【AdobeXD】正式版がリリースされたので久々に使ってみた【2017年11月時点】
こんにちは。sitoです。
先日ついにAdobe XDが正式リリースされましたね。
今回は、そのAdobe XDを久々に使ってみて、これは!と思った新機能などご紹介していきます。
シンボルパネルがアセットパネルに
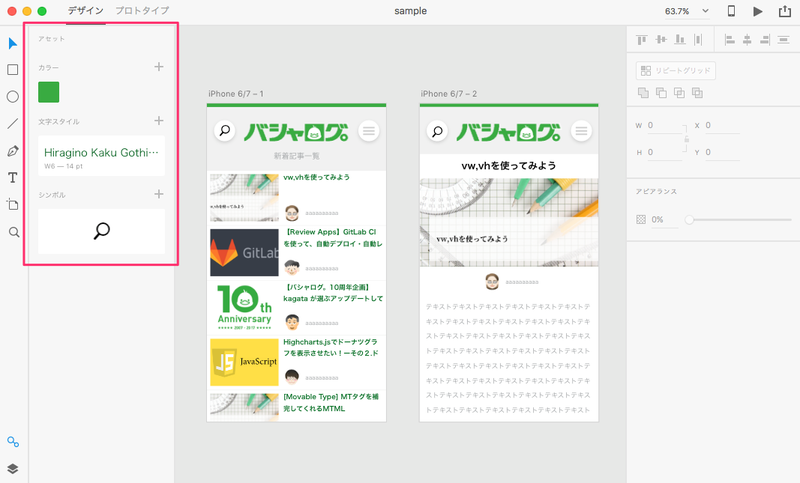
6月のアップデートで実装されていたシンボルパネルが、アセットパネルになり、シンボルの他、フォントスタイルやカラーを保存し、再利用できるようになりました。