プロトタイピングツールを試してみた - その1:「InVision」
こんにちは。sitoです。一月程前からAmazonプライムで『ドキュメンタル』を見始めたらすっかりはまってしまいました。現在Season4鑑賞中です。Season5も早く見たくてたまりません。
さて、これまでAdobe XDの記事はいろいろと書いてきましたが、ほかのプロトタイピングツールはどんな感じなのかが気になったのでいろいろと触ってみようと思い至り、今回は、手始めに「InVision」を試してみました。
使いこなすまでには至っていませんが、ひとまず現状のXDと比べて便利だった点や、使ってみての所感など書いてみようと思います。
「InVision」って?

無料で始められるプロトタイピングツールです。
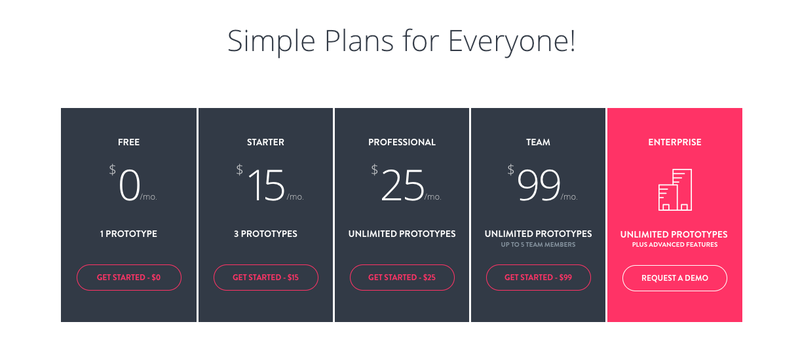
無料プランでは1アカウント1プロジェクト作成できます。プロジェクト数を増やしたい場合は有料になるようです。

Sketch(私は使ったことがありませんが)との連携が強いようなので、SketchユーザーさんはよくInVisionを使っているイメージです。
InVisionでできること
InVisionの機能はだいたいこんな感じのようです。
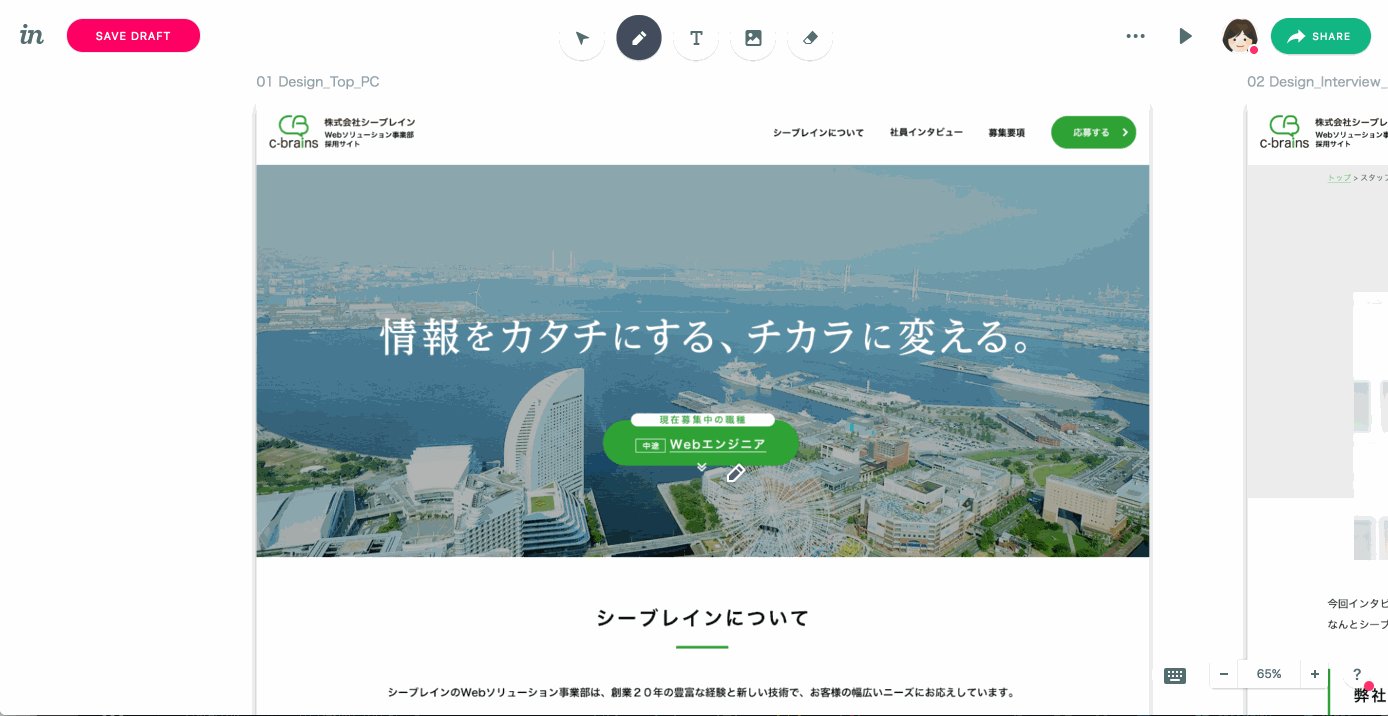
- 画面遷移の作成
- 実機での確認
- チームへの共有
- プロトタイプへのコメント
- ライブ共有(画面・音声)
- バージョン管理
- 進捗管理
- コーディング情報の確認、CSSの出力、アセットの書き出し
- 外部ソフト(Sketch、Photoshop)との同期
InVisionの便利なところ!
Sketch、Photoshopと同期できる!
