手っ取り早く Angularするなら Angular CLI (Angular Material も添えて)
どうもfujiharaです。
この時期の気候は個人的には一番すきです。
前回に引続き手っ取り早くシリーズ第2段は Angular です。
(第一回目は手っ取り早くReactするなら Create React App)
前置きは置いといてサクッといきます。
Angular CLI
Angularでの開発にあたり、コンパイルに必要なモジュールのインストール等初期ファイルを追加して
コンパイルするまでが凄く大変です。これも Create React App と同様そこら辺すっとばせます。
インストール〜起動(開発)
#インストール
npm install -g @angular/cli
#開発ディレクトリ作成
ng new first-angular
#開発ディレクトリに移動
cd first-angular
#起動(開発)
ng serve
ブラウザで localhost:4200 にアクセスすると画面が表示されます。

フォルダ構成
ソースディレクトは src になります。またブラウザの参照先もsrc ディレクトリになります。
ソースディレクトリ配下が監視下になっており変更するとすぐにブラウザが更新されます。
ビルド
静的書き出しするにはビルドを実行します。ビルドは以下でできます。(distディレクトリ以下に吐き出されます。)
ng build (productionモードの場合は --prodで実行します)
Angular Material
併せて簡単にマテリアルデザインが作れるAngular Material を使用するのに必要なパッケージのインストール 参考
npm install --save @angular/material @angular/cdk
npm install --save @angular/animations
各ファイル編集
// src/styles.css に以下を追記
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
// src/index.html マテリアルアイコンを使う場合はheader内に
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
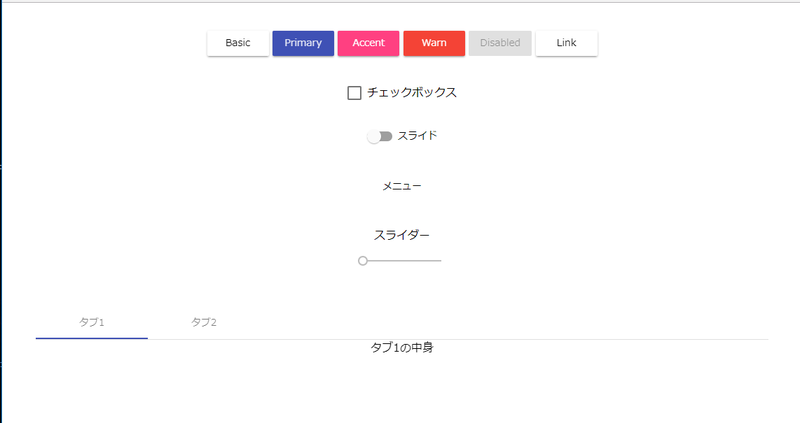
サンプル
編集するファイルは /src/app/app.component.html と app.module.ts になります。 app.module.tsに使用するモジュールを記述していきます。
// /src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {
MatButtonModule,
MatCheckboxModule,
MatSlideToggleModule,
MdMenuModule,
MatSliderModule,
MatTabsModule
} from '@angular/material';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatCheckboxModule,
FormsModule,
MatSlideToggleModule,
MdMenuModule,
MatSliderModule,
MatTabsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
/src/app/app.component.html
<div style="margin:40px;">
<button md-raised-button>Basic</button>
<button md-raised-button color="primary">Primary</button>
<button md-raised-button color="accent">Accent</button>
<button md-raised-button color="warn">Warn</button>
<button md-raised-button disabled>Disabled</button>
<a md-raised-button routerLink=".">Link</a>
</div>
<div style="margin:40px;">
<md-checkbox>チェックボックス</md-checkbox>
</div>
<div style="margin:40px;">
<md-slide-toggle>スライド</md-slide-toggle>
</div>
<div style="margin:40px;">
<button md-button [mdMenuTriggerFor]="menu">メニュー</button>
</div>
<div style="margin:40px;">
<md-menu #menu="mdMenu">
<button md-menu-item>アイテム1</button>
<button md-menu-item>アイテム2</button>
<button md-menu-item>アイテム3</button>
</md-menu>
</div>
<div style="margin:40px;">
スライダー<br/>
<md-slider></md-slider>
</div>
<div style="margin:40px;">
<md-tab-group>
<md-tab label="タブ1">タブ1の中身</md-tab>
<md-tab label="タブ2">タブ2の中身</md-tab>
</md-tab-group>
</div>

サンプル
上記のサンプルのビルドしたものを サンプル(Angular Material)に置きましたので 是非触ってみて下さい。
参考

