今更ながら、親ボタンの周りに子ボタンを扇状に表示させてみる
PSVR用『Beat Saber』が遂に発売されました!気分はジェダイで毎日ノリノリな kouraku です。
おはこんばんちは。
さてさて今回は、JS(jQuery)を使って、マテリアルデザインのFab(Floating Action Button)をクリックした時に、そのボタンの周りに子Fabが扇状に現れる、という動きを作ってみたいと思います。
今回作成する内容

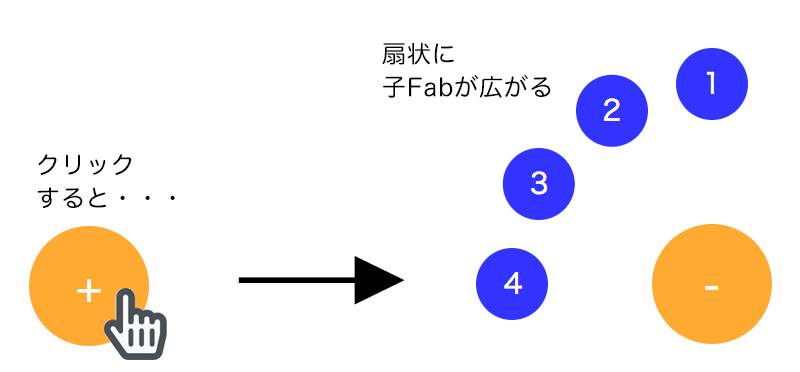
- 親Fabをクリックすると、周辺に子Fabが扇状に表示。
- 子Fabが1個の時は親Fabの真上の位置(
rotateZ(0))に表示。 - 子Fabが2個以上のとき、1番目の子Fabは親Fabの真上の位置、
最後の子Fabは親Fabの左側の位置(rotateZ(-90deg))、
間の子Fabは等間隔の位置(rotateZ(0〜90の間))に表示。
子Fabを扇状に表示させるには
例えば子Fabが2個あったとして、
1個目の子Fabを transform: translateY(-100px) rotateZ(0); 、
2個目の子Fabを transform: translateY(-100px) rotateZ(-90deg) とした場合、
2個目の子Fabは親Fabの180度の位置に来るでしょうか?
答えは No です。
1個目と2個目は自身の角度が変わるだけで、親Fabから見て同じ90度の位置に重なるだけです。

ではどうすれば良いか?
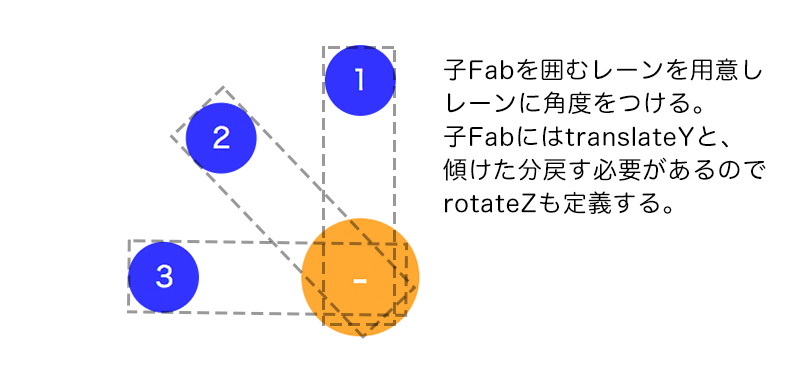
子Fabをレーンで囲むイメージで作ってあげて、そのレーンに角度を付ければ良いのです。

0〜90度の間にうまく子Fabを配置するには

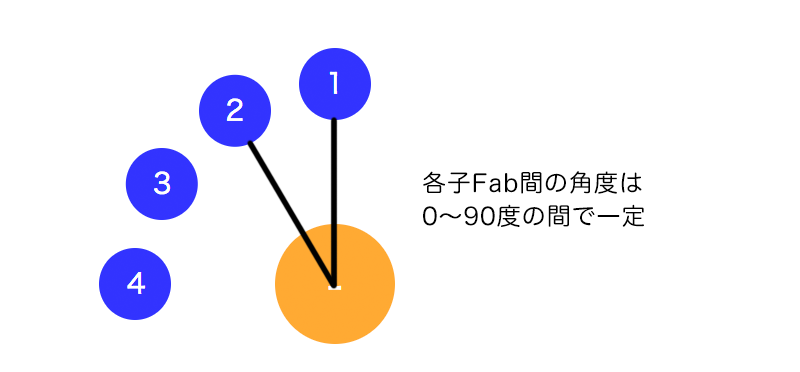
例えば上図のとおり、子Fabが4個あった場合、
どうすれば図のとおり各子Fabに一定の角度をつけることができるでしょうか?
90度の中に4個だから・・・90÷4で1個当たり22.5度・・・は不正解ですね。
パッと見た感じだと、出すべき角度の数は、最初の1個を除くと3つ。
よって、1個当たり30度という数値が算出できれば良いわけです。
これは、以下のような計算式になります。
var rad = 90; // 扇状に表示させる角度
var deg = rad / (個数 - 1); // 1個当たりの角度
JavaScriptの割り算の落とし穴
1個当たりの角度を求める計算式ができました。
しかし、ここで1つ気をつけないといけないことがあります。
JavaScriptは数字を0で割ると、答えは0ではなくInfinityになる。
正常に動いているように見えるけれども、実は想定とは違う結果・・・ということになり兼ねません。
よって念のため、子Fabの数が1個の場合は角度が0になるように設定しましょう。
ということで作成&まとめ
See the Pen 子Fab表示を作ってみる by bashalog (@bashalog) on CodePen.
ちょっと複雑そうな動きなんかも、うまくバラしていけばシンプルに作ることができそうですよね。
にしても『Beat Saber』やると、普段運動していないから、翌日かるく筋肉痛とかなります。
良い運動になってるようで、楽しめてダイエットができるという一石二鳥のリズムゲームですね!

