Autolinkerでテキスト内のURLなどをリンクに変換する(Javascript)
どうもfujiharaです。本日はテキストで記載れたURLなどをリンクタグに変換してくれる便利なAutolinkerを紹介します。
Autolinker.js
テキストエリアで入力されたURLなどを自動でリンクにするために npmで探していたら出会いました。 Autolinker.js はURLだけでなく他にも色々変換してくれます
使い方
以下のようにAntolinker.link('変換対象', option) で変換してくれます。
<div id="before-link">
URL: https://c-brains.jp<br>
Mail: mail-check@test.mail.com<br>
Tel: 0120-000-9999<br>
Mention: @matsu_bouzu<br>
HashTag: #コロナ
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/autolinker/3.14.2/Autolinker.min.js"></script>
<script>
const target = document.getElementById('before-link');
target.innerHTML = Autolinker.link(target.innerHTML, {
stripPrefix: true, //https, http を削除した状態にしてくれる
mention: 'twitter', //instagramなどあり
hashtag: 'twitter' //facebook, instagramなどあり
});
</script>
変換前

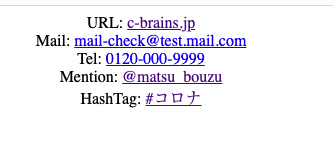
変換後

まとめ
デフォルトでURL,メール、電話番号をやってくれます。 mention, hashタグはユーザーによってどれか 検討がつかないので、必ず変換されることを通知しない限り使わないほうが良いかなと思います。 良かったら使ってみて下さい。