アセットは右クリックで変更できます。
この機能は8月のアップデートで実装されていたようですね。
スタイル・インタラクションのペースト
オブジェクトのスタイルをコピーして、別のオブジェクトにペーストできるようになりました。
同じくインタラクションの設定もコピー・ペーストが可能に!
ポチポチと同じ設定をする手間が省けますね。

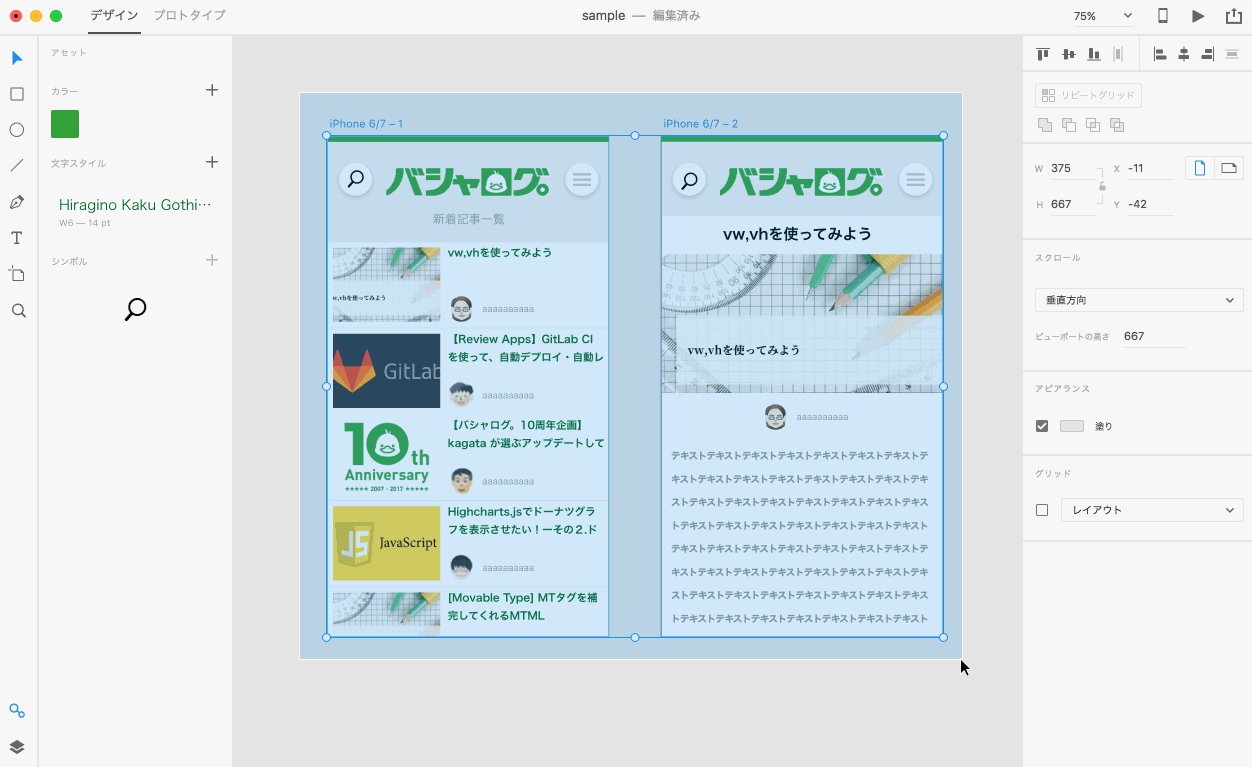
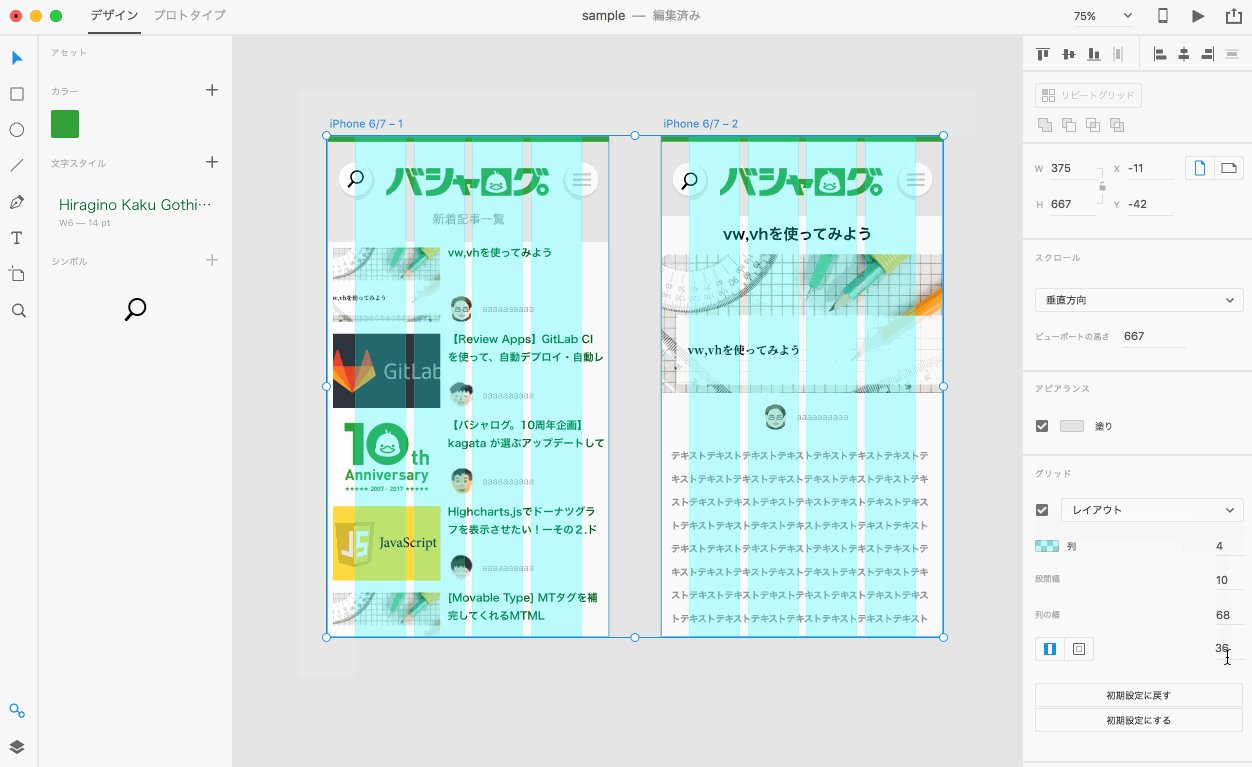