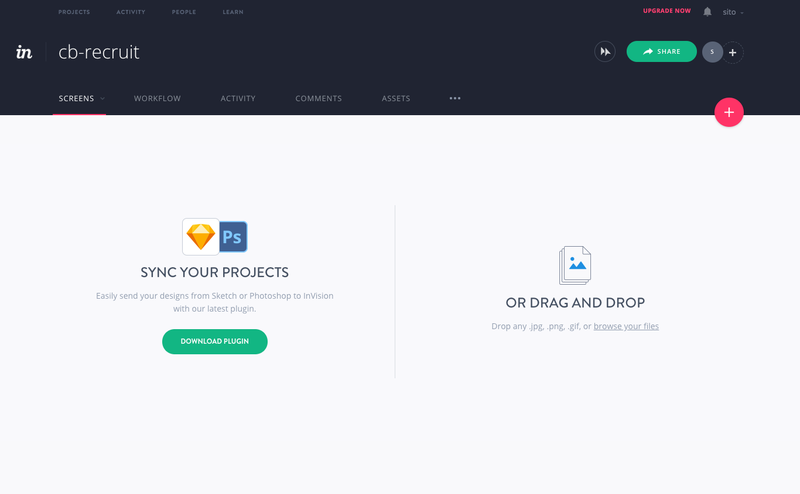
プロジェクトを作成すると、デザインデータのアップロード画面が開きます。Sketch、Photoshopのデータを同期するか、jpg、pngなどに書き出したデザインデータをドラック&ドロップでアップロードできます。

Sketchは使ったことがないので、普段使っているPhotoshopのデータで同期をためしてみました。
同期にはCraftというプラグインを使います。
プラグインのインストール、同期についてはこちらを参考にさせていただきました。
