プロトタイピングツールを試してみた - その2:「Prott」
こんにちは。sitoです。
先日やっと『ドキュメンタル』Season5に追いつきました。
さて、プロトタイピングツールを使ってみた、その2ということで、今回は「Prott」を試してみました。
Prottって?
株式会社グッドパッチが提供するプロトタイピングツールです。
前回書いた「InVision」のように無料で始めることができます。
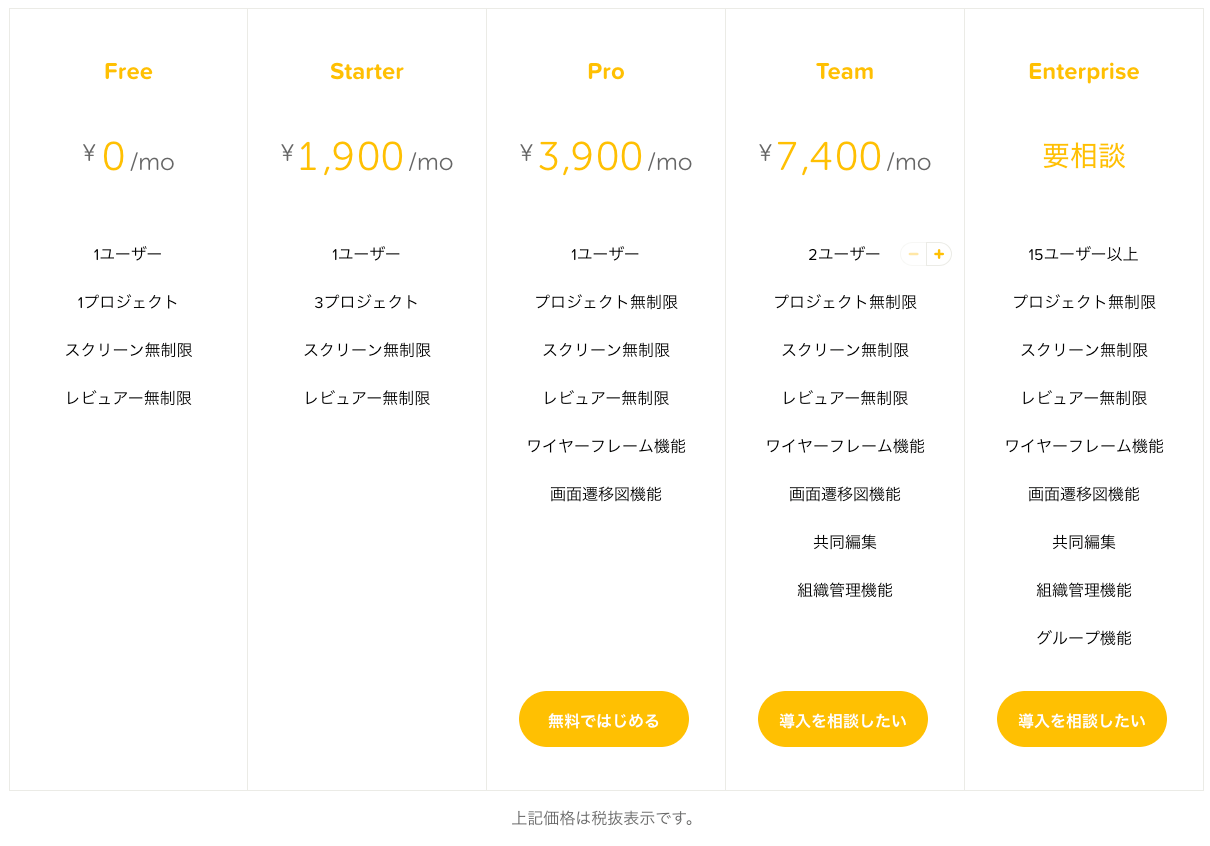
各料金プランについてはこのようになっています。開始30日間は無料トライアル期間ということで、一部有料機能も無料でお試しできます。

Prottでできること
Prottの機能はだいたいこんな感じのようです。
- プロトタイプ作成
- 実機でのプレビュー
- チームへの共有
- コメント機能
- プレゼン機能
- バージョン管理
- アクティビティ
- ワイヤーフレームの作成(有料)
- 画面遷移図の書き出し(有料)
- 共同編集(有料)
- 組織管理機能(有料)
- グループ機能(有料)
詳細はこちら
Prottの便利なところ!