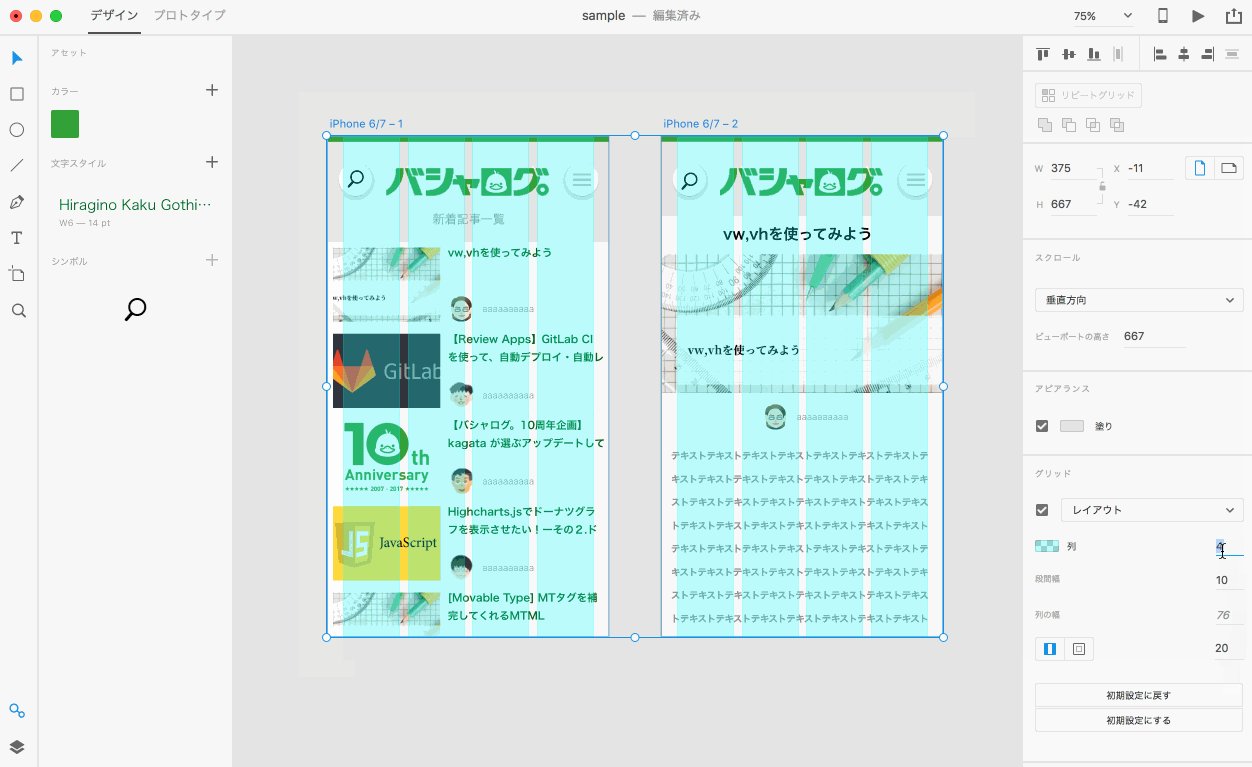
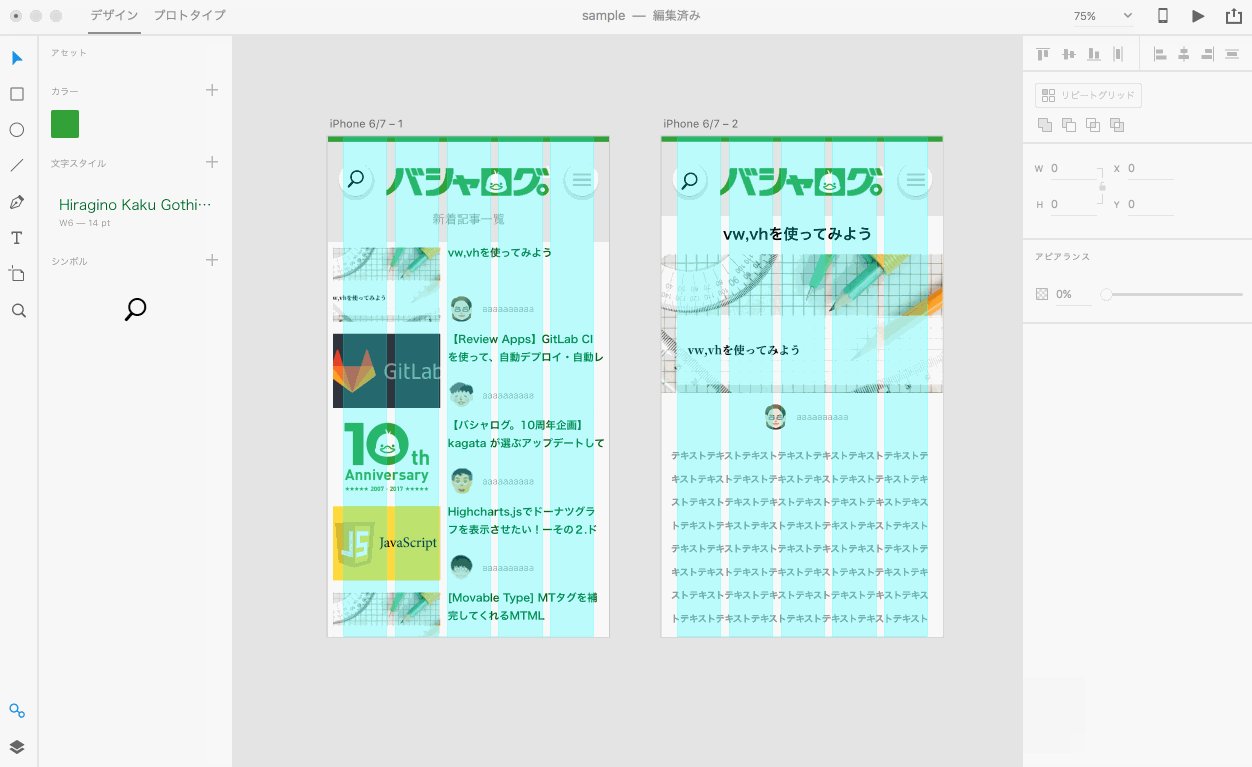
レイアウトグリッド
すでにマス目のグリッドは実装されていましたが、レイアウトグリッドが選択できるようになりました!これは嬉しい。
「Shift+Cmd+’」で、表示/非表示が切り替えられます。
アートボードを複数選択した状態で設定することも可能です。