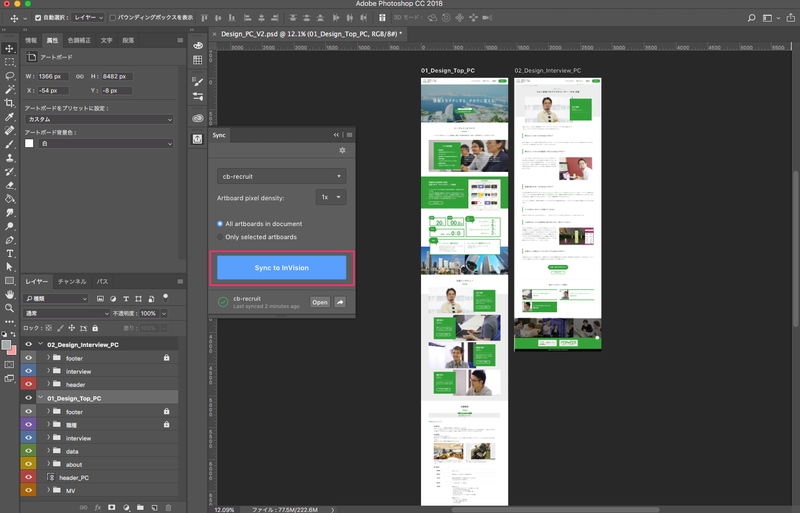
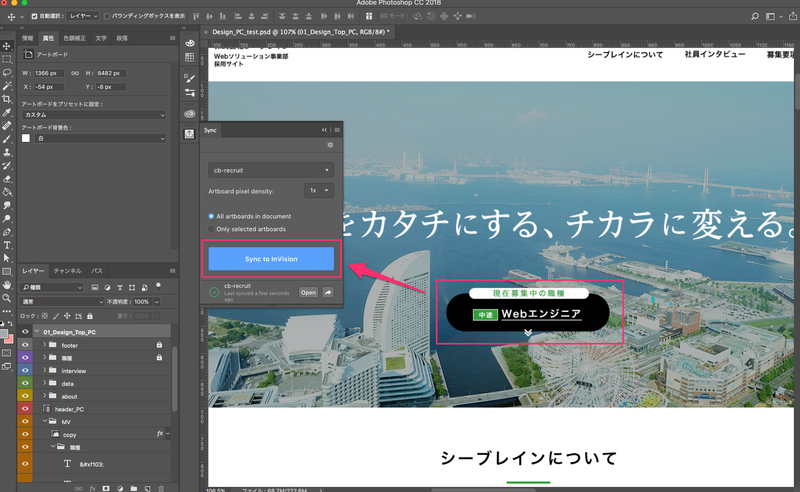
プラグインを入れたら、こんな感じでPhotoshopから同期してやると、

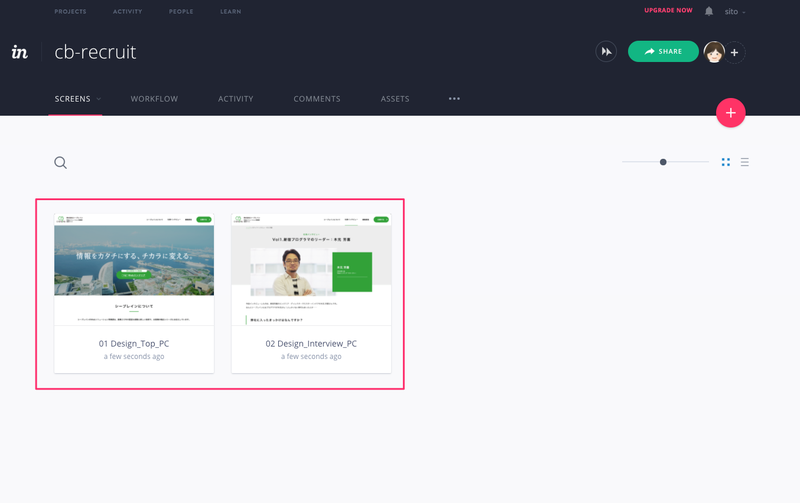
InVisionに読み込まれます。

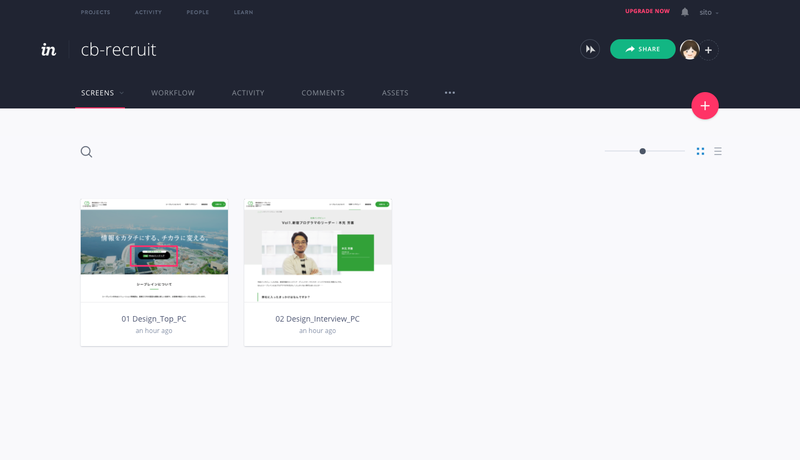
Photoshopでデータを更新したら、また同期してやれば、