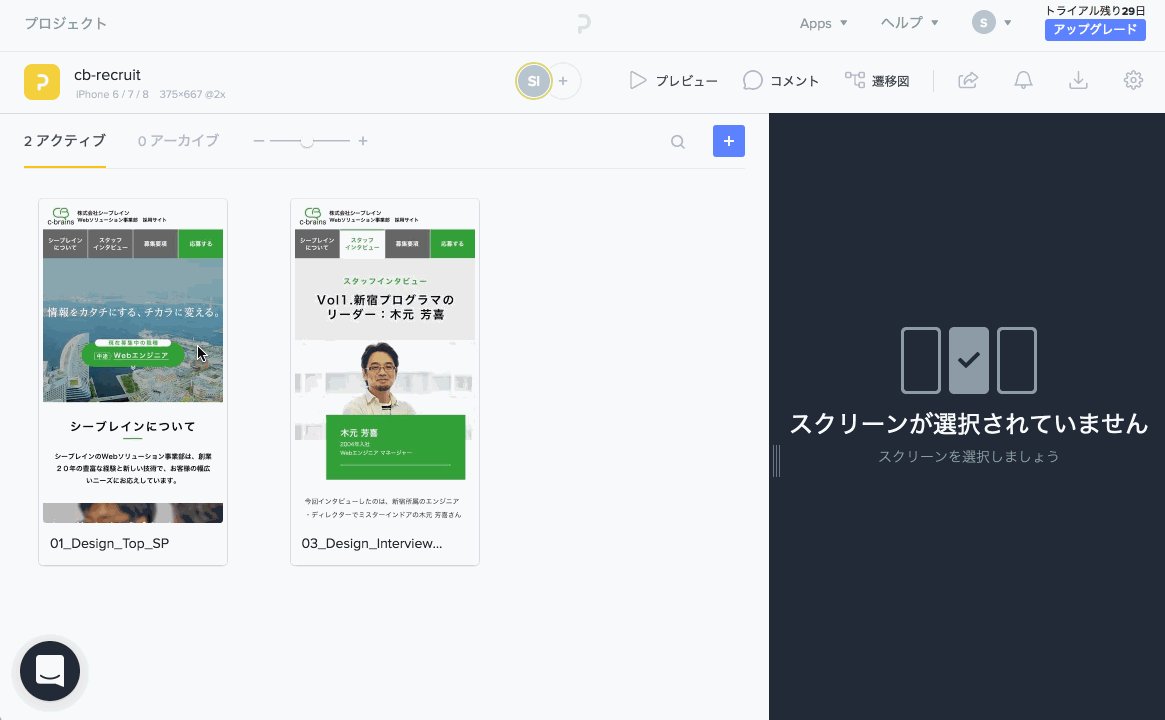
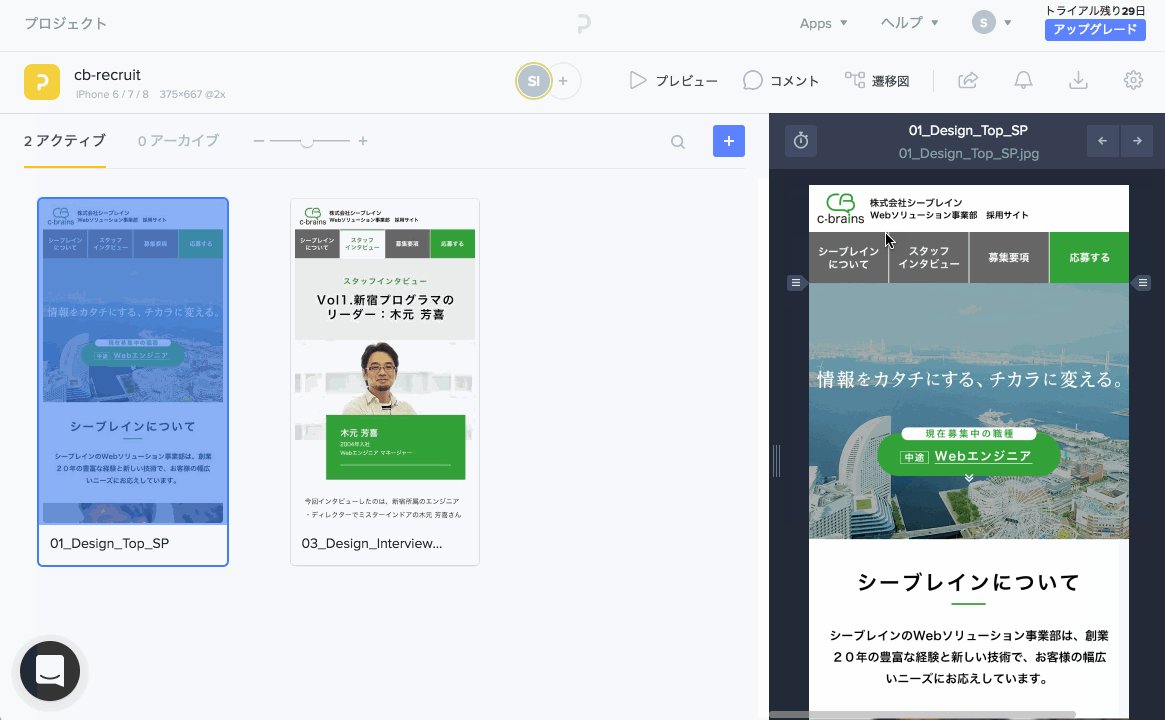
とにかく簡単にプロトタイプが作成できる!