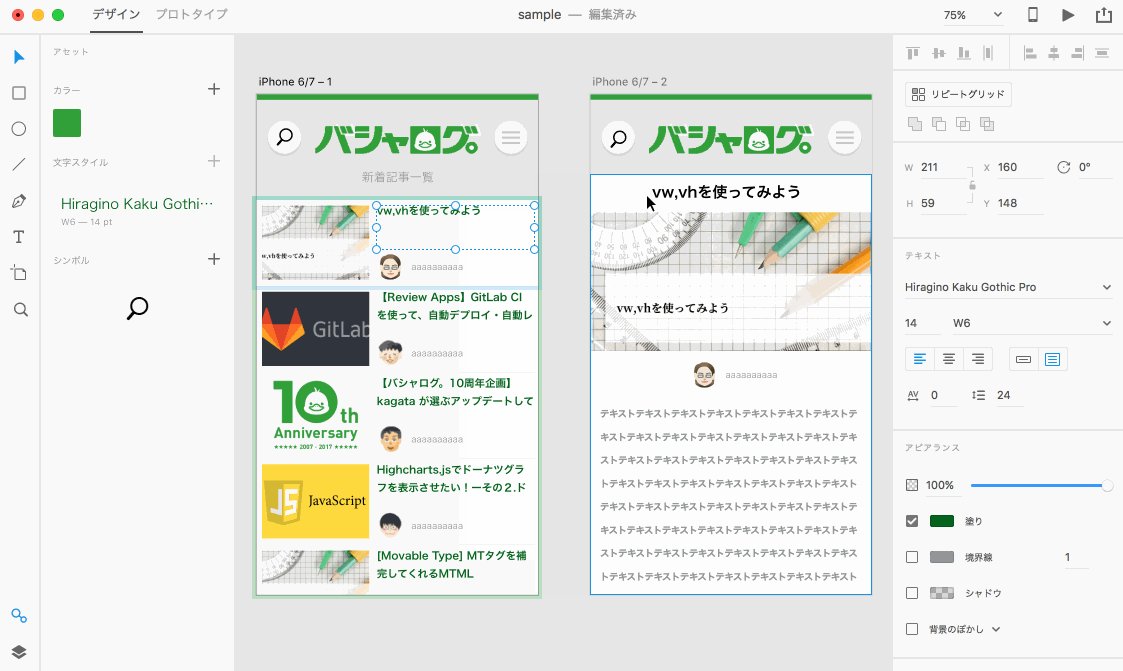
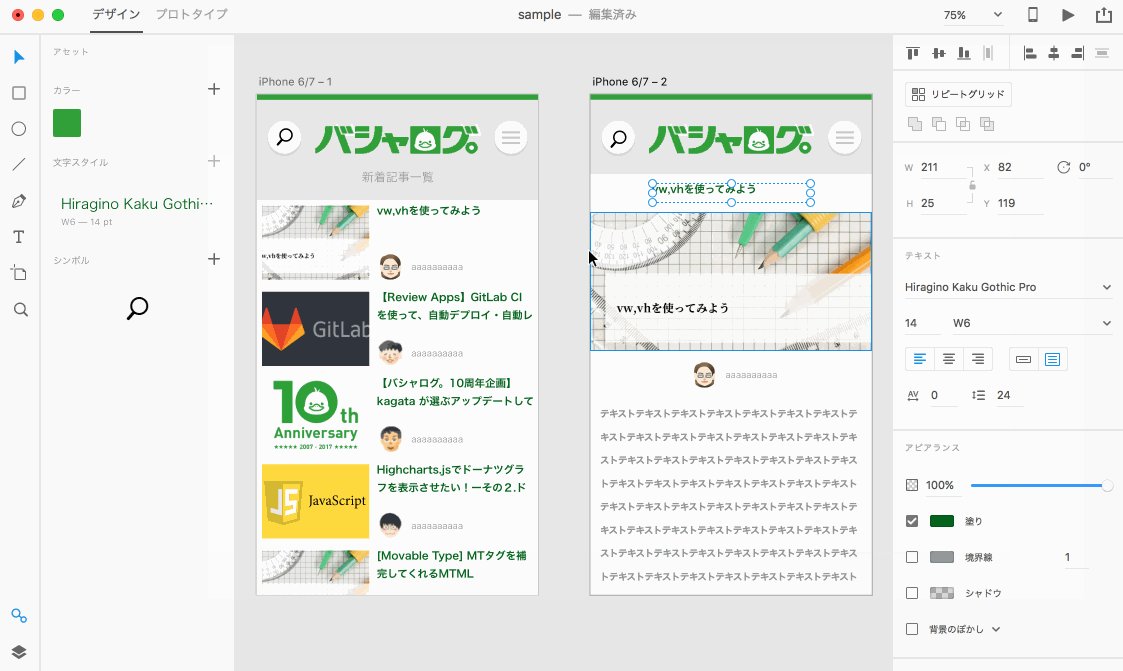
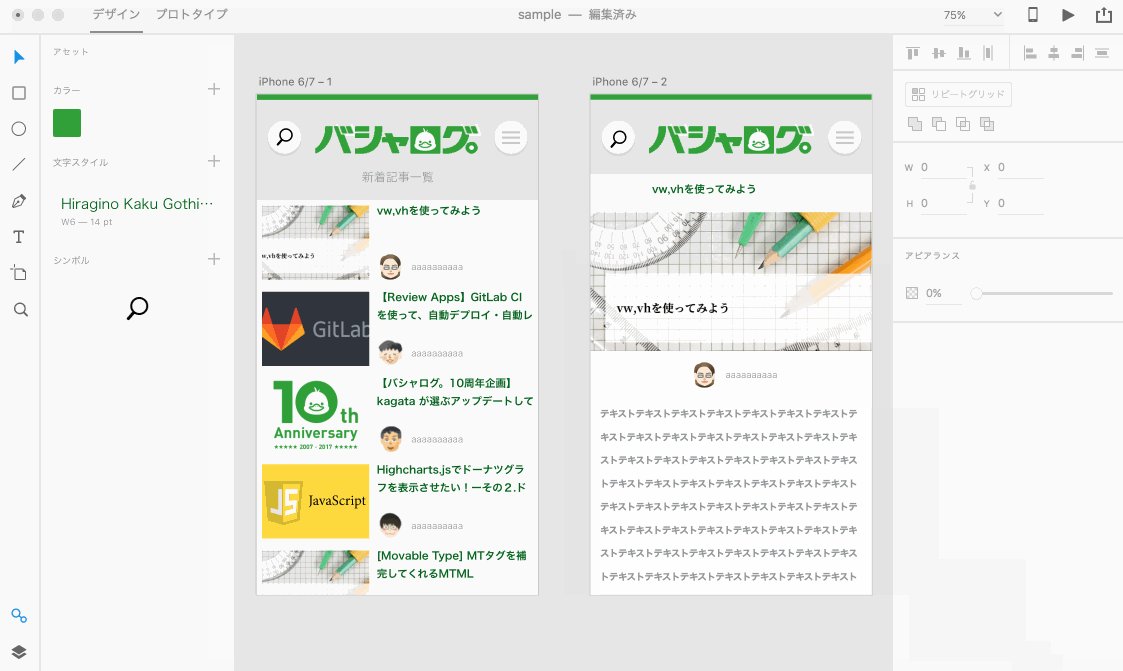
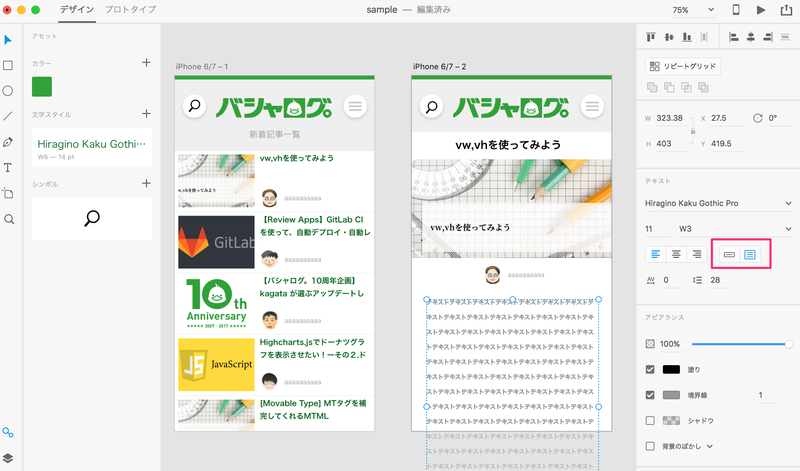
ポイントテキスト⇔エリアテキストの切り替えと、フォントスタイルの記憶
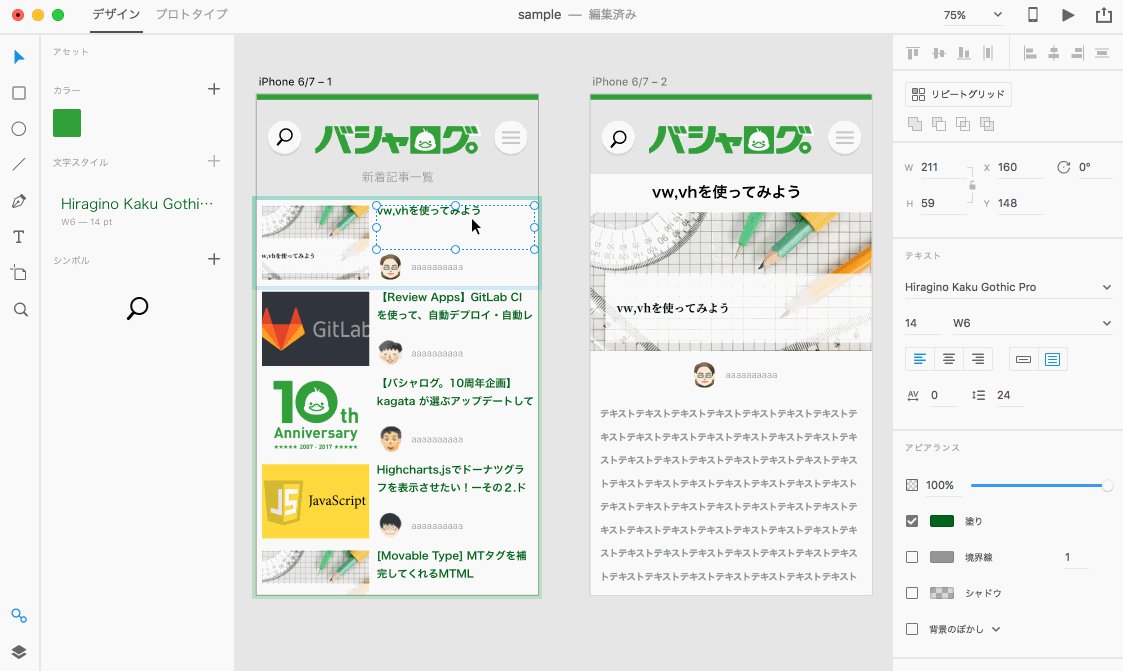
ポイントテキストとエリアテキストがボタン一つで切り替えられるようになり、テキストの調整がより便利に。
