【three.js】【parcel】【dat.GUI】環境を作る
こんにちは。kyamashitaです。
前回は three.js の example を修正して海を表示してみました。
今回は環境を作ってみましたので、ご紹介しようと思います。
構成
sampledir/
src/index.html
src/index.js
pacage.json
インストール
npm init -y
npm i --save-dev parcel-bundler three
npm run start で実行できるようにします。
package.json
"scripts": {
"start": "parcel start ./src/index.html --no-cache --no-source-maps --target browser"
},
正方形を表示
src/index.html と src/index.js を以下のようにし、正方形を回転させながら表示します。
- src/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sample</title>
<style>
body { margin: 0; }
canvas { display: block; }
</style>
</head>
<body>
<script src="./index.js"></script>
</body>
</html>
- src/index.js
import * as THREE from 'three';
let scene = new THREE.Scene();
let camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
let renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
let geometry = new THREE.BoxGeometry( 1, 1, 1 );
let material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
let cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
let animate = function () {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
このように表示されると思います。

dat.GUI を使ってパラメータを変更できるようにする
src/index.js に以下を追加します。
import { GUI } from 'three/examples/jsm/libs/dat.gui.module.js';
let gui = new GUI();
let params = {
color: 0x00ff00,
scale: 1
};
gui.addColor( params, 'color' ).onChange( function() { cube.material.color.set( params.color ); } );
gui.add( params, 'scale' , 1.0, 4.0).onChange( function() { cube.scale.set( params.scale, params.scale, params.scale ); } );
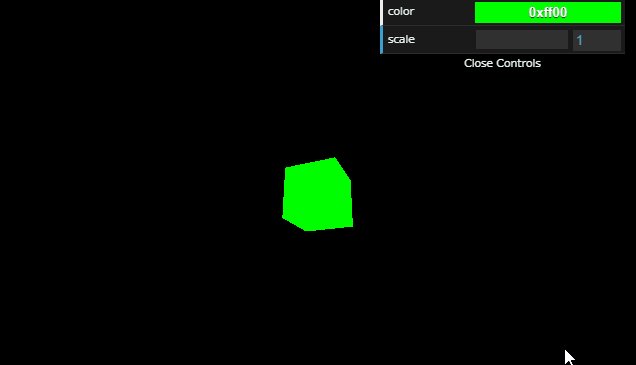
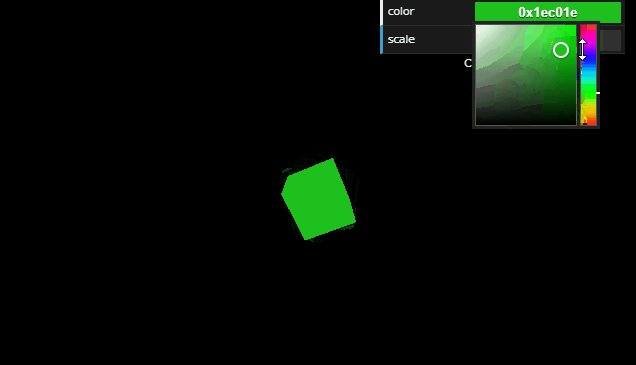
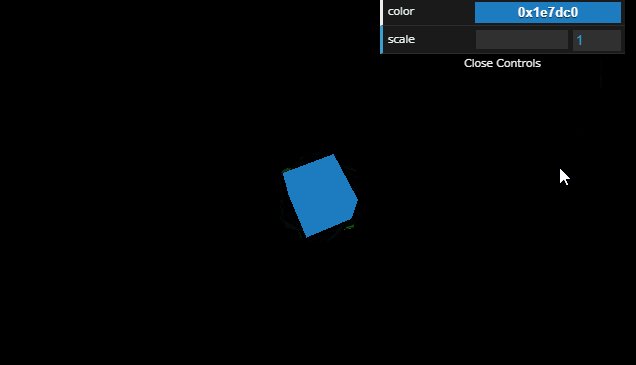
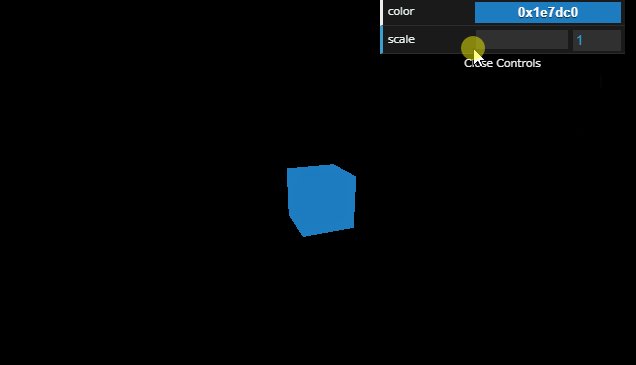
色と大きさのパラメータを弄れるようにしました。
再度実行すると画面にコントロールが出てきます。

これで色と大きさを見ながら変更できるようになりました。