XDを始めてさわってみたときもそうでしたが、Prottも直感的に操作できて学習コストはとても低いと感じました。
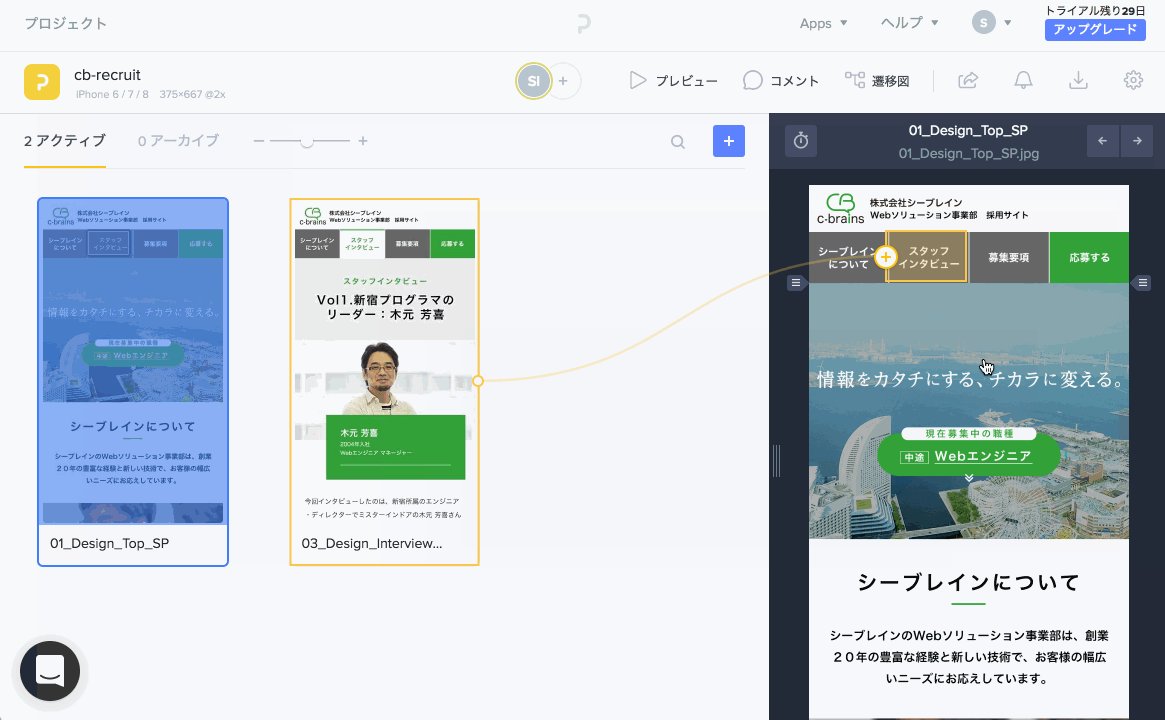
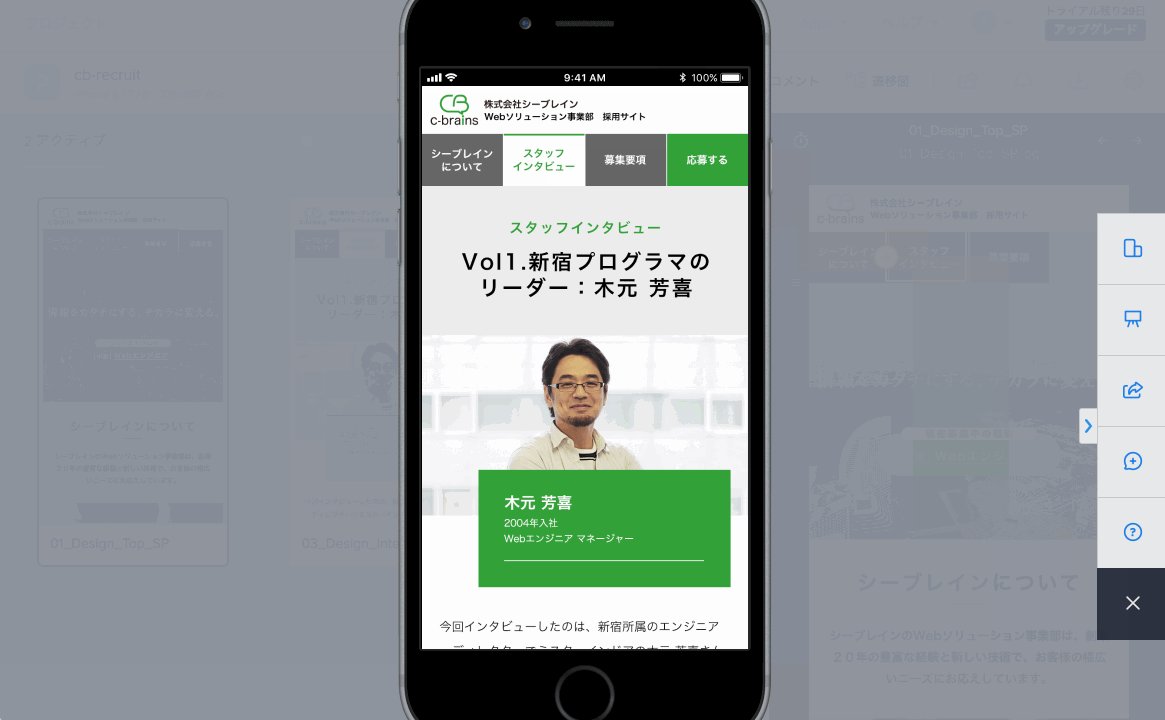
リンクエリアをドラッグし、遷移先の画面とトランジション等の設定をすることで簡単にプロトタイプが作成できます。
ヘッダー、フッターの固定も可能です。

リンクの設定が充実!
