棒グラフで複数の要素を重ねてカッコよく見せる方法
みなさんごきげんよう、この前MX4Dを体験してきたyamashitaです。
座席の座りにくさと始めだけ揺れが気になりましたが楽しかったです。
さて、今回はそんなMX4Dとは関係ないですが、表題の通りグラフを少しカッコよくする方法を紹介したいと思います。
使用するライブラリはjqPlotです。
やりたいこと
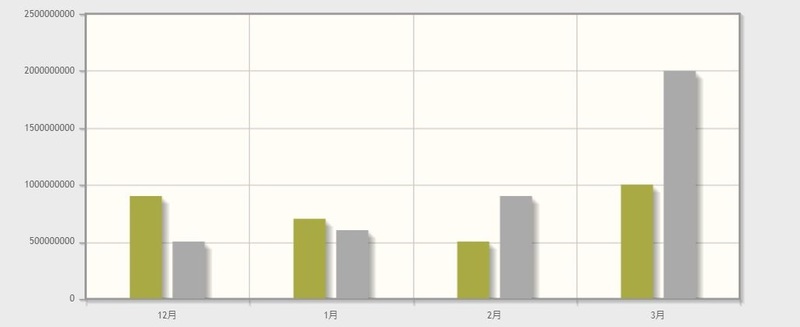
この二つの要素が並んでる棒グラフを・・・・

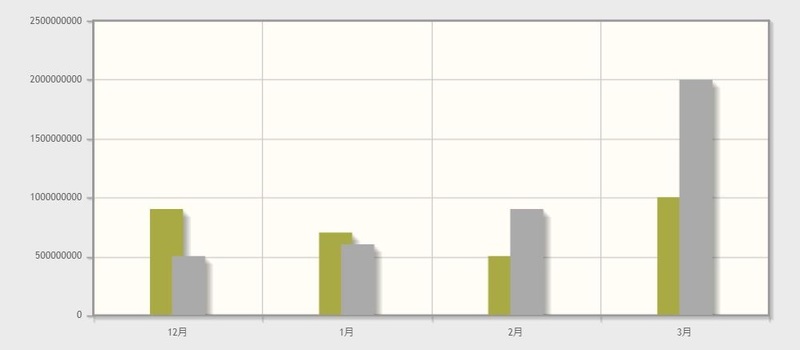
重ねてしまう!

いかがでございましょうか。比較するグラフとしてなんだかそれっぽい雰囲気を醸し出していませんか。
さて気になるやり方です
導入方法まで書くと長くなりそうなので割愛しますが、ライブラリ内のプラグインが機能毎に必要になるので適宜読み込みを忘れないようにしましょう。
Javascriptのコードはこんな感じです。
function getGraph() {
var zenki = [
['12月', 900000000], ['1月', 700000000], ['2月', 500000000], ['3月', 1000000000]
];
var konki = [
['12月', 500000000], ['1月', 600000000], ['2月', 900000000], ['3月', 2000000000]
];
var data = [zenki,konki];
jQuery.jqplot(
'plot', //html内でターゲットにする部分のID
data,
{
axes: {
xaxis: {
renderer: jQuery.jqplot.CategoryAxisRenderer
}
},
seriesDefaults: {
renderer: jQuery.jqplot.BarRenderer,
rendererOptions: {
barPadding: -10,//barwidthより小さい値でマイナスにすると重なる
barWidth: 30
}//棒のデザインとか位置
},
series: [
{
color: '#AAAAAA'
},
{
color: "#AAAA44"
}
]//棒の色
}
);
}
HTMLに任意のIDを用意して、以上のコードをonloadか何かで呼び出してください。
今回の重ねるやり方の肝はこの部分です。
rendererOptions: {
barPadding: -10,//barwidthより小さい値でマイナスにすると重なる
barWidth: 30
}//棒のデザインとか位置
barPaddingは二つの要素の間の距離です。単純ですが、これが0なら密着しマイナスなら重なるというわけです。
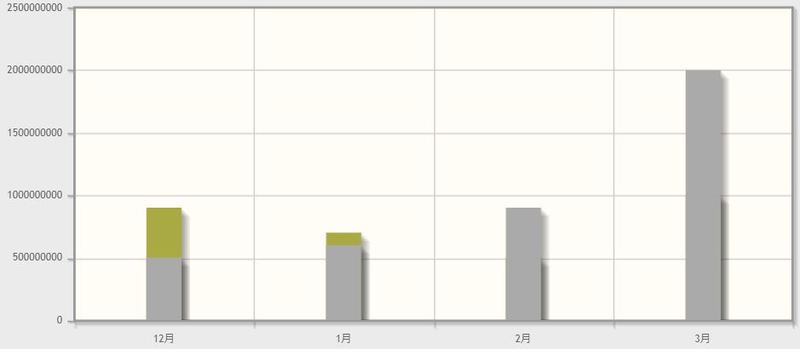
barWidthに-1をかけた値ならピッタリ重なるので、それもいつか使う時が来るかもしれませんね。
その場合二つの要素の関係が常にA>Bでないと見えなくなってしまいますが・・・

もちろんbarPaddingの値をどんどん下げていけばお互いの距離が近付くばかりか反対方向に離れていきます。
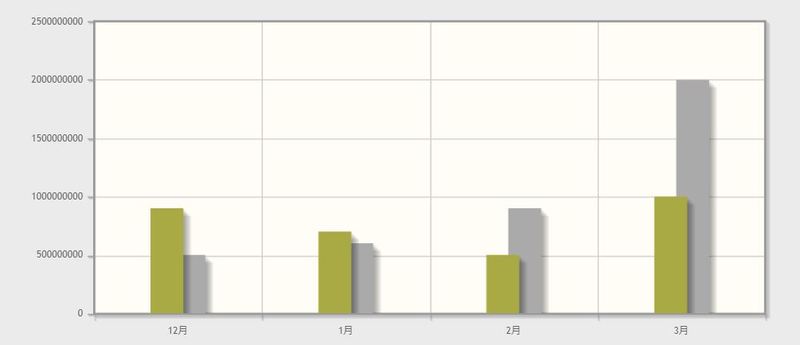
要素の値や色もひっくり返せば棒の前後だけ逆になるので「二つ目の要素が上に被さってるのは違和感がある!」という方は試してみてください。
個人的にはこちらがしっくり来ました。

今回の話は以上になります。
少々強引な力技のような気もしてますが、調べても実現できそうなオプションが見つからなかったので、このような形で紹介させていただきました。
もし同じような事をしたかったという方がいらっしゃったら是非試してみてください。