また、自分が最後に使用したフォントのスタイルが記憶され、他の操作を行ったあとでも、そのスタイルがテキストに適応されるようにまりました。

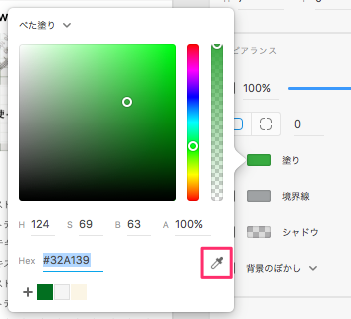
カラーピッカー内でのスポイト
これも嬉しい追加機能。ないと不便だなあと感じていたのですが、実装されていました。

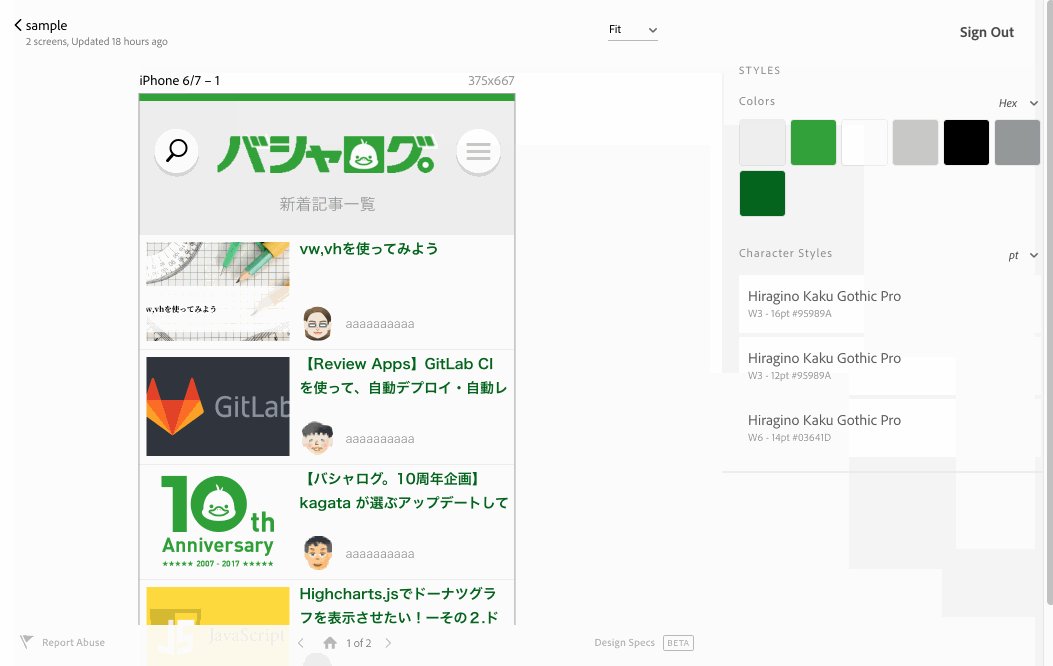
デザインスペック(ベータ版)