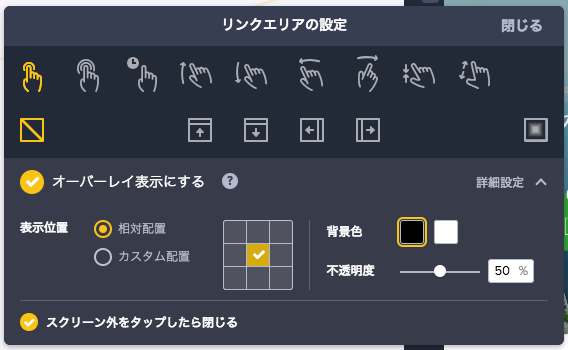
「InVision」同様、ジェスチャーやトランジションの設定が豊富で、オーバーレイ表示も可能です。
ただ、残念ながら、同ページ内での遷移はできないということです。


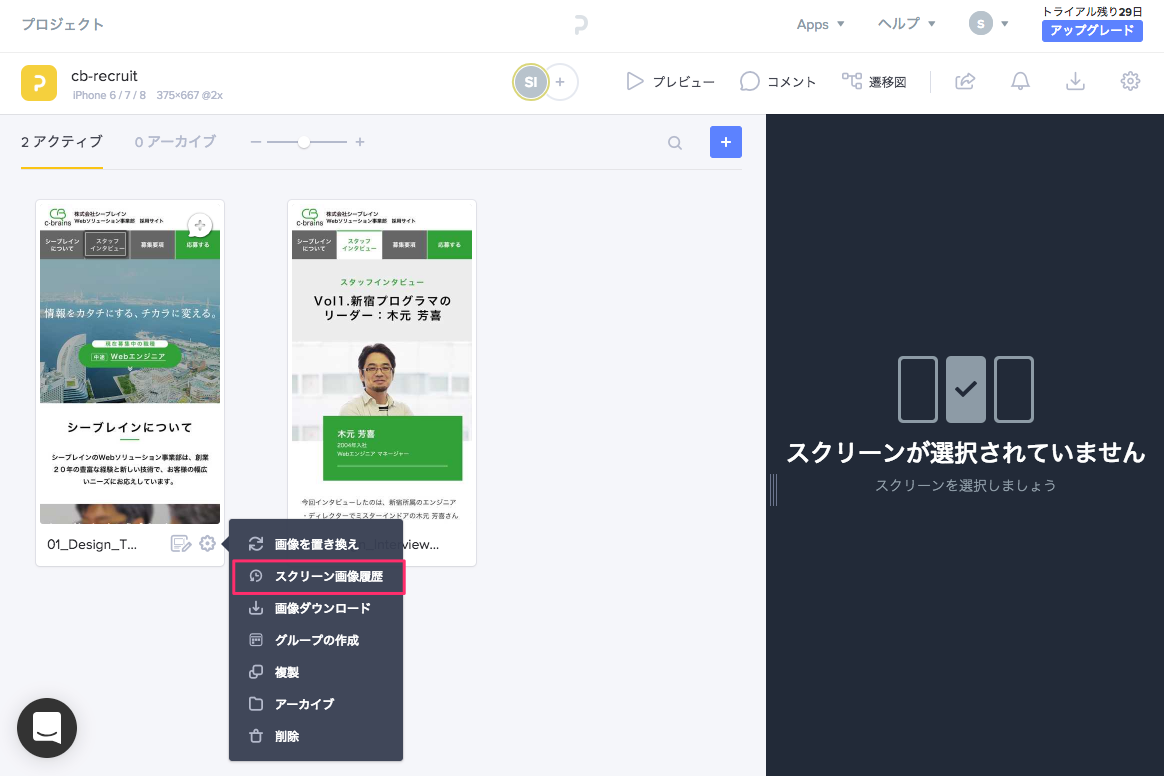
バージョン管理ができる!
