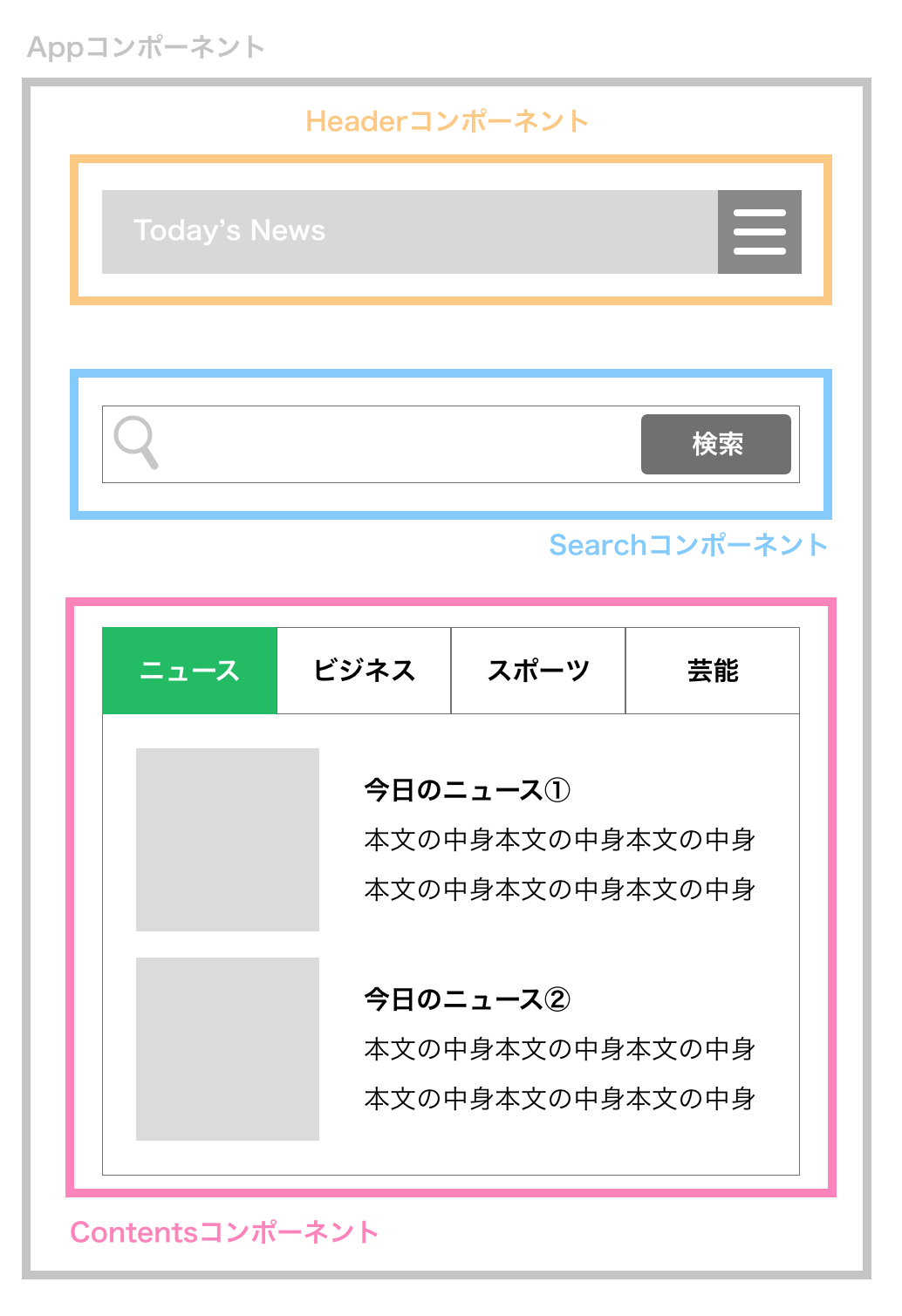
例えば、このようにHeaderコンポーネント、Searchコンポーネント、タブの切り替えができるContentsコンポーネントがあるとします。
別のページを作る時に、Headerコンポーネント、Searchコンポーネントはそのまま使い、Contentsコンポーネントは画像やテキスト等の中身を変えて使用する、ということが可能です。
つまり、再利用しやすいということになります。

まとめ
Reactの特徴を見ていきましたが、いかがだったでしょうか?
基本を抑えたらこの先の学習の理解も早くなると思います。
学習中の方は一緒にがんばりましょう!
それでは、次回はReactの環境構築編です。

