JSでエクセルを扱う ( SheetJS js-xlsx が凄い )
どうもfujiharaです。本日はブラウザJSでエクセルを扱える、SheetJS js-xlsx を紹介します。
背景
あるデータをブラウザ上で表示したいが、スプレッドシート(apiを利用)やCSVファイルを編集(エクスポート)するのは 避けたいということで探していたところ、npmにSheetJS js-xlsxというものがありました。
サンプル
今回はエクセルからHTML, CSV(配列)への変換をします。
npm インストール
npm install xlsx csv-parse
javascript
※IE11対応の場合の箇所追記しました。
import XLSX from 'xlsx';
import parse from 'csv-parse';
//IE11対応の場合は import parse from 'csv-parse/lib/es5';
fetch(
'/data/sheet.xlsx',
{
method: 'GET',
cache: 'no-cache'
})
.then(response => response.arrayBuffer())
.then(arrBuffer => {
const data = new Uint8Array(arrBuffer);
const sheetData = XLSX.read(data, {type: 'array'});
//--------------
//htmlに変換したものを出力
document.getElementById('js-html').innerHTML =
XLSX.utils.sheet_to_html(sheetData.Sheets.Sheet1);
//csv は更に 配列に
const csvArr = [];
//CSVに
const csv = XLSX.utils.sheet_to_csv(sheetData.Sheets.Sheet1);
parse(csv, {trim: true, skip_empty_lines: true})
.on('readable', function () {
let record;
while (record = this.read()) {
csvArr.push(record);
}
})
.on('end', () => console.log(csvArr));
});
説明
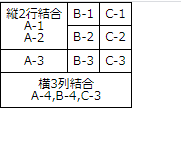
変換前の処理は基本的に同じです。(//------- まで) XLSX.utils.sheet_to_xxxx で変換したいデータを指定します。 渡すパラメータをシートデータ.Sheets.{シート名} にします。htmlに変換するとtableが作成されるのでDomに書き出しています。

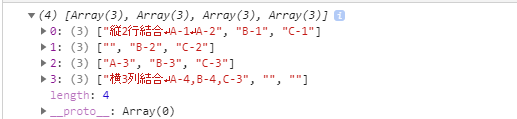
csvはテキストになるので、変換後配列にしたいので変換後csv-parseで配列を作成しています。改行やセル結合も反映されています。

まとめ
いかがでしたでしょうか?意外と簡単に扱えるかと思いませんか?セルのフォーマットをある程度固定する必要はありますが、 これでパースに力を注げるかと思います。CMS環境でリストデータを投稿等作成せずにファイルアップロードしてパースして表示しても良いです。 今回は読み込みだけでしたが、出力もできるので興味ある方はお試しください。