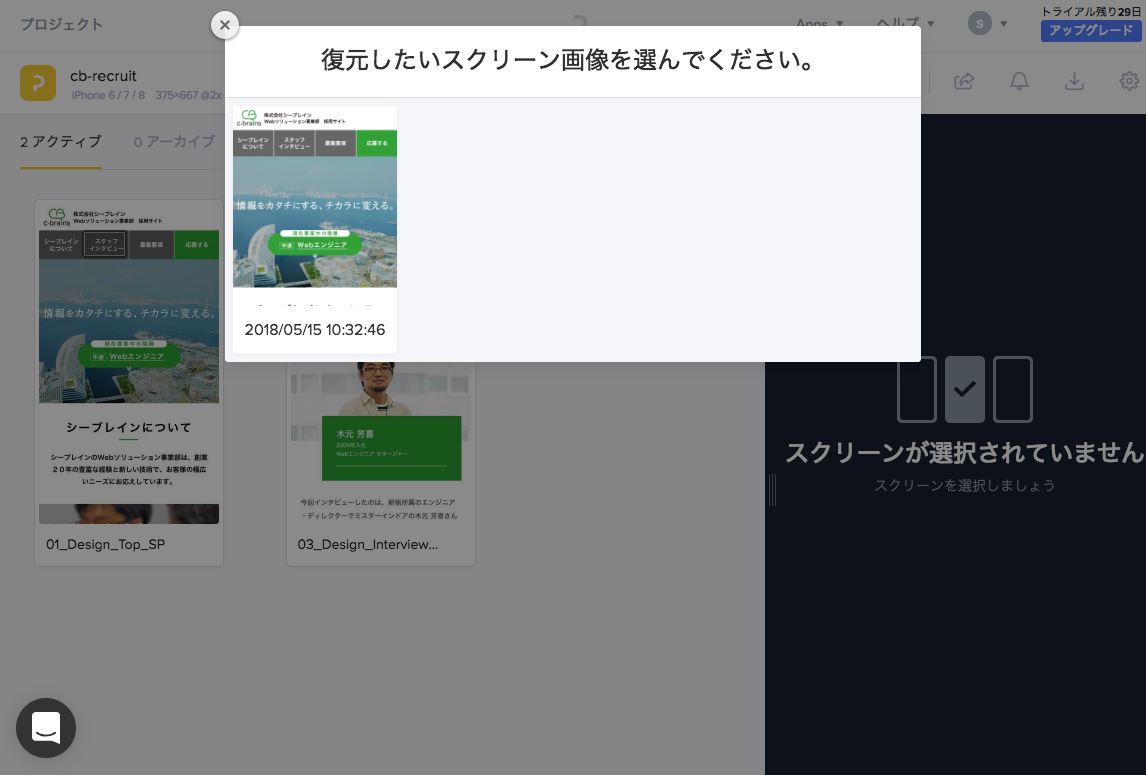
スクリーンごとに更新履歴が残っているので、以前の状態を復元することができます。