更新がInVisionに反映されます。

Sketchと比べてPhotoshopの同期は重いという噂ですが、確かにちょっと重たい感じはありますね。きちんと比べたわけではありませんが。
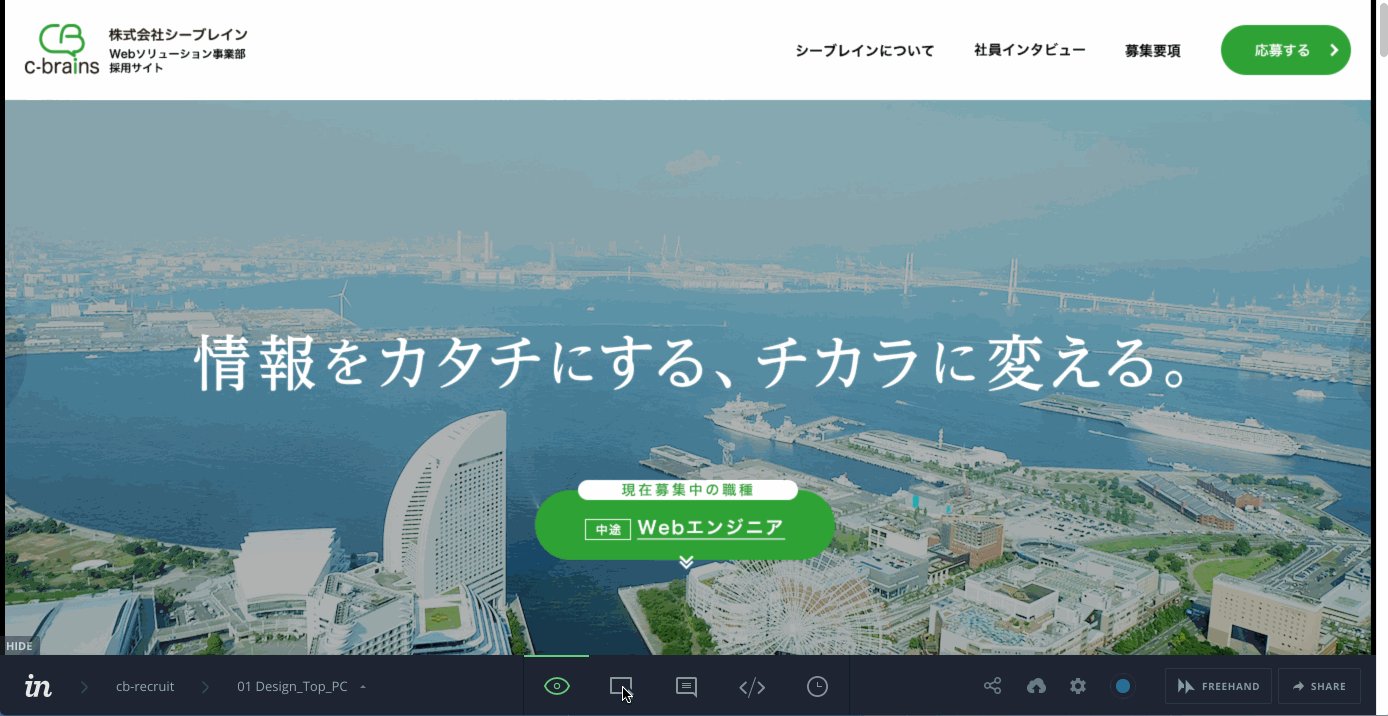
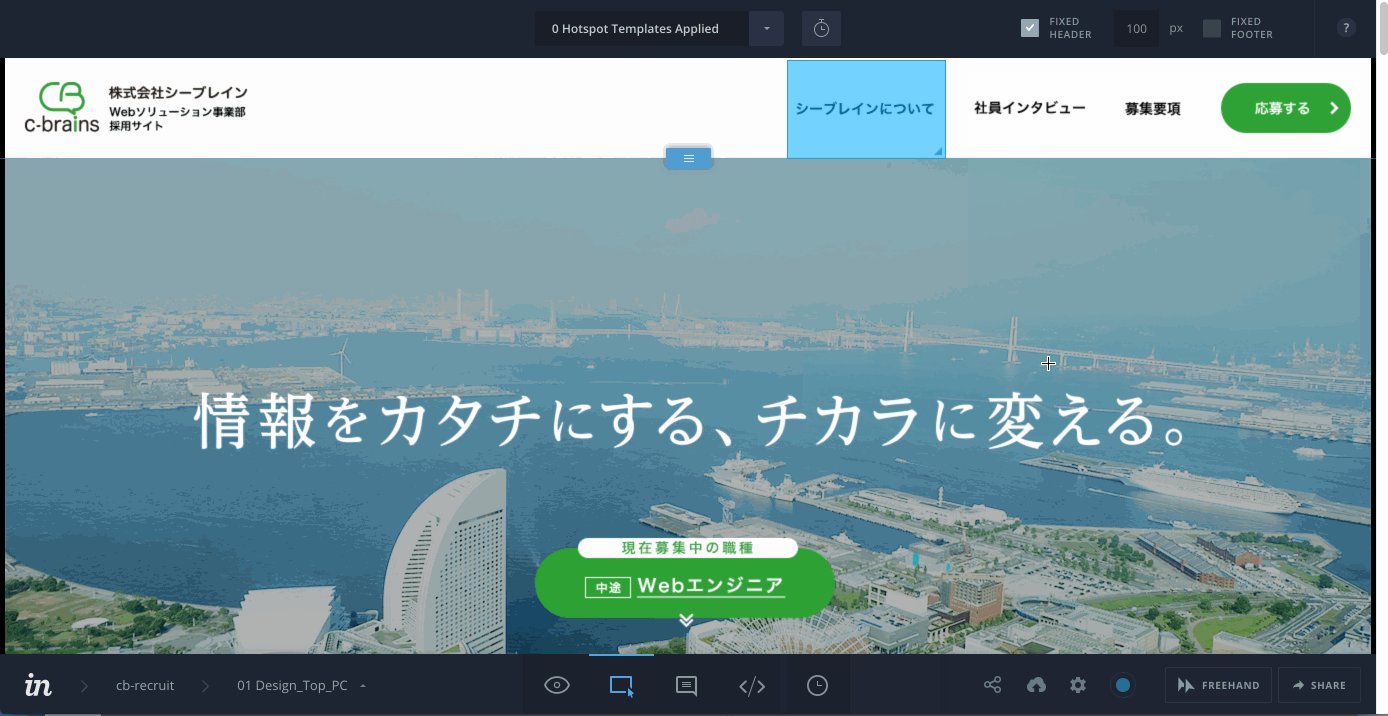
プロトタイプの機能が充実
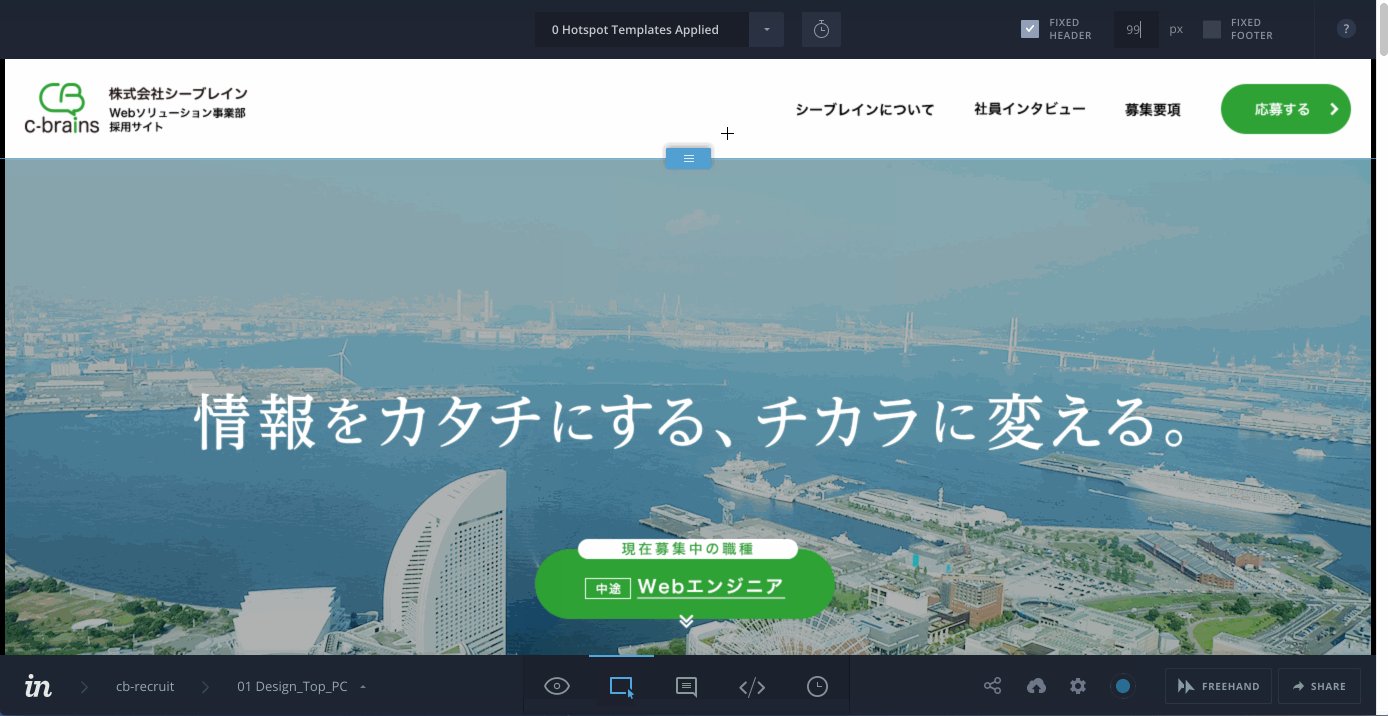
ヘッダーやフッターの固定ができる
XDでも要望の多いこの機能!