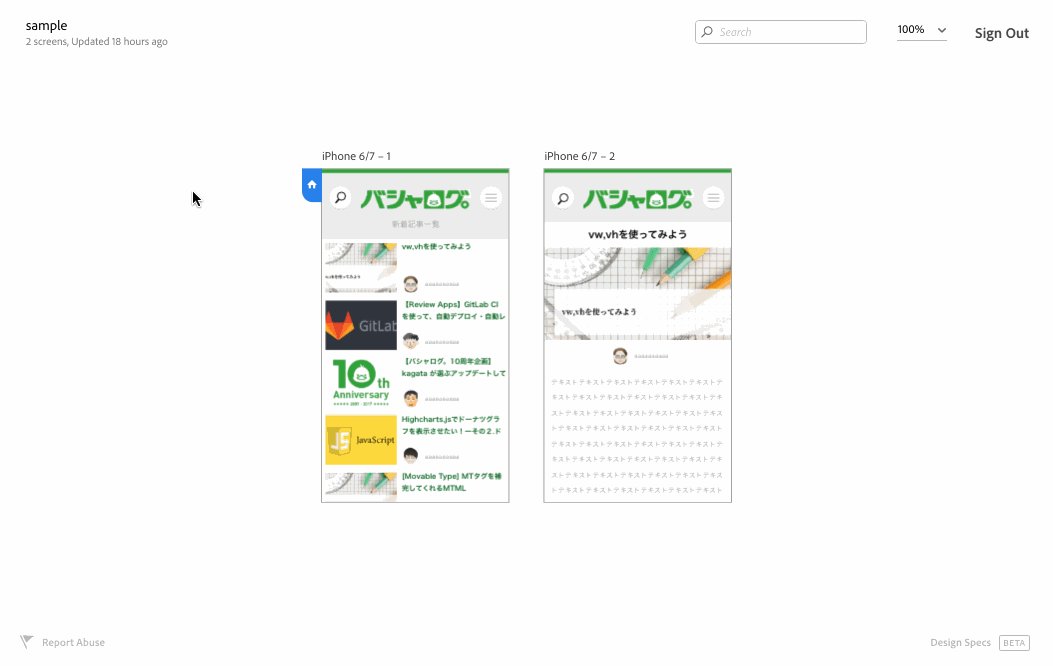
プロトタイプの公開の他に、デザインスペックの公開機能が追加されました。
右上のアイコンから「デザインスペックの公開」を選択すると、共有のリンクが作成されます。
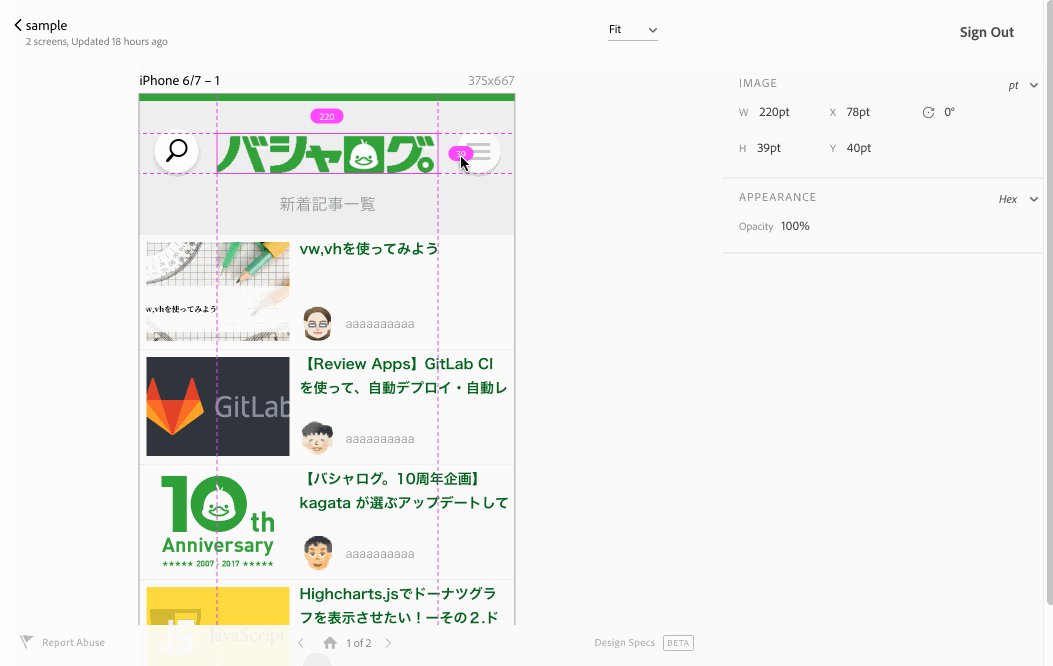
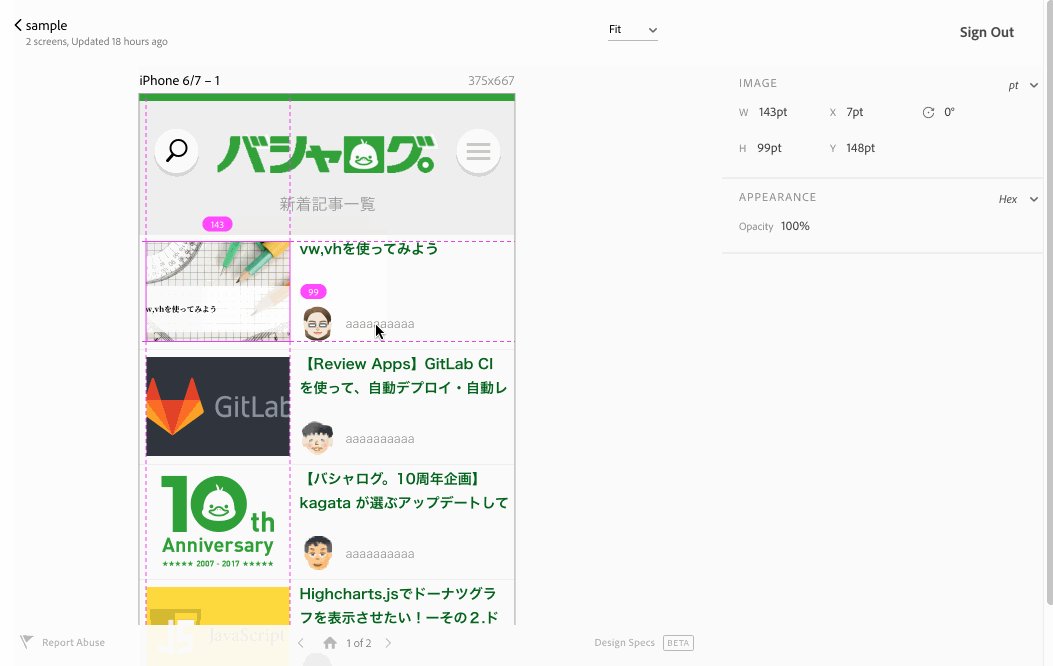
ブラウザで開いて、デザインスペックを見たい箇所をクリックすると、右のパネルにサイズやカラー等が表示されます。