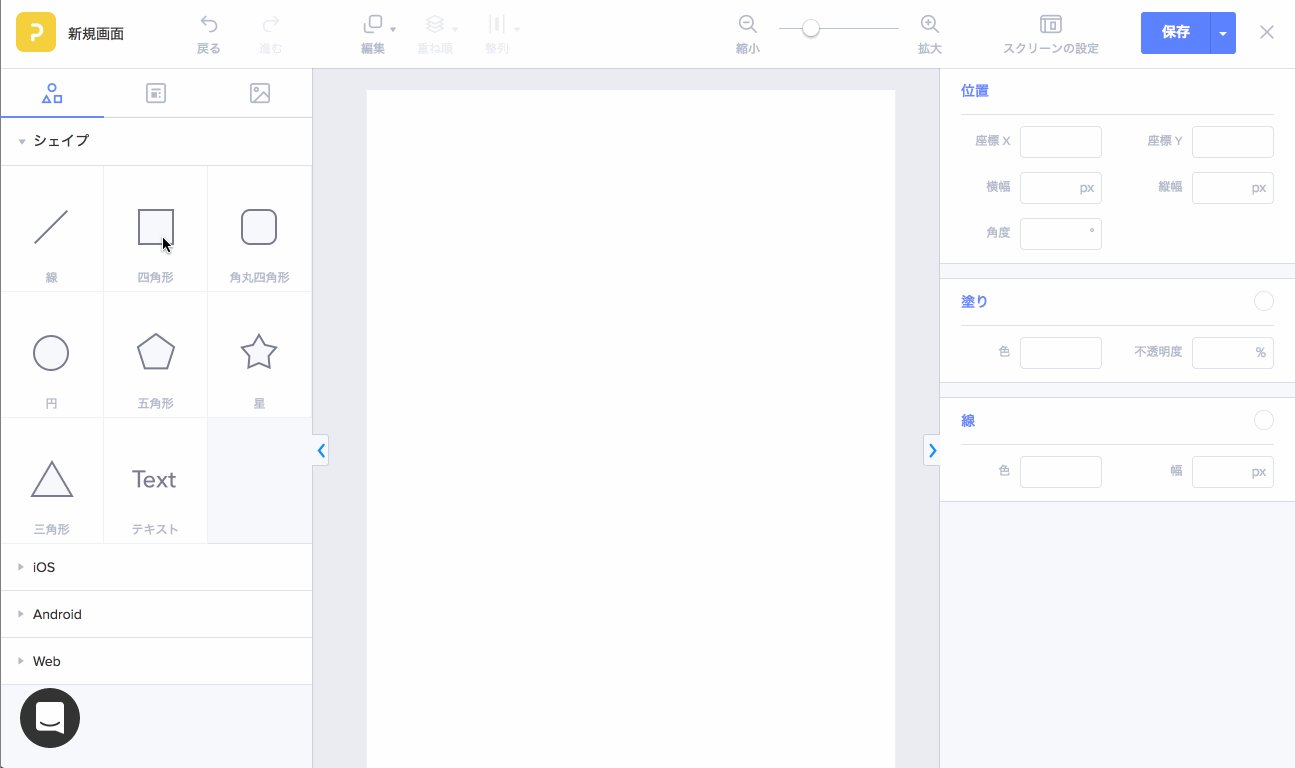
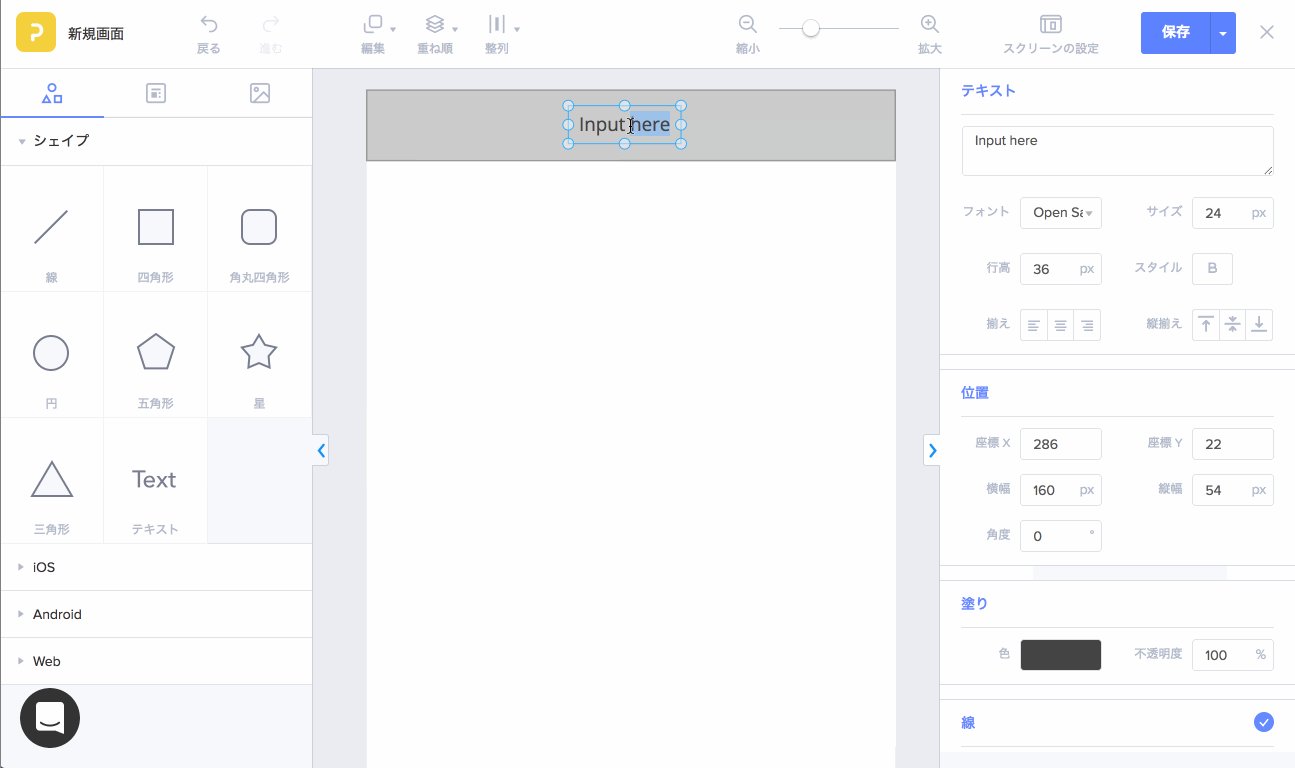