InVisionでは出来るのが嬉しい。

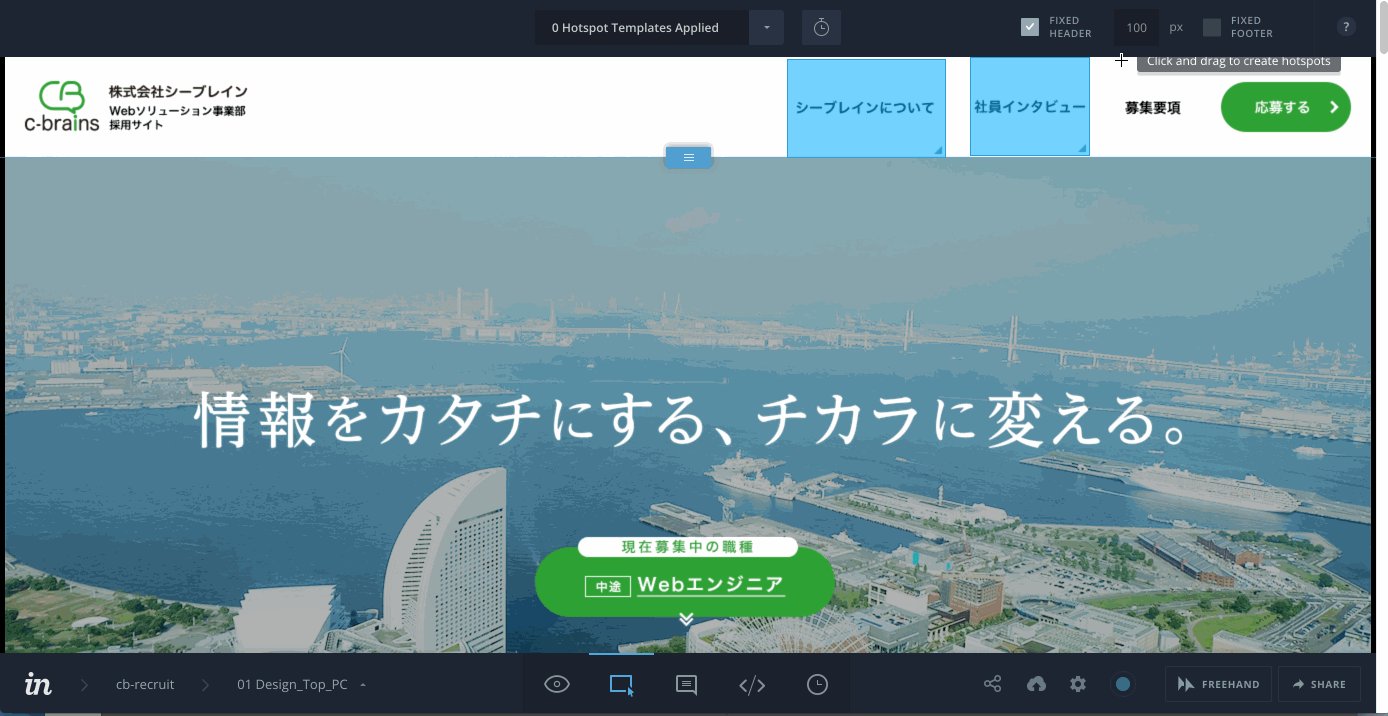
ページ内遷移ができる
ちょうど先日、XDでプロトタイプを作成したときに、ページ内遷移もできたらいいのになー…、と思っていたところなのですが、これもInVisionでは可能です!

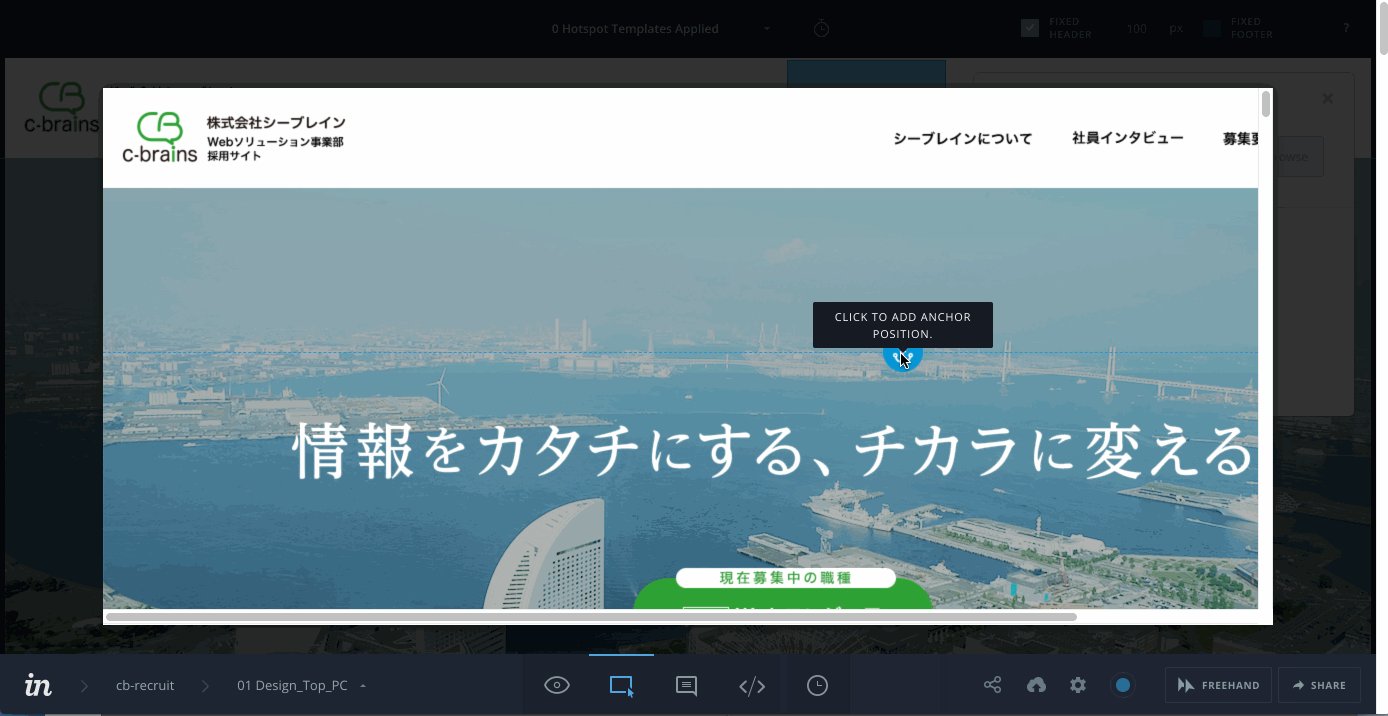
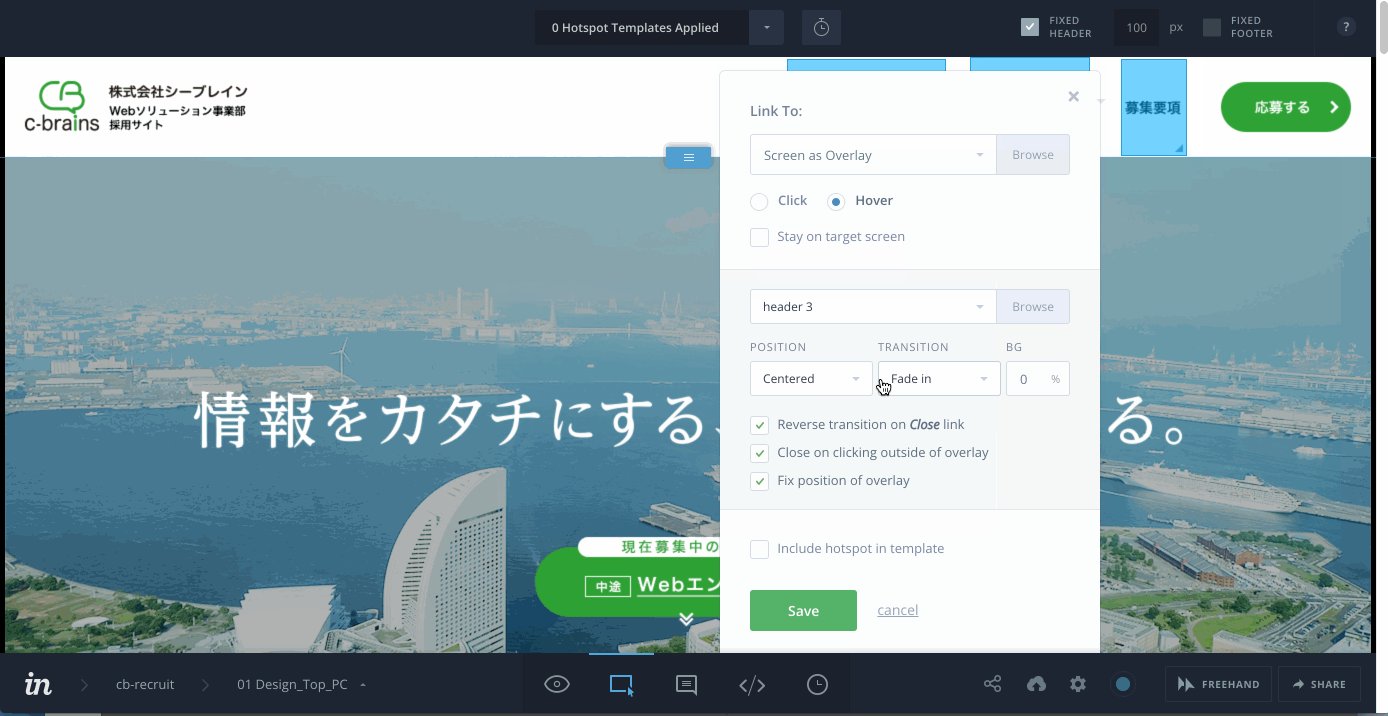
オーバーレイ表示ができる
これも嬉しい機能。
ホバーや展開するナビゲーションの表示や、ライトボックスのような部分の見え方も表現できます。

ホバー状態からのページ内遷移もしたいなーと思ったのですが、今回はやり方がわかりませんでした。(できないのかな?)
画面遷移時のモーション設定が充実