選択している要素と、マウスオーバーした要素との距離も表示してくれます。

JPG書き出し
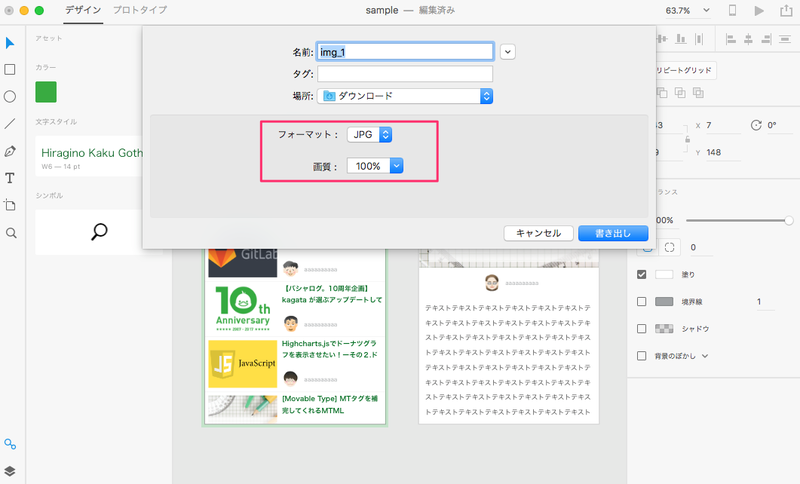
最後に、PDF、SVG、PNGに加え、jpgでの書き出しもできるようになりました。
画質の調整も可能です。
正式リリースもされて、だいぶ便利になってきた感がありますね。
新しい機能でも、なんとなく直感的に操作できるのがやっぱりXDのよいところだなぁと改めて思いました。
もっと便利になって、シェア率もあがっていってくれるとよいのですが。
引き続き、今後のアップデートに期待です。
参考
https://blogs.adobe.com/creativestation/web-august-update-of-adobe-xd
https://blogs.adobe.com/creativestation/web-november-update-of-adobe-xd
https://blogs.adobe.com/creativestation/ccdojo-190-xd-ux-design