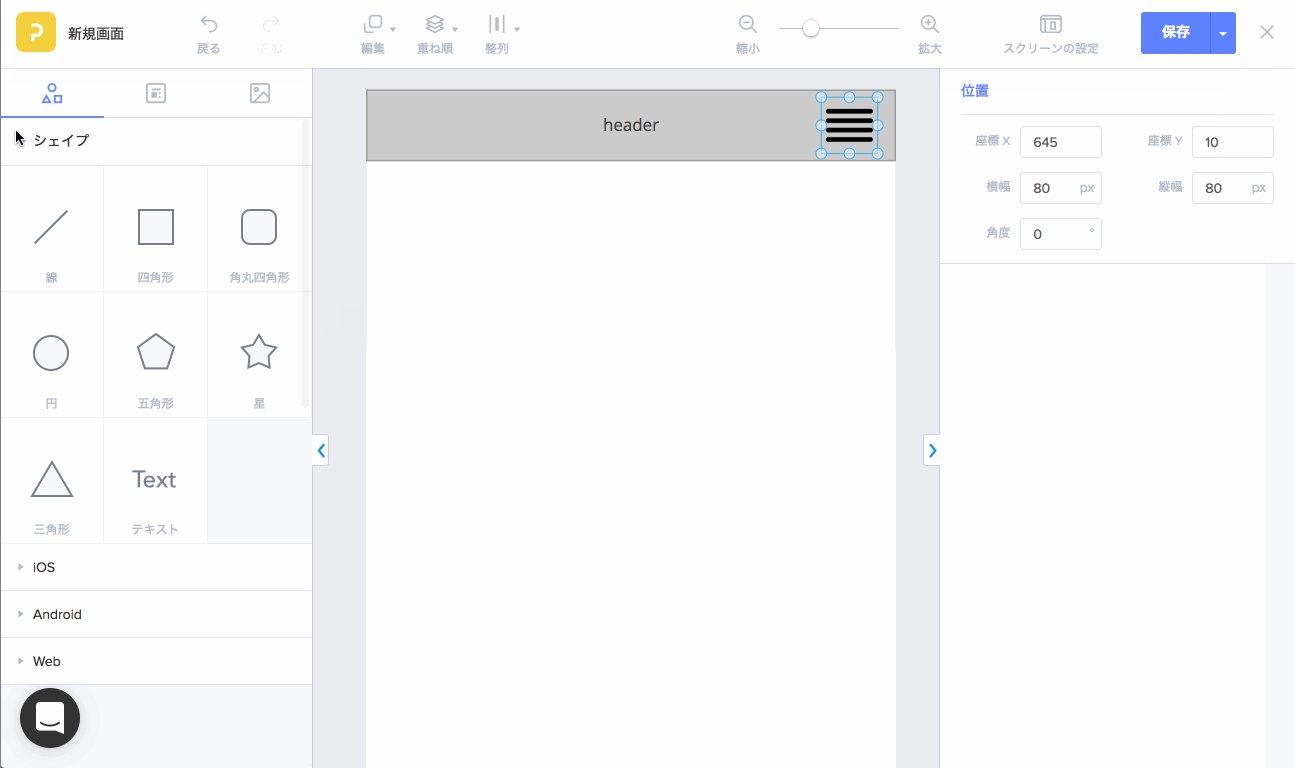
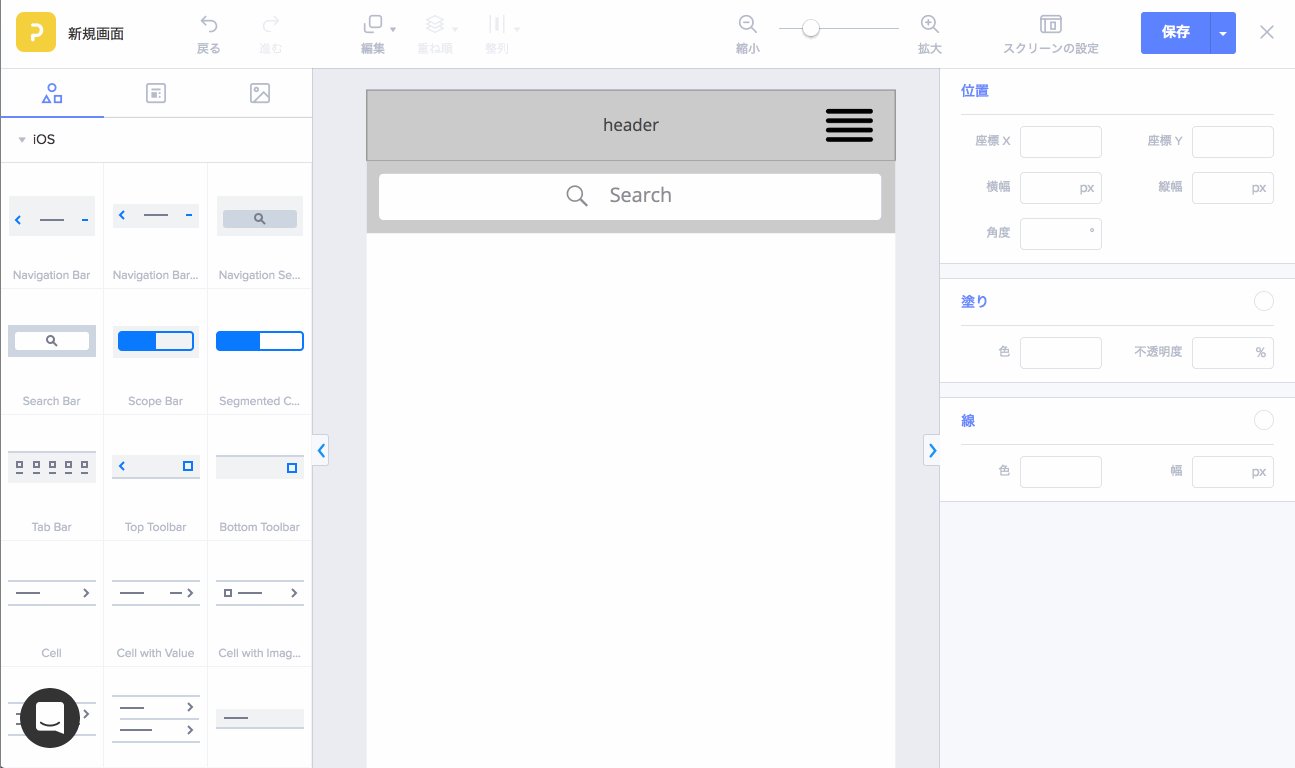
ワイヤーフレームが作れる!