特にスマホのときですが、設定できるジェスチャーとトランジションが豊富です。

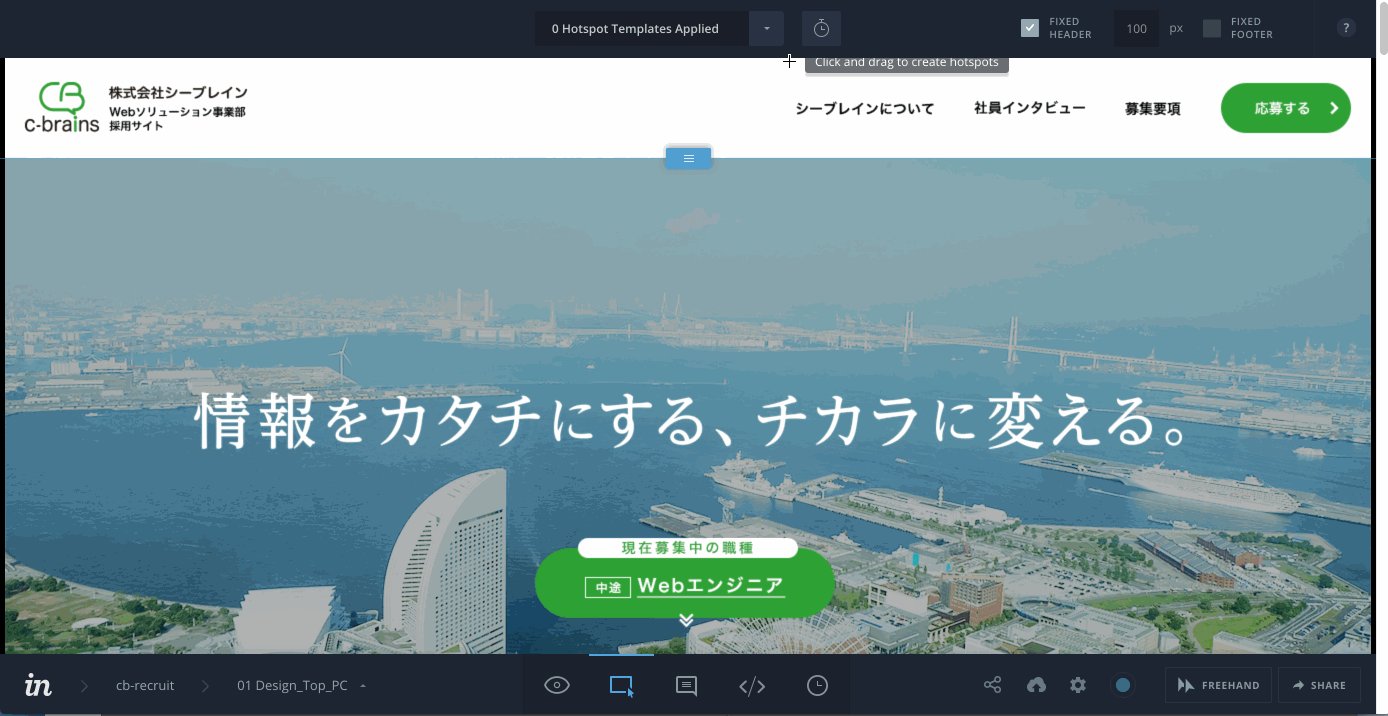
フリーハンドでもコメントができる
コメント機能はXDにもついていますが、InVisionではフリーハンド(ペンツール)でのコメントができます。

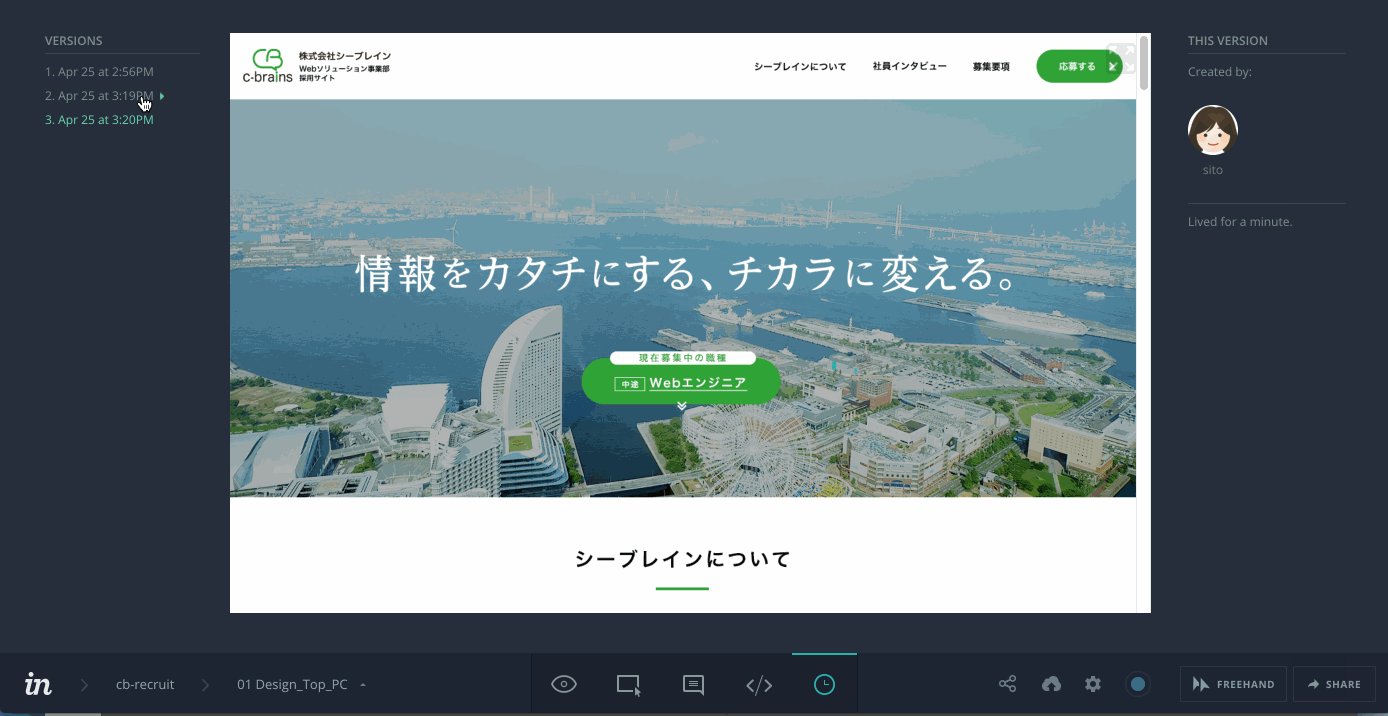
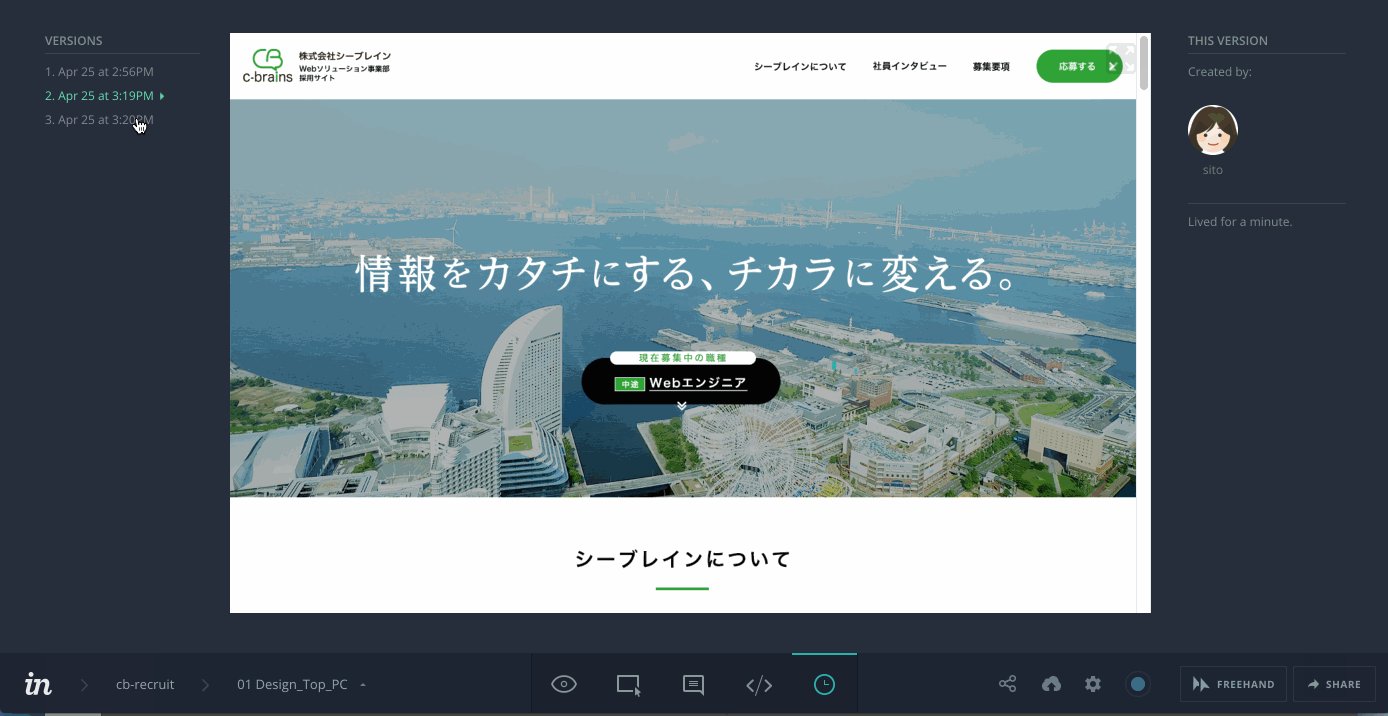
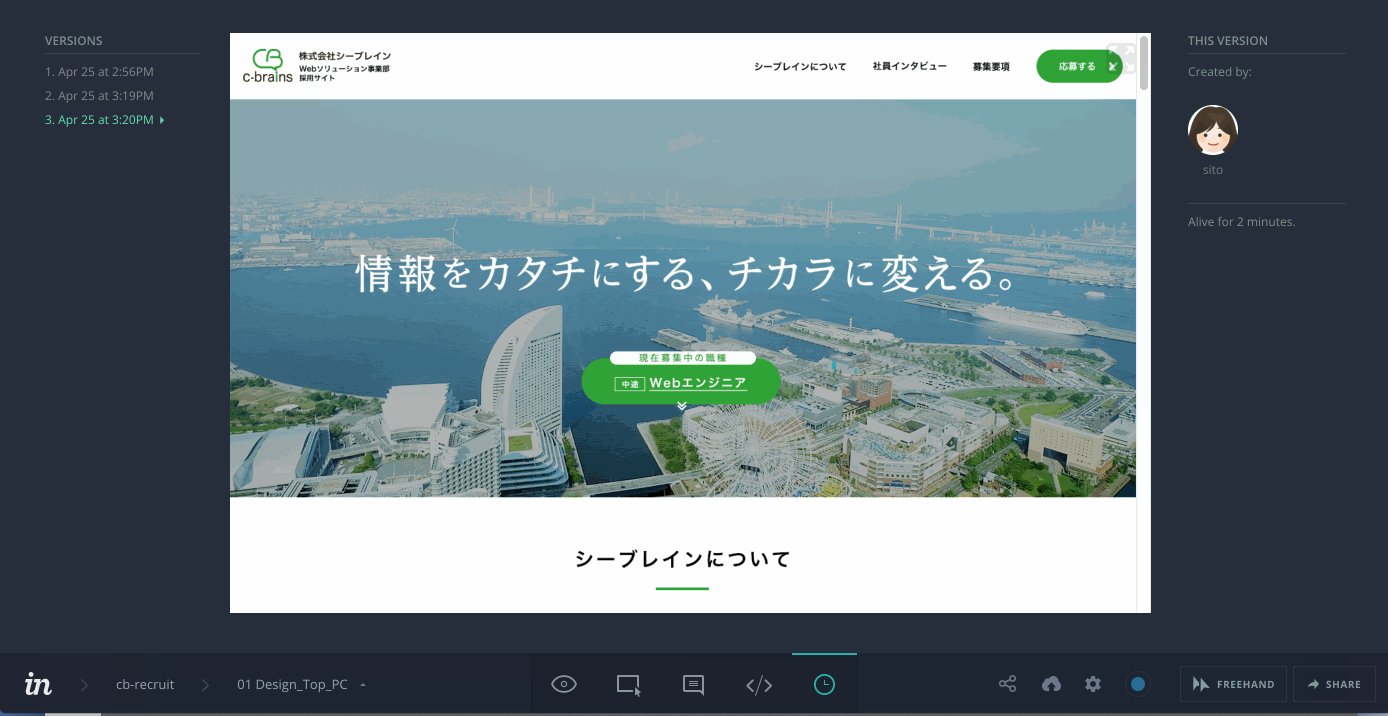
バージョン管理ができる
Historyモードには、デザインの変更が履歴として残っています。

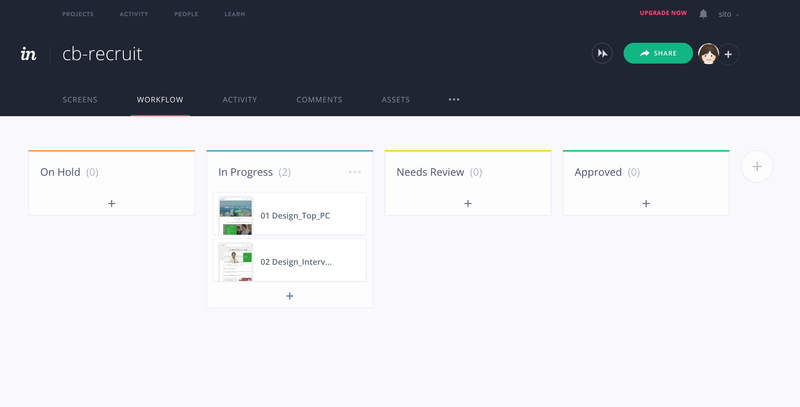
進捗管理ができる