有料機能になりますが、Prottでは、画像を読み込んでのプロトタイプ作成だけではなく、ワイヤーフレームも作成することができます。
基本的な図形やテキストの他、便利なアイコンやパーツが用意されています。

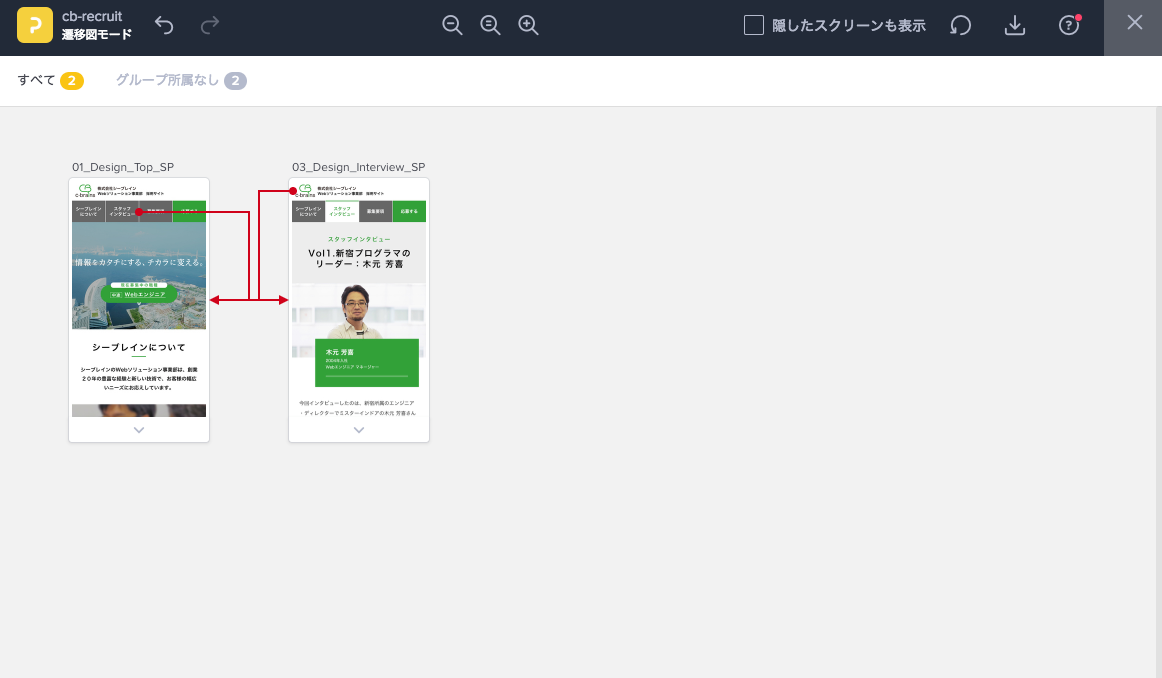
画面遷移図が自動で作成される!
プロトタイプにあわせて、画面遷移図も自動的に作成されるので、画面遷移図を作る手間が省けます。

まとめ
使ってみて一番感じたのは、XD同様、操作が簡単ということでした。アイコンもわかりやすくて、説明も簡潔です。あと何よりも、InVisionは英語でしたが、Prottは日本語なので楽です。
機能についてはInVisionの方がデザインツールと連携できたり、細かい遷移の設定ができたりしましたが、導入のハードルはProttの方が低そうだと感じました。
参考
次に試してみたいツール
次はSTUDIOを使ってみようかと思います。