各スクリーンのステータスを管理できます。

まとめ
英語なので敬遠してしまっていたのですが、XDと比べてプロトタイプ機能が充実しているので、Sketchユーザーでなくても使う価値ありだと思いました。
私は基本的にAdobeユーザーなので、個人的にはXDもこれくらい機能が充実してくれると助かるのですが…。
もちろん案件によりけりで、今のXDで十分な場合もあると思いますが。
(プロトタイプ機能の他にも、XDはPhotoshop、Illustratorありきなところがあるので、そこの連携ももっと強化してほしいところもあり…ブツブツ……使ったことないけど、Sketchにもプロトタイピング機能があるらしいからそっちの方がもしかしたら便利なのかなーとも思ってみたり…ブツブツ…)
と、いうわけで、
最強のデザインツールと噂される「InVision Studio」がとっても気になります。
現在は、正式リリース前のEarly Accessが可能みたい(登録してから触れるまでに時間かかっているような雰囲気があるのですが、最近はすぐ使えるのかどうなのか…)なので、そっちも触ってみようかと思っています。
次に試してみたいツール
次は国内産のプロトタイピングツールであるProttを試してみようかと思います。
参考
- https://blog.cntlog.net/archives/1802
- https://webdesign-trends.net/entry/2565
- https://webdesign-trends.net/entry/4055
最後に
今回サンプルに使った、弊社、Webソリューション事業部の採用サイトはこちら。
現在、Webエンジニア募集中です!





